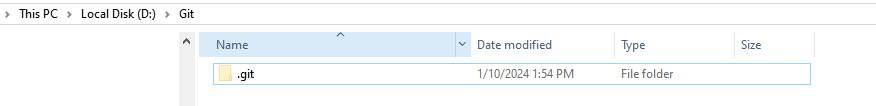
首先在磁盘中创建一个新目录 Git,进入该目录后执行 git init 初始化。这个时候目录下会创建一个隐藏目录 ./git,这个./git 目录叫做 Git 版本库或者仓库
$ git init Initialized empty Git repository in D:/Git/.git/

在讲解.git 目录内容前,先来说说 git 中相关的概念:
一、Git 中的基本概念
- 仓库(Repository):Git使用仓库来存储项目的版本历史和文件。一个仓库可以包含完整的项目历史记录,包括所有的分支、标签和提交。
- 提交(Commit):提交是Git中的基本操作单元,它代表了项目中的一个版本快照。每个提交都包含一个唯一的哈希值,用于标识和引用该提交。
- 分支(Branch):分支是用于在项目中进行并行开发的重要概念。每个分支代表一个独立的代码线,可以在其上进行修改和提交。默认情况下,Git创建一个名为"master"的主分支。
- 标签(Tag):标签是用于标记项目中的重要点或里程碑的静态指针。与分支不同,标签通常用于标记稳定版本或发布版本,不会随着新的提交而移动。
- 远程仓库(Remote Repository):远程仓库是位于网络上的另一个Git仓库副本,用于协作和共享代码。常见的远程仓库托管服务包括GitHub、GitLab和Bitbucket。
- 克隆(Clone):克隆是从一个远程仓库创建一个本地副本的操作。克隆操作将复制远程仓库的所有历史记录和文件到本地,使得你可以在本地进行开发和提交。
- 拉取(Pull):拉取是从远程仓库获取最新更改的操作。它会将远程仓库的提交合并到本地仓库中,以确保你的本地副本是最新的。
- 推送(Push):推送是将本地仓库的提交上传到远程仓库的操作。它将本地的提交推送到远程仓库,以便与其他人共享和访问。
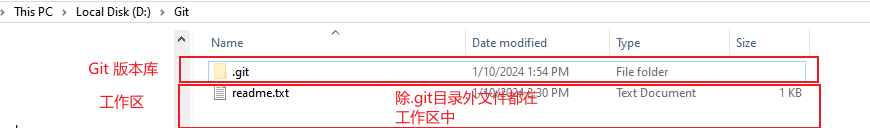
工作区(Working Directory):工作区是你当前正在编辑和修改文件的目录。它包含了项目的实际文件,包括源代码、配置文件等。就是指在当前根目录下,除了.git 目录下的其他文件。比如在工作区中创建一个 readme.txt 文件:
$ echo "read me" > readme.txt

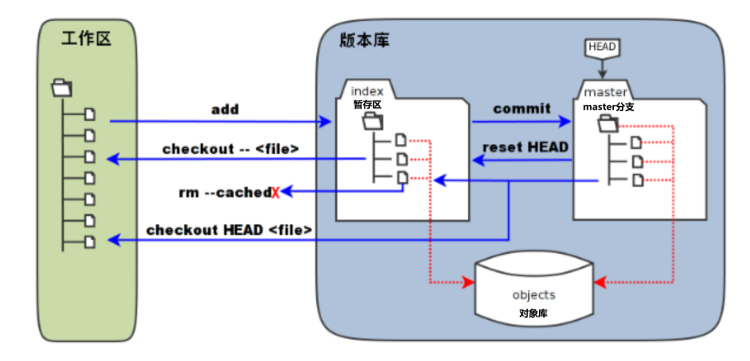
- 暂存区(Staging Area):暂存区是一个中间区域,用于存储将被包含在下一次提交中的更改。可以使用
git add命令将修改的文件添加到暂存区。
接下来再回过头来看看初始化后的.git 目录:
二 、.git 目录
当执行命令 git init 后,创建的.git 目录结构为:
| config //存储仓库的配置信息
| description //该git库的描述信息
| HEAD //指向当前所在的分支。
|
+---hooks //包含客户端或服务器端的钩子脚本,可以在特定事件发生时触发自定义操作。
| applypatch-msg.sample
| commit-msg.sample
| fsmonitor-watchman.sample
| post-update.sample
| pre-applypatch.sample
| pre-commit.sample
| pre-merge-commit.sample
| pre-push.sample
| pre-rebase.sample
| pre-receive.sample
| prepare-commit-msg.sample
| push-to-checkout.sample
| sendemail-validate.sample
| update.sample
|
+---info //包含全局的Git配置文件
| exclude
|
+---objects //存储Git的对象,包括提交、树和文件的内容。
| +---info //Git对象内容
| \---pack //Git大对象压缩内容放在此处
\---refs //存储分支和标签的引用。
+---heads //branch分支对应的commit引用
\---tags //tag标签对应的commit引用

config 文件
config 文件是.git 目录下一个重要的配置文件,它存储存储着Git仓库的各种配置选项。主要有三个地方存储:
/etc/gitconfig文件: 系统上所有用户及他们仓库的通用配置。 如果在执行 git config 时带上 --system 选项,那么就会读写该文件中的配置变量。 (由于它是系统配置文件,因此你需要管理员或超级用户权限来修改它。)~/.gitconfig或~/.config/git/config文件:只针对当前用户。在执行 git config 时带上 --global 选项,就让 Git 读写此文件,此时会对当前用户系统上所有的仓库生效。- 当前使用仓库的 Git 目录中的 config 文件(即 .git/config):针对该仓库。 可以在执行 git config 时带上 --local 选项让 Git 强制读写此文件,虽然默认情况下用的就是它。 (当然,你需要进入某个 Git 仓库中才能让该选项生效。)
每一个级别会覆盖上一级别的配置,所以 .git/config 的配置变量会覆盖 /etc/gitconfig 中的配置变量。
配置用户信息,比如用户名,邮件
能用 git config 命令配置用户信息
//查看所有的配置项 $ git config --list //配置用户名和邮件, --global 选项会对当前系统所有的仓库生效 $ git config --global user.name "Your Name" $ git config --global user.email "Your email" //删除配置项 $ git config --global user.name $ git config --global user.email
设置 Git 别名
比如利用 git co代替 git commit命令
$ git config --global alias.co commit
配置文本编辑器
当需要输入信息时,比如 git commit时的 message,如果不配置,会使用默认的编辑器,bash 界面中就是 vim。
//windows环境下,编辑时默认打开记事本 $ git config --global core.editor notepad
Index 文件
暂存区(staging Area)实际上就是.git 目录下的 Index 文件,当执行 git add命令时,就会在.git 目录下创建 Index 文件,所 add 的文件对象 ID 会被记录在 Index 文件中的索引中:
$ git add readme.txt

Objects 目录
当执行命令 git init初始化仓库时,会在.git 目录下创建 objects 目录和子目录 pack 和 info。
在执行 git add操作后,会将文件内容保存在.git/objects 目录下:
├─d9 │ b401251bb36c51ca5c56c2ffc8a24a78ff20ae │ ├─info └─pack
个文件对应一条内容, 以该内容加上特定头部信息一起的 SHA-1 校验和为文件命名。 校验和的前两个字符用于命名子目录(比如上面的 d9),余下的 38 个字符则用作文件名。查看该文件内容:
//输入SHA-1值的一部分即可查到该文件对应的内容 $ git cat-file -p d9b401251bb read me
refs 目录和 HEAD 文件
初始化时,该 refs 目录下的子目录 heads 和 tags 均为空。当执行 git commit命令后,heads 子目录会创建一个 master 文件,这个文件指向最新提交的引用:
$ git commit readme.txt //查看当前的master文件内容: $ cat .git/refs/heads/master 3894d195cda57b707f71a50bc2f97e06f73eae02
hooks 目录
钩子都被存储在 Git 目录下的 hooks 子目录中。 也就是项目中的 .git/hooks 目录 。 当执行 git init 初始化一个新版本库时,Git 默认会在这个目录中放置一些示例脚本。比如:
+---hooks //包含客户端或服务器端的钩子脚本,可以在特定事件发生时触发自定义操作。 | applypatch-msg.sample | commit-msg.sample | fsmonitor-watchman.sample | post-update.sample | pre-applypatch.sample | pre-commit.sample | pre-merge-commit.sample | pre-push.sample | pre-rebase.sample | pre-receive.sample | prepare-commit-msg.sample | push-to-checkout.sample | sendemail-validate.sample | update.sample
在特定的重要动作发生时触发这些脚本,主要有两种类型钩子:客户端钩子和服务器端钩子:客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。上述的示例脚本就是客户端钩子脚本。
技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~