可视化核心原理
一、什么是可视化
可视化是将繁琐的数据转换成易于被人们理解认知的结构,然后用图像的形式呈现出来。
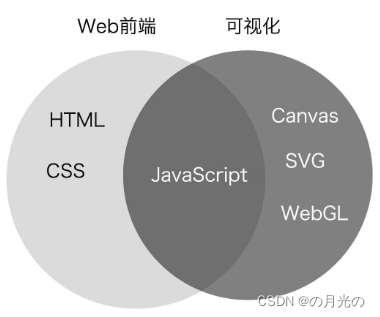
二、前端与可视化的区别
1、技术栈不同

2、侧重点不同
前端开发着重于处理普通文本和多媒体信息,渲染普通的、易于阅读的文本和多媒体内容。
可视化侧重于处理结构化数据,渲染各种相对复杂的图形元素。
三、前端与可视化的共同点
- 可视化与Web前端最终都需要通过浏览器进行结果呈现。
- 都使用JavaScript。
- 都具有许多成熟的工具类库。
四、可视化领域工具
1、图表库
Echarts、chartlist、chart.js等等
2、地理库
Mapbox、Leaflet、Openlayers、Cesium等等
3、渲染库
ThreeJS、BabylonJS等等
4、数据驱动框架
ThreeJS、BabylonJS等等
4、数据驱动框架
D3.js等等