浏览器内核(Browser Engine)是浏览器的核心组成部分,负责解析HTML、CSS和JavaScript代码,并将其显示在用户的屏幕上。不同的浏览器使用不同的内核,例如Chrome使用的是Blink内核,Firefox使用的是Gecko内核,Safari使用的是WebKit内核。
- 谷歌 Chrome 浏览器,内核为 Blink;
- 火狐 Firefox 浏览器,内核为 Gecko;
- 苹果 Safari 浏览器,内核为 WebKit;
- 微软 Edge 浏览器,内核为 Blink;
- Opera 浏览器,内核为 Blink。
浏览器内核主要包括两部分:渲染引擎和JavaScript引擎。
渲染引擎:负责将HTML、CSS和JavaScript代码解析成可视化的页面,然后通过绘制和布局算法将页面渲染到屏幕上。常见的渲染引擎有WebKit、Gecko和Trident,它们都有着高效的解析和渲染能力,可以快速地加载和显示网页内容。
JavaScript引擎:它主要负责解析和执行JavaScript代码。JavaScript是一种客户端脚本语言,可以在浏览器中实现交互和动态效果。常见的JavaScript引擎有V8(Chrome)、SpiderMonkey(Firefox)和JavaScriptCore(Safari),它们都经过优化和升级,可以提供高性能的脚本执行能力。
浏览器内核的工作流程:
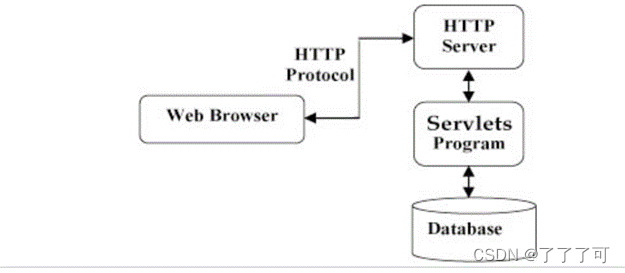
解析HTML代码:当用户输入一个网址或点击一个链接时,浏览器会向服务器请求对应的HTML页面。浏览器内核会解析HTML代码,构建DOM树(Document Object Model)和CSSOM树(CSS Object Model),并将它们合并成一个渲染树(Render Tree)。
样式计算和布局:浏览器内核会根据渲染树和样式表计算每个元素的大小和位置,然后通过布局算法将它们放置在屏幕上的正确位置。
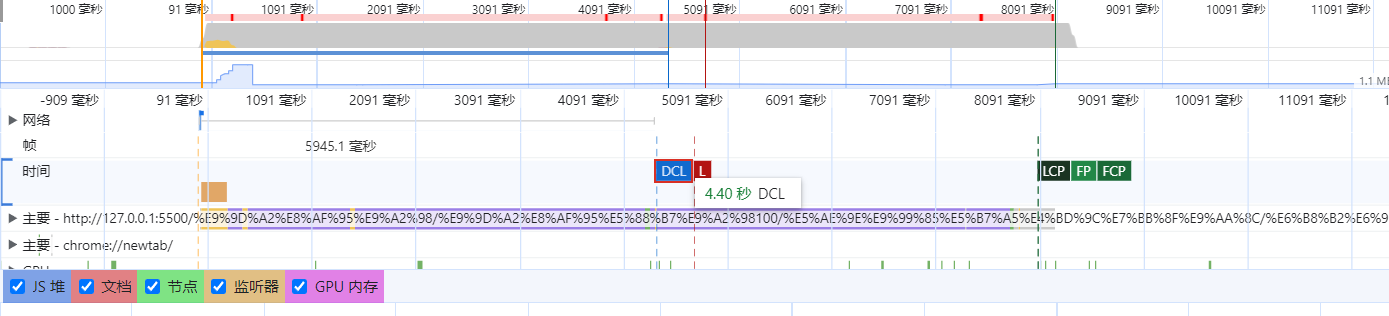
绘制和合成:一旦布局完成,浏览器内核会将页面内容通过绘制算法渲染到屏幕上。通常会使用GPU来加速渲染过程,确保页面可以流畅地显示和交互。
JavaScript执行:如果页面中有JavaScript代码,浏览器内核会调用JavaScript引擎来解析和执行代码,实现交互和动态效果。JavaScript代码可以修改DOM树和CSSOM树,触发重新布局和重绘过程。
浏览器内核不同造成的结果
页面渲染效果不同:不同的浏览器内核在渲染页面时可能会有差异,导致页面显示效果不同,例如布局、字体渲染等。
兼容性差异:由于不同的浏览器内核对网页的解析方式不同,可能会导致网页在不同浏览器上显示效果不一致,也会出现兼容性问题。
性能差异:不同的浏览器内核在性能优化方面可能有所不同,一些高级的渲染和脚本执行技术可能只在某些内核上得到最佳性能。
安全性不同:不同的浏览器内核对网页内容的安全性检查方式可能有差异,某些内核可能更容易受到恶意攻击。
附加功能差异:不同内核的浏览器可能支持不同的附加功能、插件等,用户可能无法使用某些特定功能。
如何解决浏览器不同造成的问题
使用一致的标准和规范:遵循W3C的标准和规范来开发网页,可以减少在不同浏览器上的显示差异。
使用CSS重置样式表:使用CSS重置样式表可以重置浏览器的默认样式,确保所有浏览器上显示的内容一致。
使用浏览器兼容性前缀:根据不同的浏览器,添加对应的CSS前缀,以确保网页在所有浏览器上正常显示。
使用媒体查询:使用媒体查询来适配不同的屏幕尺寸和设备,确保网页在各种设备上都能有良好的显示效果。
使用JavaScript库:使用JavaScript库如jQuery等可以简化跨浏览器开发,提高开发效率。
浏览器测试和调试:在不同的浏览器上测试和调试网页,及时发现和解决显示差异的问题。
考虑使用浏览器兼容性解决方案如Polyfill:Polyfill是一种JavaScript代码片段,可以在旧版浏览器中模拟新特性,帮助解决浏览器兼容性问题。



![[工具探索]Safari 和 Google Chrome <span style='color:red;'>浏览器</span><span style='color:red;'>内核</span>差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)