一.HTML概述
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
二.HTML简介

<!-- html5的文档声明 -->
<!DOCTYPE html>
<!-- 根标签,所有的标签都要放在这个标签里 -->
<html>
<!-- 网页的头部部分 -->
<head>
<!-- 解析网页的字符集 -->
<meta charset="utf-8" />
<!-- 网页的标题 -->
<title>Web前端</title>
<!-- 网页标题图标 -->
<link href="img/baidu.ico" rel="icon"/>
</head>
<!-- 网页的主体部分,用来放置一些标签语言 -->
<body>
<!--
标签结构:
<开始标签>标签体</结束标签> 闭合标签,双标签
<标签名/> 自闭合标签,单标签
-->
<b>hello</b> <!-- 加粗 -->
<a href="https://www.baidu.com">百度一下,你就知道</a> <!-- 超链接 -->
<h1>你好,前端</h1> <!-- 一级标题(1~6) -->
aaa <br/>bbb <!-- 换行 -->
<!--
标签属性:可以通过改变标签的属性,设置标签显示的格式
属性必须写在开始标签中
属性格式 属性名="值"
一个标签中可以写多个属性
-->
<font color="pink">百度</font> 腾讯
</body>
</html>
三. 常用标签
1.标题标签 <h1></h1>..... <h6></h6> 每个标题会独占一行
2.段落标签 <p></p> p表示一个段落,段落段落之间有间隙
3.换行标签 <br/>
4.列表 无序列表 <ul><li><li></ul>
有序列表 <ol><li><li></ol>
5.超链接 <a></a>
6.图像标签<img/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
标题标签
<h1></h1>....<h6></h6> 每个标题会独占一行
align="right" 控制标签内容在标签体中的水平对齐方式,默认是left
-->
<h1 align="right">
<font color="green">一级标题</font>
</h1>
<h2 align="center">二级标题</h2>
<h3>三级标题</h3>
<!-- 标尺线 -->
<hr/>
<!-- 段落标签
p 表示一个段落,段落段落之间有间隙
-->
<p align="center">超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。</p>
<p>您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。</p>
<!-- 无序列表 -->
<ul type="square">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
<!-- 有序列表 type="属性值",默认1,2,3,4;A:ABCD;I:罗马数字-->
<ol type="A">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!-- 超链接
target="_blank" 在新窗口打开 ,默认为当前窗口(self)
-->
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="index.html">index.html</a>
<hr/>
<!-- 图片标签
可以用width,height来改变图片的尺寸,border是为图片添加边框
-->
<img src="img/1.png" width="90" height="150" border="1"/>
<a href="http://www.nike.com.cn" target="_blank">
<img src="img/2.png"/>
</a>
</body>
</html>四.特殊符号转义
- 小于号< <
- 大于号> >
- 空格  
- 版权 ©
- 商标 &trade
- 注册商标 ®
五.表格
1.定义
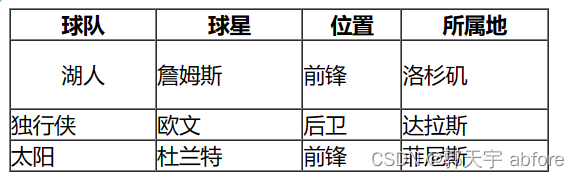
HTML 表格由 <table> 标签来定义。HTML 表格是一种用于展示结构化数据的标记语言元素。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。快捷生成键 table>tr *4>td*4 -------- 生成四行四列表格。
- tr:tr 是 table row 的缩写,表示表格的一行
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
<!-- 表格
table --- 表格标签
border="1" --- 边框宽度
可以给table设置宽高,也可以直接给单元格设置宽高
cellspacing="0" ---设置单元格与单元格之间的距离
cellpadding="0" ---设置单元格内容到边框的距离
tr --- 表格行
align="center" ---right/center/left 水平
valign="middle" ---top/middle/bottom 垂直
th --- 单元格(表头 文字居中,加粗)
td --- 普通的单元格
表格中的内容只能放在单元格
-->
<table border="1" width="400" cellspacing="0" cellpadding="0">
<tr>
<th>球队</th>
<th>球星</th>
<th>位置</th>
<th>所属地</th>
</tr>
<tr>
<td height="50" align="center" valign="middle">湖人</td>
<td>詹姆斯</td>
<td>前锋</td>
<td>洛杉矶</td>
</tr>
<tr>
<td>独行侠</td>
<td>欧文</td>
<td>后卫</td>
<td>达拉斯</td>
</tr>
<tr>
<td>太阳</td>
<td>杜兰特</td>
<td>前锋</td>
<td>菲尼斯</td>
</tr>
</table>
2.合并单元格
- colspan=" " 跨多列合并
- rowspan=" " 跨多行合并
<!-- 合并单元格
colspan="3" 跨多列合并
从哪个合并就在哪个单元格添加colspan="3",删除多余对应单元格
rowspan="2" 跨多行合并
从哪个合并就在哪个单元格添加rowspan="2",删除多余对应单元格
-->
<table border="1" width="400" height="300" cellspacing="0">
<tr>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
六.表单
1.概述
HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。<label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。
2.示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
form标签 表示一个表单区域
action="后端地址"
method="提交数据方式" get/post ...
input 单行输入框
type="text" 文本
name="定义名称" 向后端提交的键
placehoder="提交信息"
readonly="readonly" 只读不能修改 但可以提交
disabled="disabled" 禁用组件 不能修改不能提交
type="password" 密码框
type="radio" 单选框
多个选项的name必须相同才能互斥
选择性组件必须要给默认的value value=""
type="checkbox" 复选框
type="file" 文件选择框
type="submit" 提交按钮,触发表单的提交动作
type="reset" 重置按钮
type="button" 普通按钮,用来绑定事件
select 下拉框
option 下拉框选项
-->
<form action= "" method="get">
账号:<input type="text" name="account" placeholder="请输入账号"/><br/>
密码:<input type="password" name="password"/><br/>
性别:<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女<br/>
课程:<input type="checkbox" name="crouse" value="java"/>java
<input type="checkbox" name="crouse" value="C"/>C
<input type="checkbox" name="crouse" value="python"/>python
<input type="checkbox" name="crouse" value="C++"/>C++<br/>
籍贯:<select name="province">
<option value="001">陕西</option>
<option value="002">黑龙江</option>
<option value="003">上海</option>
</select><br/>
自我简介:<textarea name="textarea" cols="8" rows="3">
</textarea><br/>
附件:<input type="file" name="file"/><br/>
<input type="submit"/>
<input type="reset"/>
<input type="button" value="登录"/>
</form>
</body>
</html>