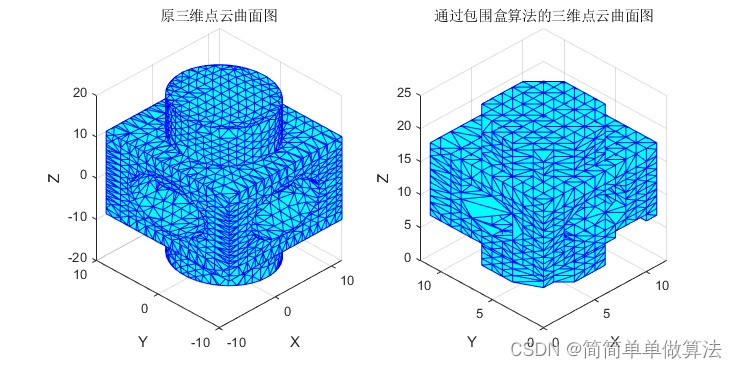
效果:

想要显示包围盒的样子;需要借助 Box3Helper 辅助显示;
<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs"></div>
</div>
</el-main>
</el-container>
</div>
</template>s
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
export default {
data() {
return {
scene: null,
camera: null,
renderer: null,
res1: null,
res2: null,
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
init() {
// 创建场景对象
this.scene = new this.$three.Scene();
// 创建辅助坐标轴对象
const axesHelper = new this.$three.AxesHelper(100);
this.scene.add(axesHelper);
const geometry = new this.$three.SphereGeometry(15,32,32);
const material = new this.$three.MeshBasicMaterial({color: 0xffaadd});
const mesh = new this.$three.Mesh(geometry, material);
this.scene.add(mesh);
const box3 = new this.$three.Box3();
box3.expandByObject(mesh);
const box3_helper = new this.$three.Box3Helper(box3, 0xfaaaff);
this.scene.add(box3_helper);
this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);
this.camera.position.set(50,50,50);
this.camera.lookAt(0,0,0);
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000,800);
this.renderer.render(this.scene, this.camera);
window.document.getElementById("threejs").appendChild(this.renderer.domElement);
const controls = new OrbitControls(this.camera, this.renderer.domElement)
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
})
},
},
};
</script>
<style lang="less" scoped>
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
width: 100%;
.box-right {
img {
width: 500px;
user-select: none;
}
}
}
</style>