快速搭建Vue前端框架
安装Vue
Vue官方安装过程:https://cli.vuejs.org/zh/guide/installation.html
二.创建Vue工程
2.2 安装淘宝镜像
安装淘宝镜像(会让你安装Vue的速度加快):
npm config set registry https://registry.npm.taobao.org
2.1 安装vue命令
安装vue命令:
npm install -g @vue/cli
通过vue命令来创建一个Vue工程
vue create vue
如果显示:“‘vue’ 不是内部或外部命令,也不是可运行的程序”,说明环境变量没有配置,需要配置一下环境变量,可以参考这个帖子:https://blog.csdn.net/weixin_44950987/article/details/129284446
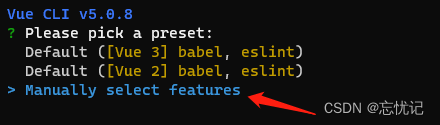
配置好环境变量后,关闭cmd,重新进入执行:vue create vue命令即可:
会出现以下画面,说明安装成功

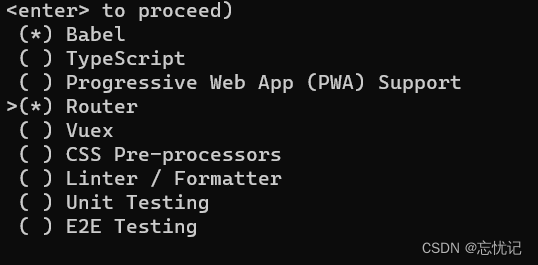
设置安装内容
选择Babel(编译的工具)和 Router(Vue路由),将Linter / Fomatter 取消掉

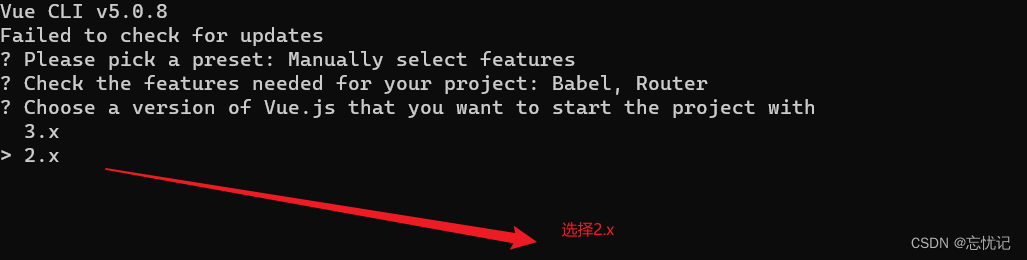
选择2.x版本

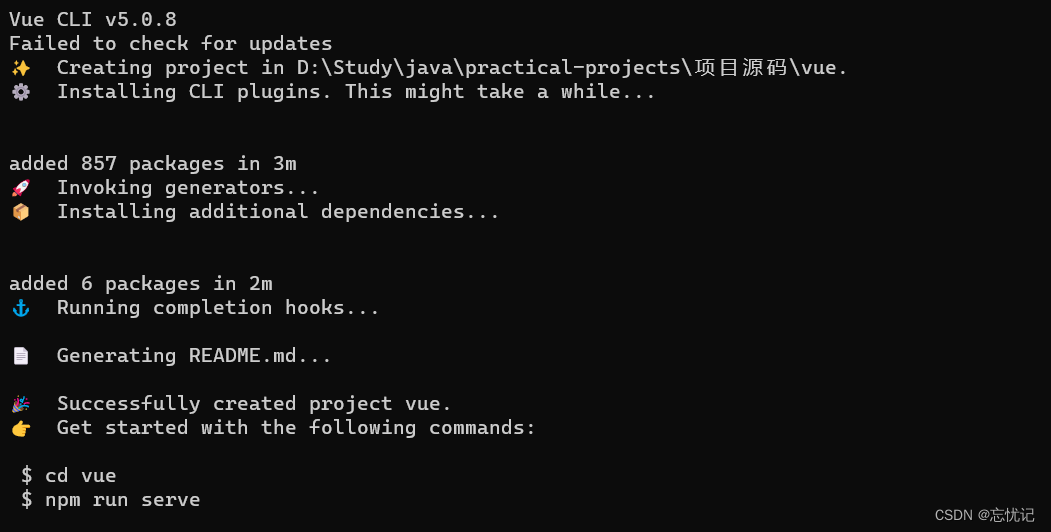
Vue项目工程创建成功

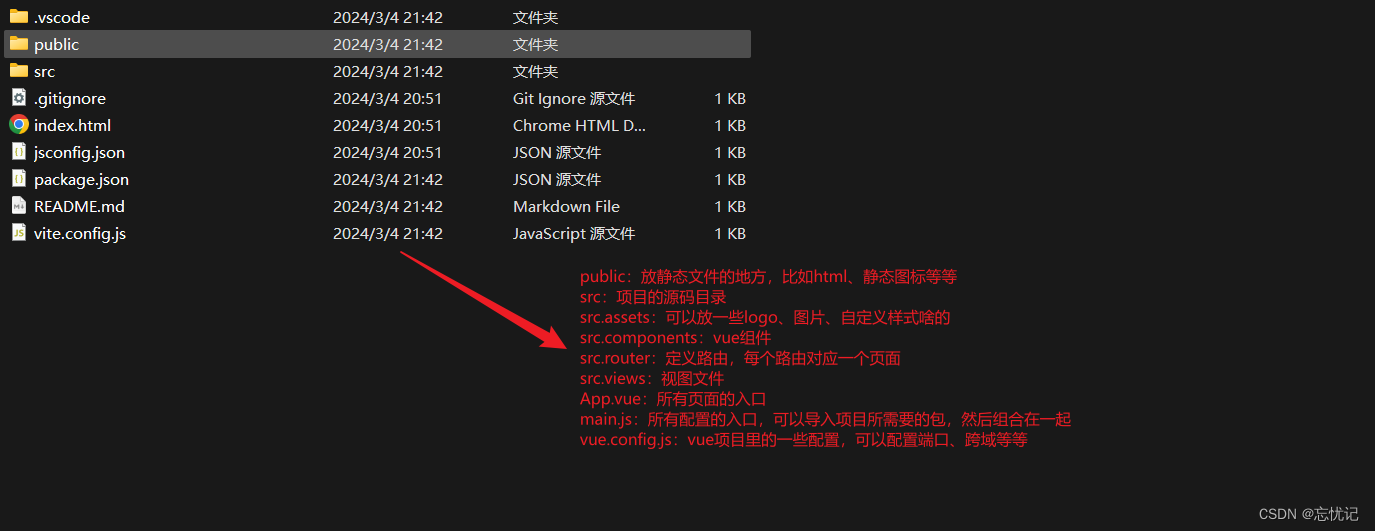
文件目录详解

启动Vue工程:
cd vue
npm run serve

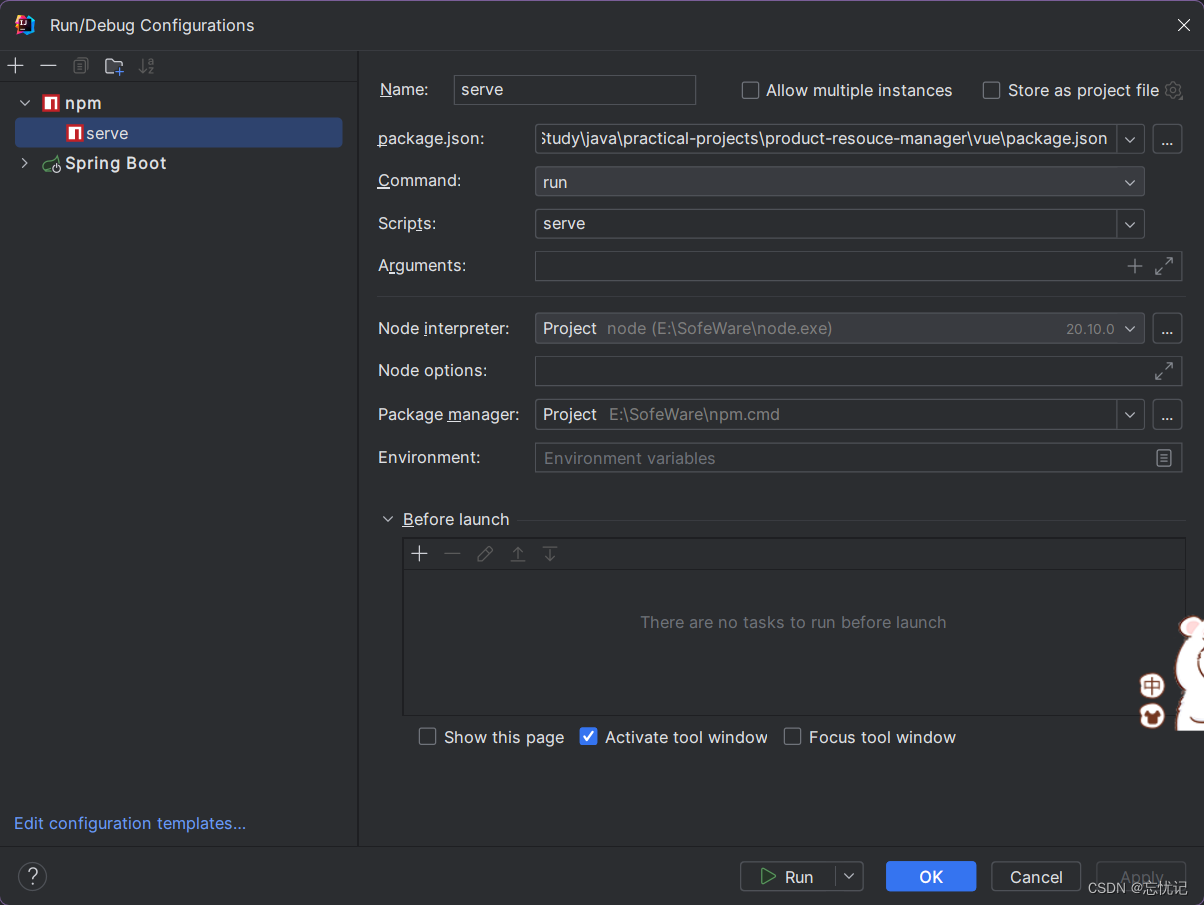
使用IDEA启动Vue工程