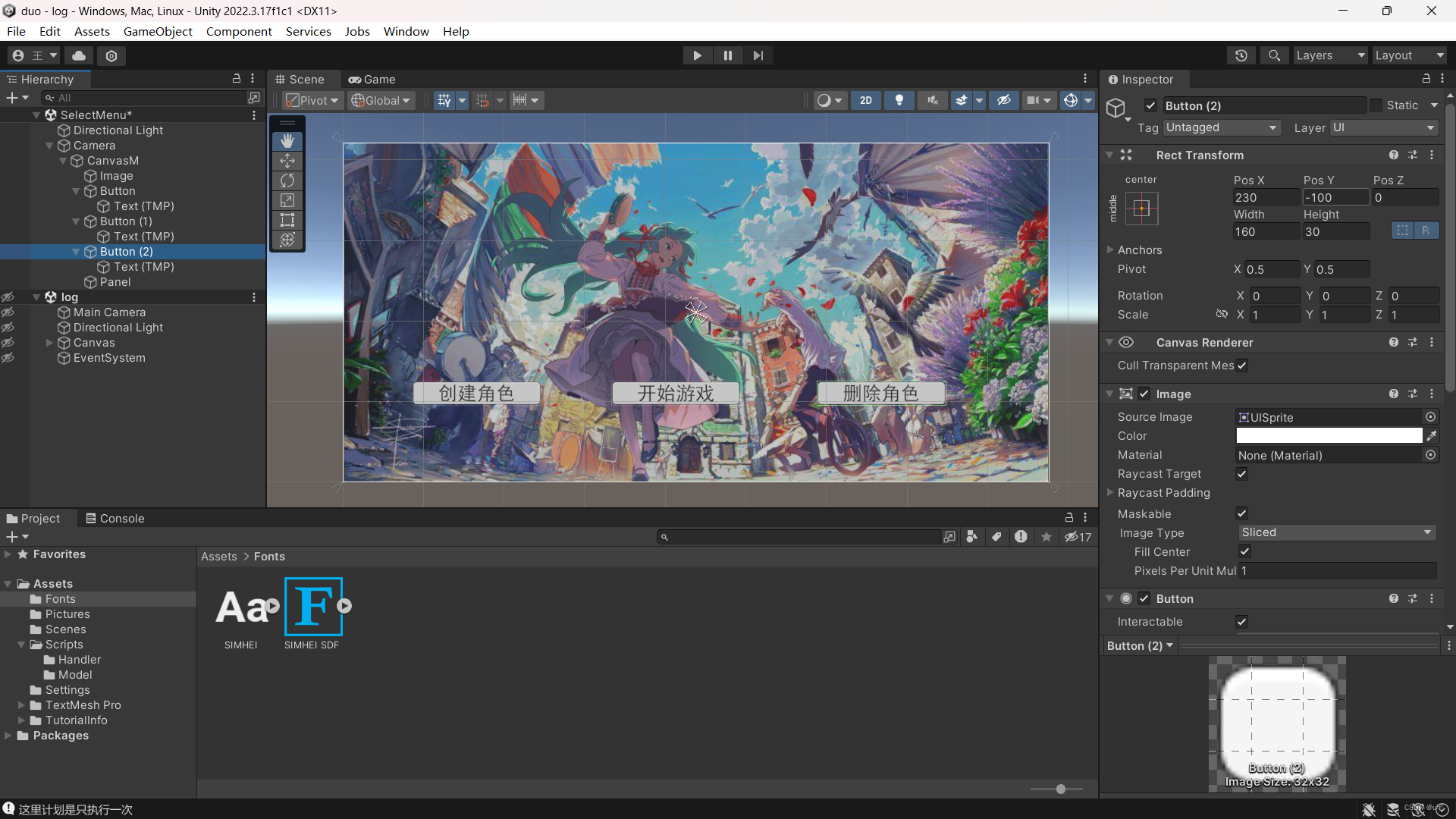
1.添加一个背景图片,记不住可以查之前的资料(4)
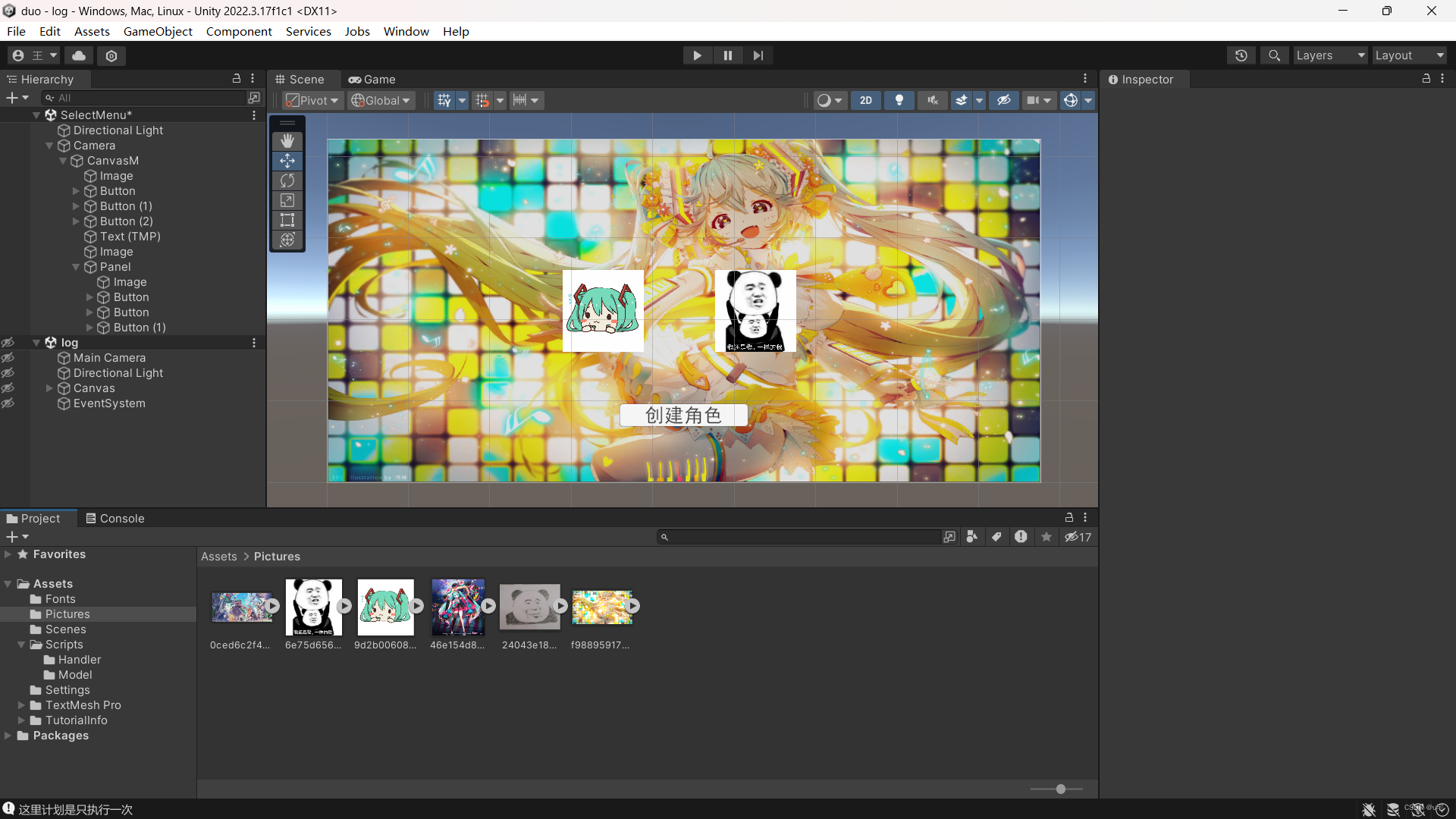
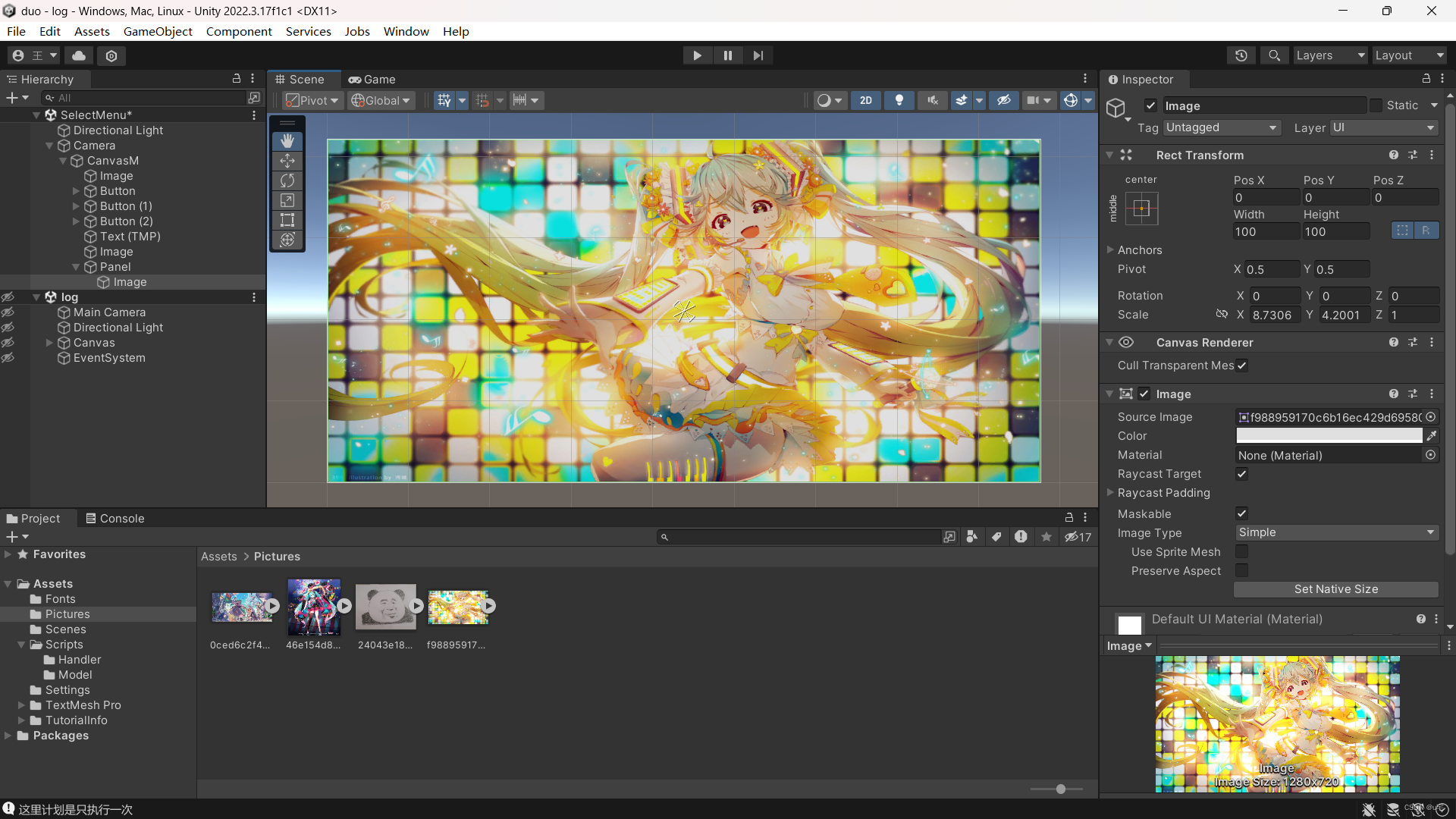
图片拖入asset,属性设成sprite;把图片拖到source image中;colour白色(透明,点一下右边的笔即可);material为sprite default;image type改成filled。
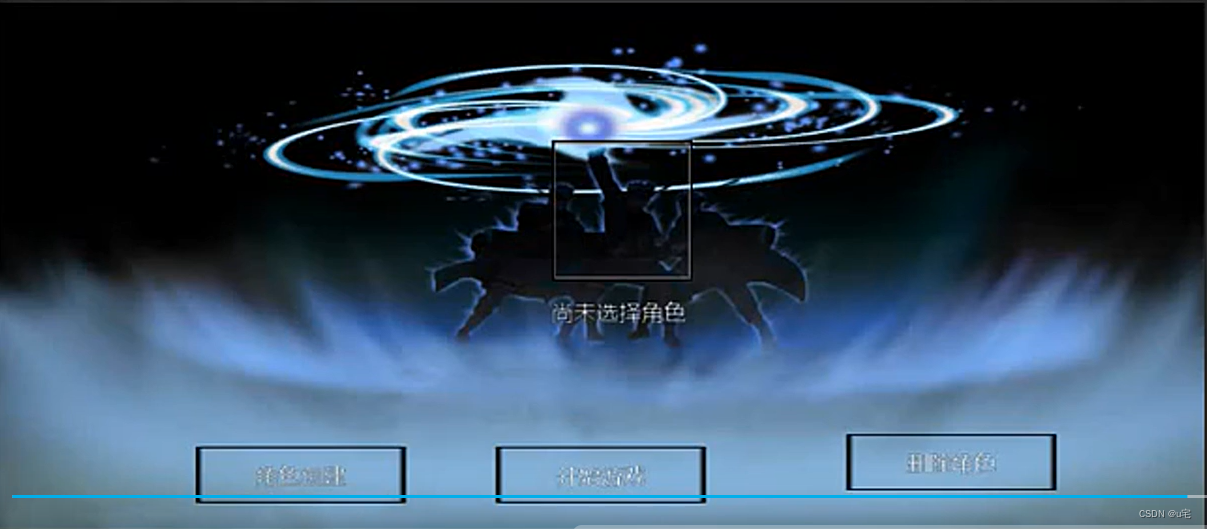
2.添加三个宋体按钮:

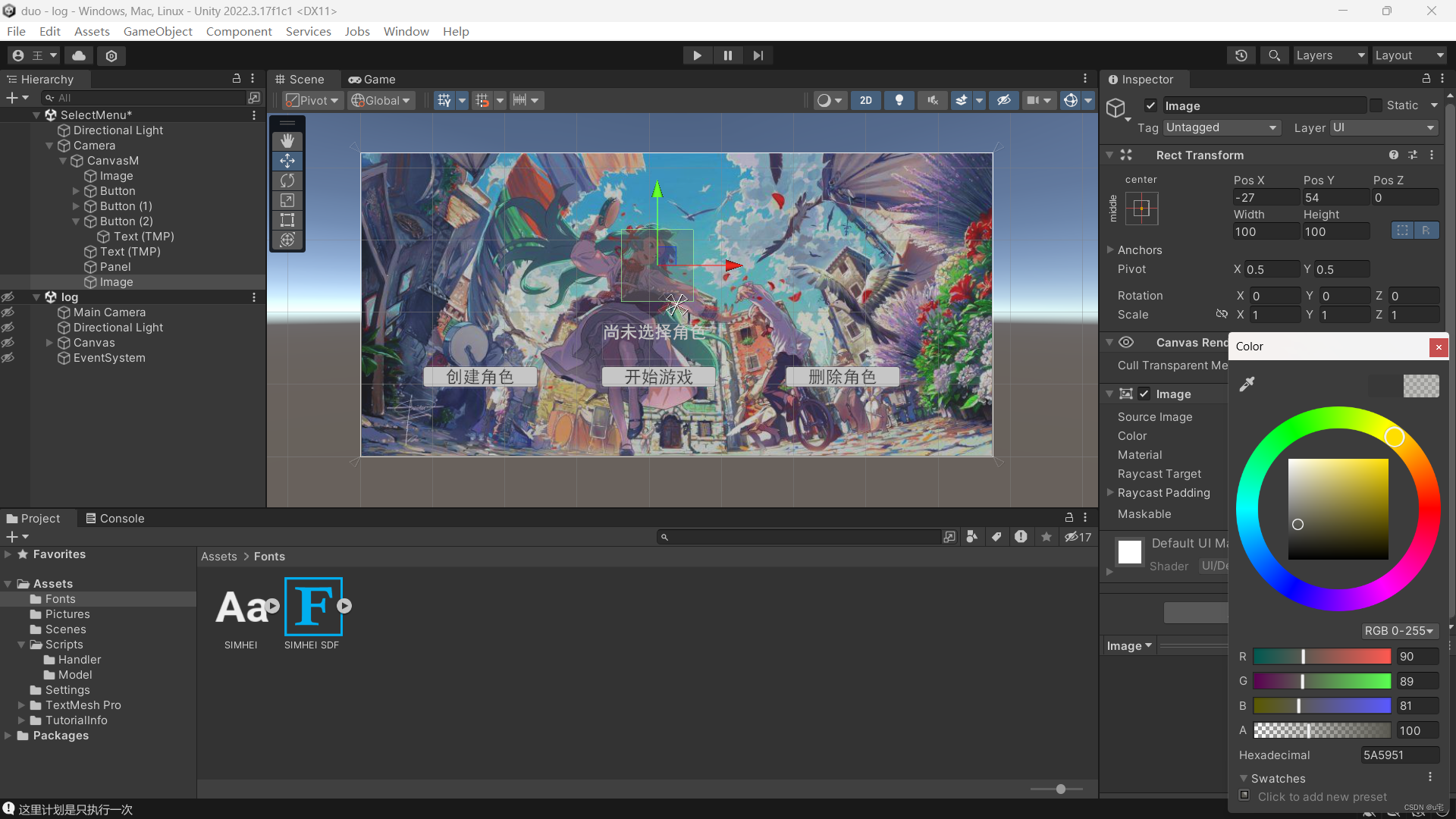
3.添加一个text和image,image通过颜色中的A,可以调透明度的。
 4.然后做创建角色的panel,和注册界面一摸一样,把panel放在hierarchy的最下面即可。panel因为选的是canvas render,所以和上面的界面一边大。按上面的步骤给panel也添加一张图片。
4.然后做创建角色的panel,和注册界面一摸一样,把panel放在hierarchy的最下面即可。panel因为选的是canvas render,所以和上面的界面一边大。按上面的步骤给panel也添加一张图片。

5.然后再增加两个button,给button上面贴上图片。button可以直接改width和height的,scale是放缩比例。把button的text删干净。