参考:
JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客
https://www.cnblogs.com/smileZAZ/p/17219400.html
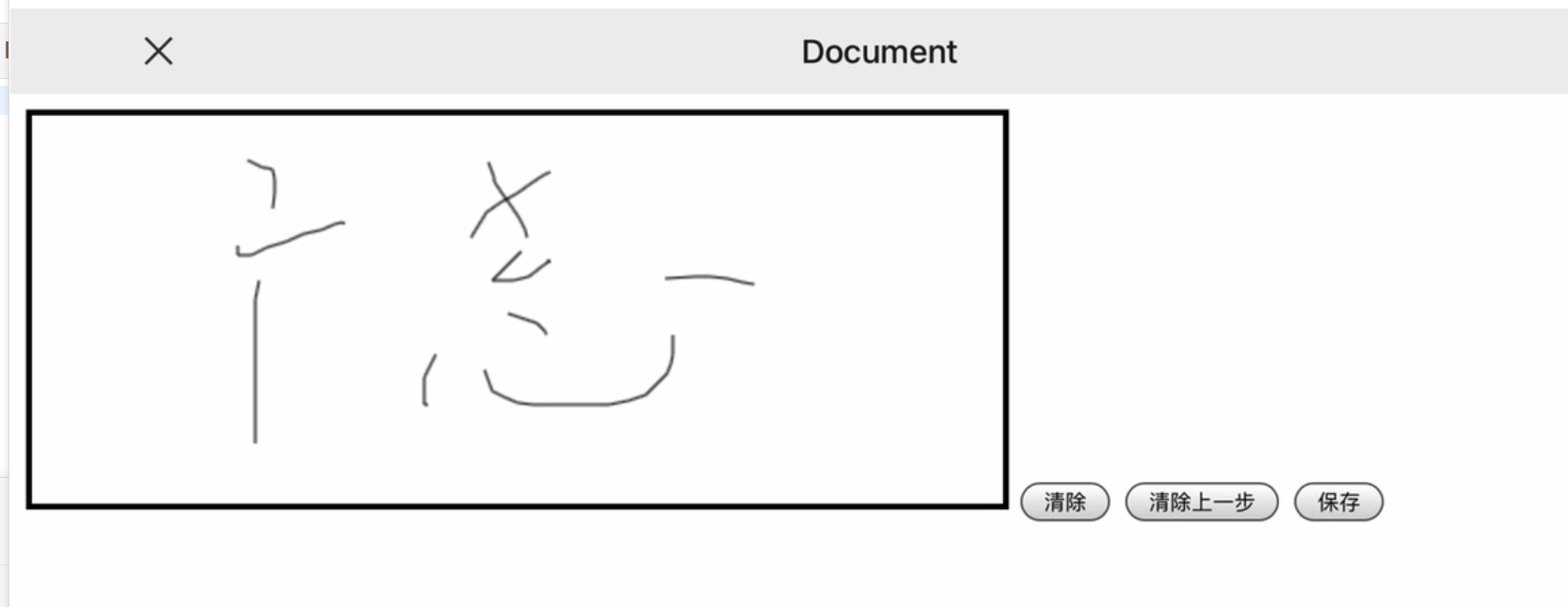
1.新建一个canvas元素
获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0
// 创建上下文
const ctx = canvas.getContext('2d')
2.监听touchstart事件,调用初始化函数init
取changedTouches列表第0项,changedTouches[0]
获取当前事件的偏移量和坐标,offsetX, offsetY, pageX, pageY,
// 清除以上一次 beginPath 之后的所有路径,进行绘制
ctx.beginPath()
配置线条样式
设置画线起始点位
ctx.moveTo(client.endX, client.endY)
3.监听手势移动touchmove事件,触发draw事件
draw事件,获取当前的坐标点位,
更新最后一次绘制的座标点
client.endX = pageX
client.endY = pageY
// 根据坐标点位移动添加线条
ctx.lineTo(pageX , pageY )
// 绘制
ctx.stroke()
4.监听手势抬起事件touchend,调用结束绘制事件,closeDraw
// 结束绘制
ctx.closePath()
// 移除鼠标移动或手势移动监听器
window.removeEventListener("mousemove", draw)
5.取消按钮。清空画布
// 取消-清空画布
const cancel = () => {
// 清空当前画布上的所有绘制内容
ctx.clearRect(0, 0, config.width, config.height)
}6.保存画布为图片
const save = () => {
// 将canvas上的内容转成blob流
canvas.toBlob(blob => {
// 获取当前时间并转成字符串,用来当做文件名
const date = Date.now().toString()
// 创建一个 a 标签
const a = document.createElement('a')
// 设置 a 标签的下载文件名
a.download = `${date}.png`
// 设置 a 标签的跳转路径为 文件流地址
a.href = URL.createObjectURL(blob)
// 手动触发 a 标签的点击事件
a.click()
// 移除 a 标签
a.remove()
})
}注意:
- event.changedTouches[0]中的坐标都是根据整个页面来的,如果你的canvas不是全屏或者,左上角不和页面左上角一直,pageX,pageY使用时减去canvas元素的坐标位置