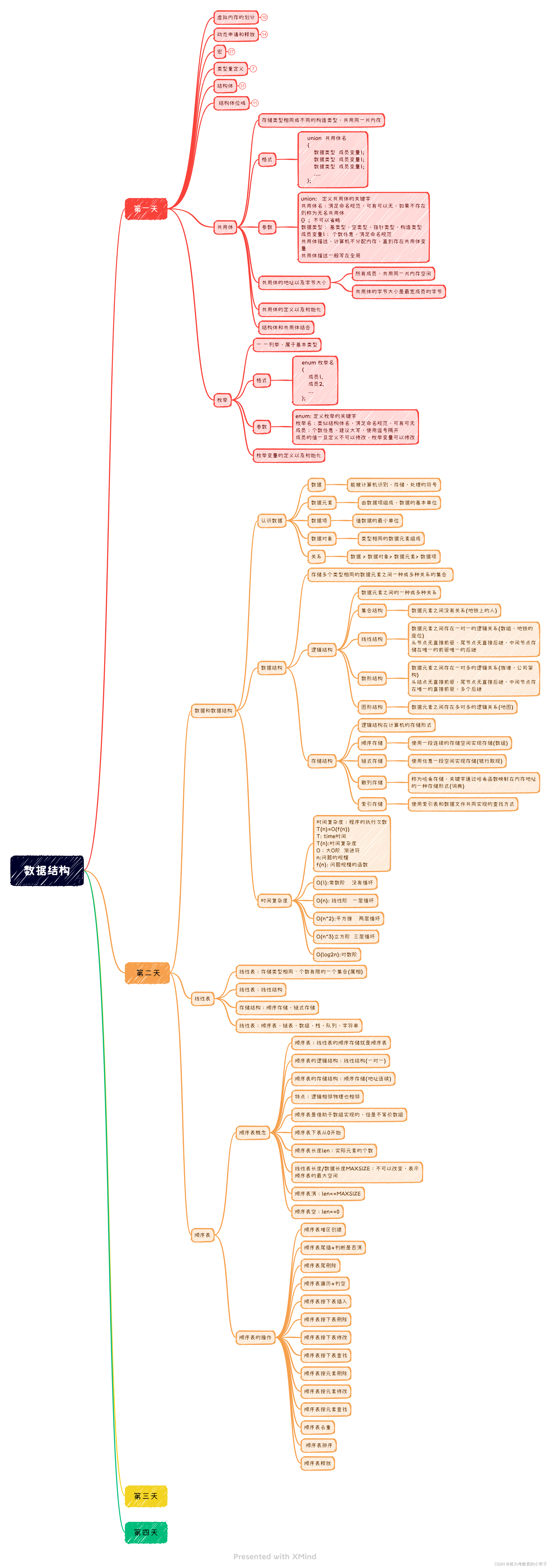
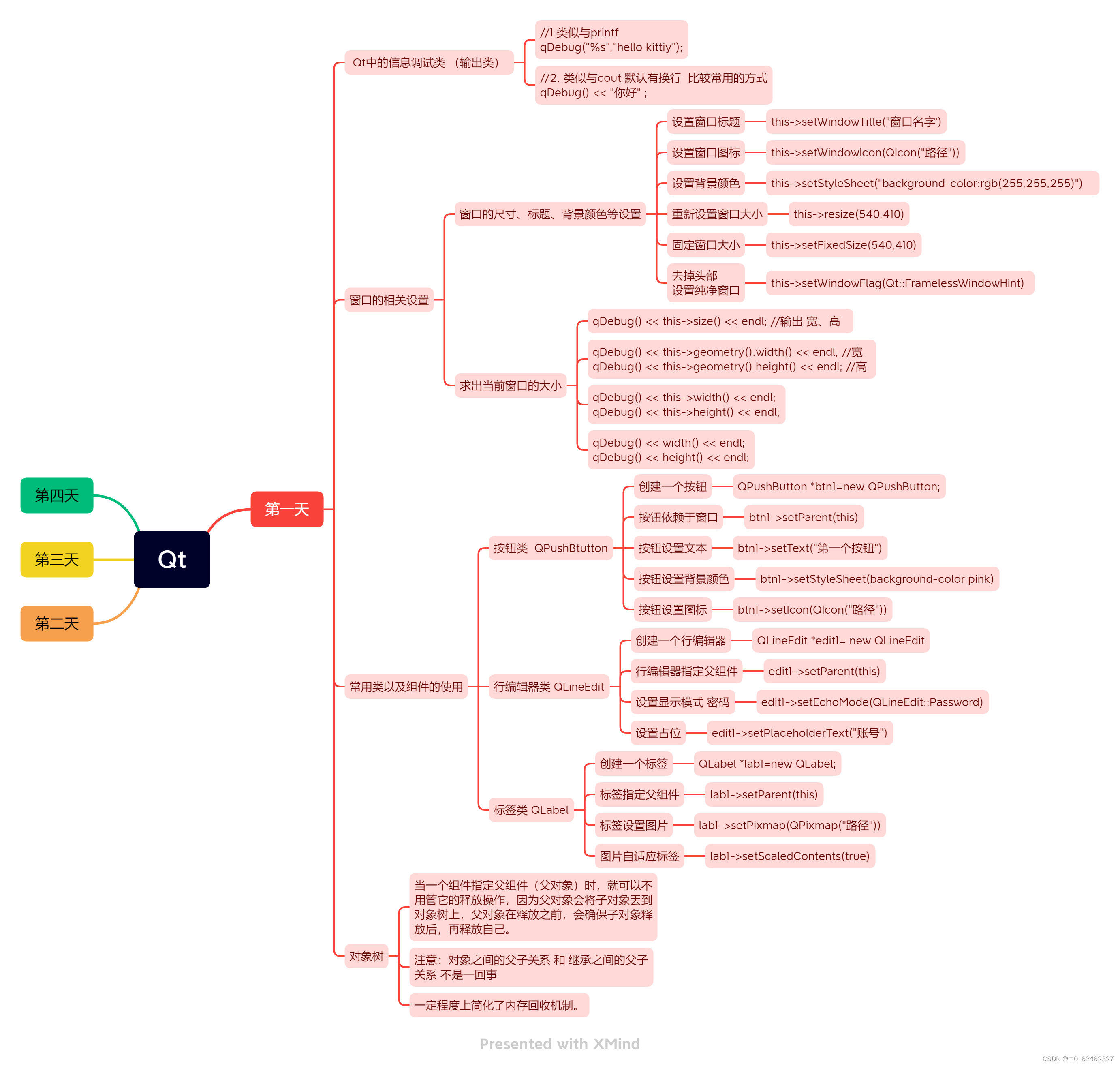
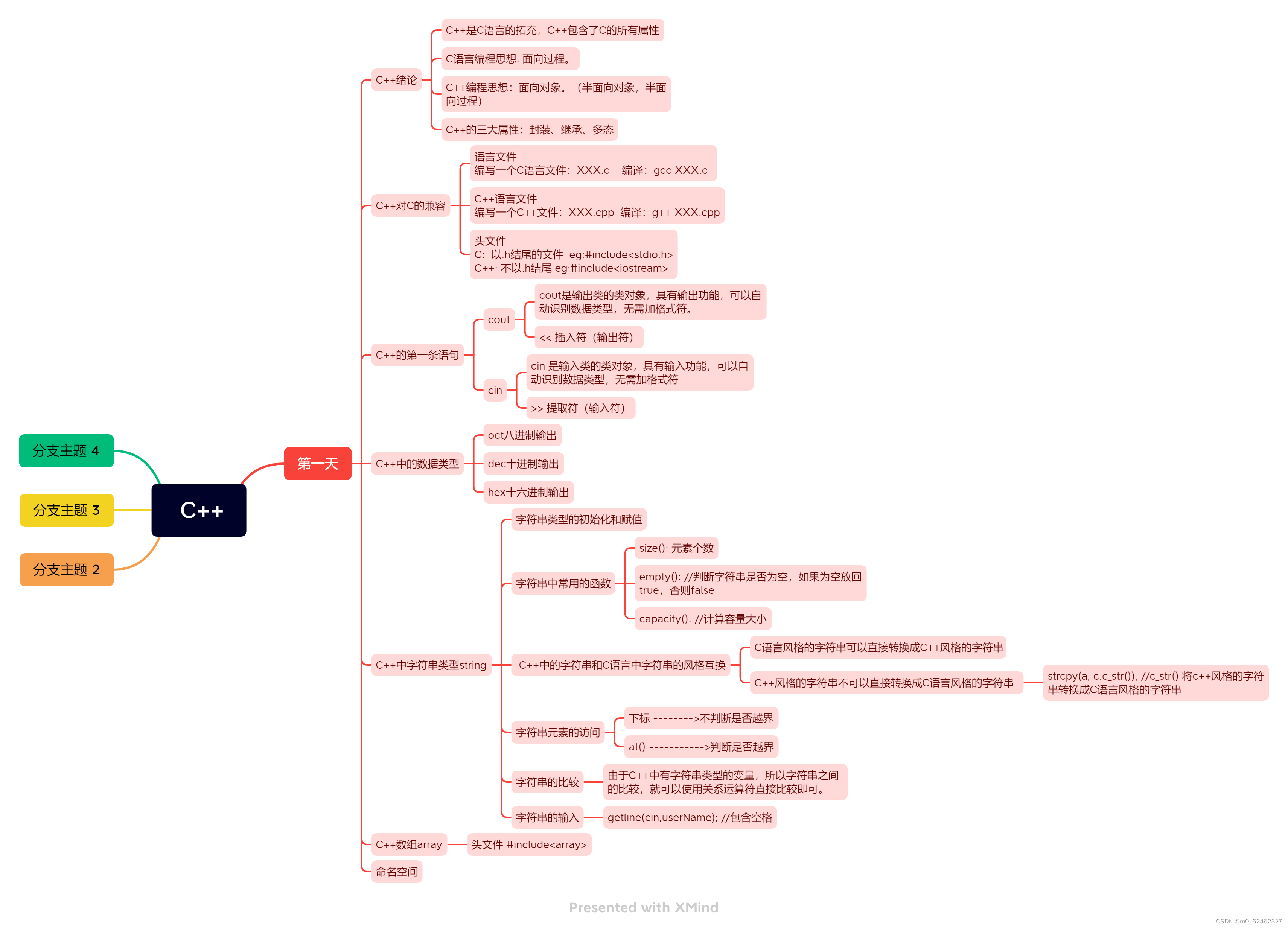
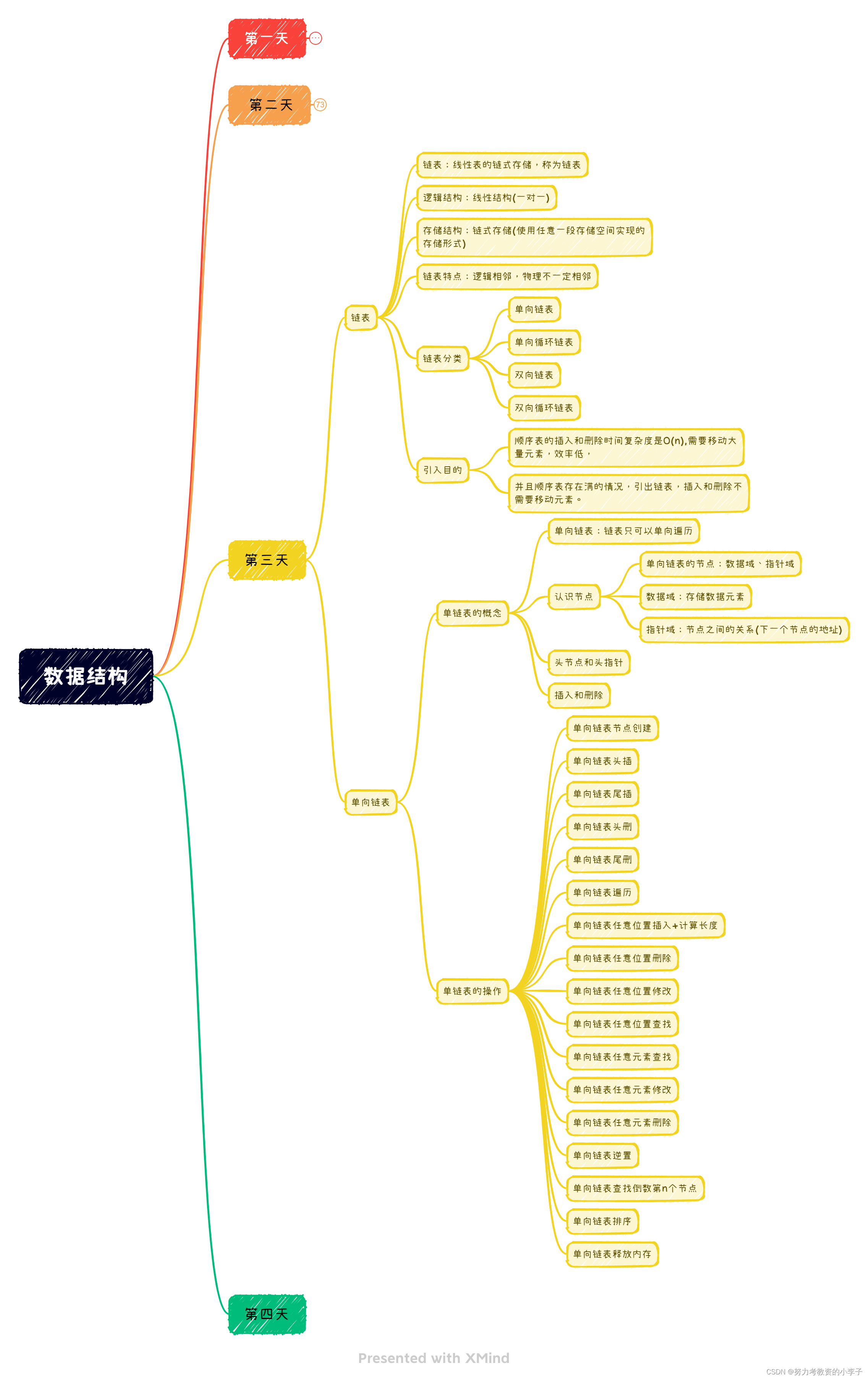
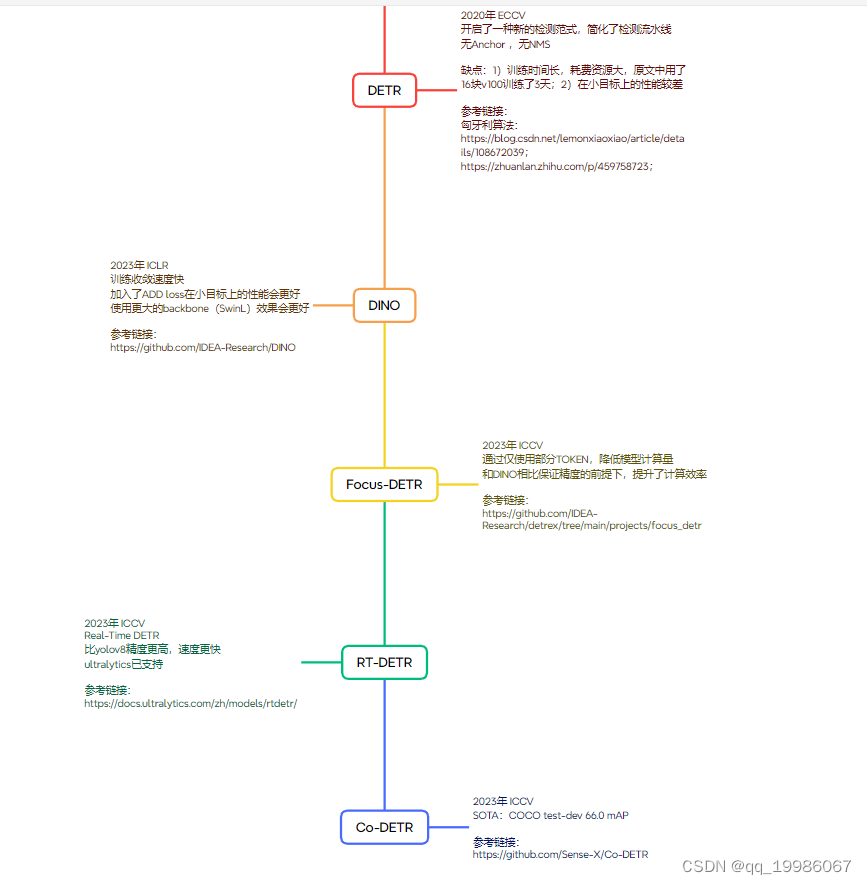
思维导图:

编程:
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
代码:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置密码显示
ui->Edit2->setEchoMode(QLineEdit::Password);
//设置占位
ui->Edit1->setPlaceholderText("账号");
ui->Edit2->setPlaceholderText("密码");
//标签
ui->lab1->setPixmap(QPixmap(":/pictrue/login.png"));
ui->lab1->setScaledContents(true);
ui->lab2->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->lab2->setScaledContents(true);
//手动连接自定义槽函数qt4退出
connect(ui->But1, SIGNAL(clicked()), this, SLOT(my_slot()));
//使用手动连接qt5
connect(ui->But2,&QPushButton::clicked,this,&Widget::my_slot1);
}
Widget::~Widget()
{
delete ui;
}
void Widget::my_slot()
{
close();
}
void Widget::my_slot1()
{
if(ui->Edit1->text()=="admin")
{
if(ui->Edit2->text()=="123456")
{
qDebug("%s","登录成功");
close();
}
else
{
qDebug("%s","密码错误");
qDebug("%s","登录失败");
ui->Edit2->clear();//清空
}
}
else
{
qDebug("%s","账号错误");
qDebug("%s","登录失败");
ui->Edit1->clear();
ui->Edit2->clear();//清空
}
}
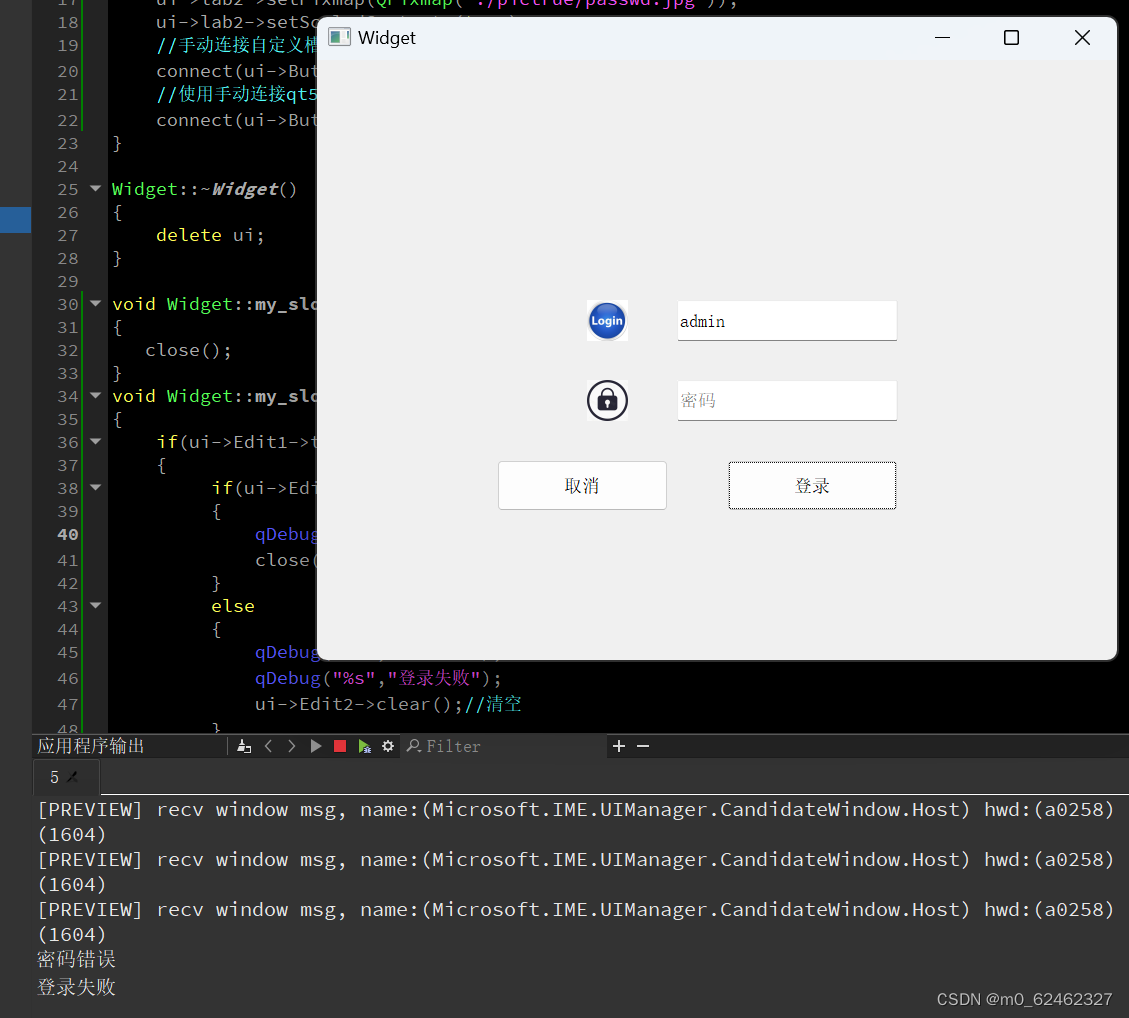
运行效果:

登录成功

登录失败
账号错误

密码错误