React事件的命名采用小驼峰方式(cameCase),而不是小写
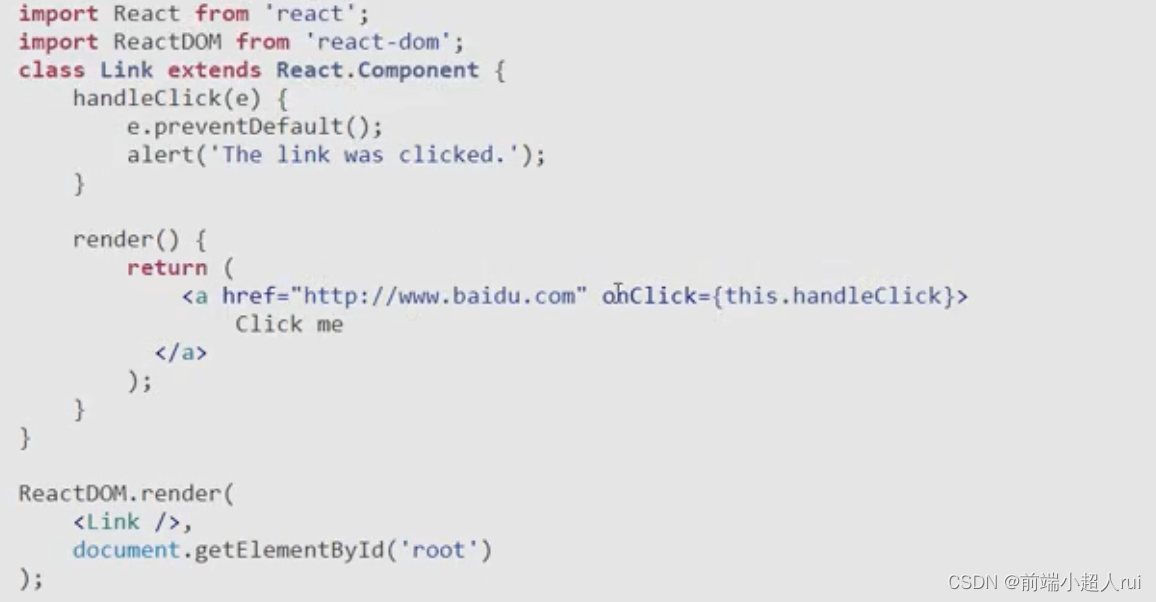
使用JSX语法时你需要传入一个函数作为事件处理函数,而不是一个字符串
你不能通过返回false 的方式阻止默认行为。你必须显示式的使用preventDefault

1 this
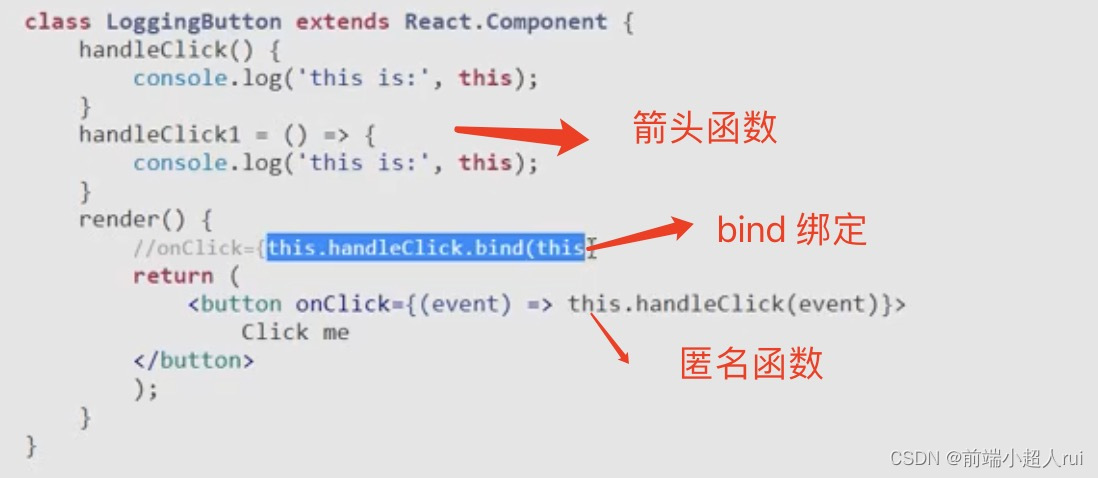
需要谨慎对待JSX回调函数中的this可以使用:
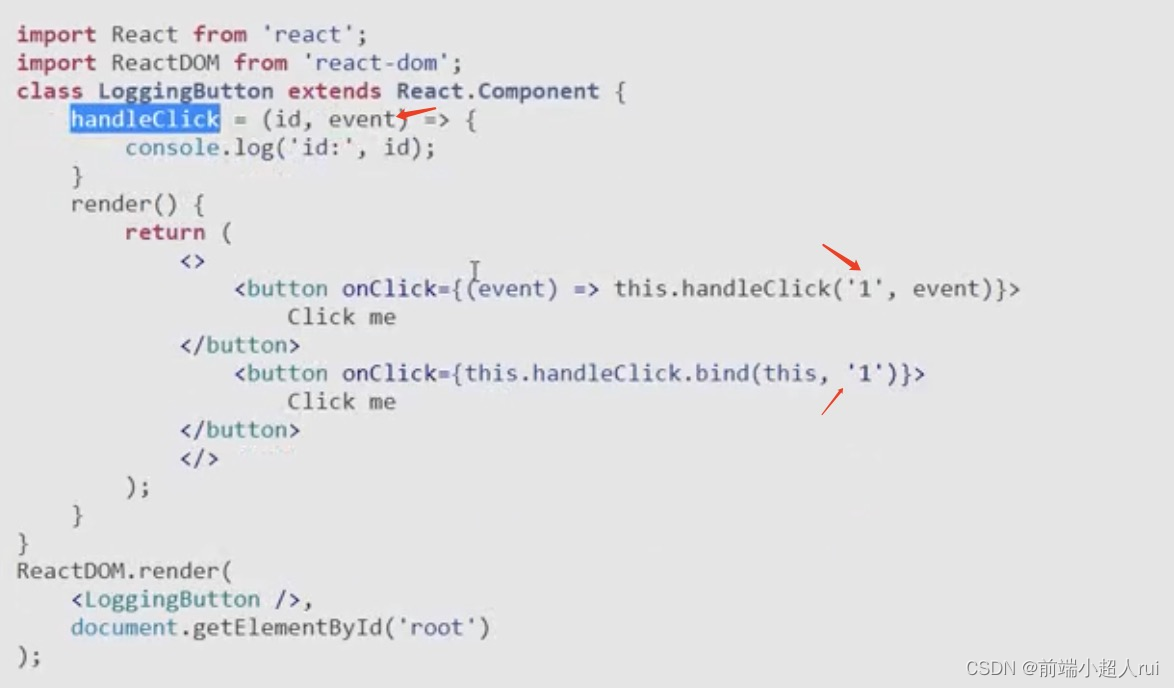
● 公共属性(剪头函数)
● 匿名函数
● bind进行绑定

2 向事件处理程序传递参数

3 Ref
● Refs提供了一种方式,允许我们访问DOM节点或在render方法中创建React元素
● 在React渲染生命周期时,表单元素上的value 将会覆盖DOM节点中的值,在非受控组件中,你经常希望React赋予组件一个初始值,但是不去控制后续的更新,在这种情况下,你可以指定一个defaultValue属性,而不是value
3.1 为DOM元素添加ref
可以使用ref去 存储DOM节点的引用 当ref属性用于HTML元素时,构造函数中使用React.createRef()创建的ref接收底层DOM元素作为其current属性
import React from './react';
import ReactDOM from './react-dom';
class Sum extends React.Component{
numberA
numberB
result
constructor(props){
super(props);
this.numberA = React.createRef();//{current:null}
this.numberB = React.createRef();
this.result = React.createRef();
}
handleClick = (event)=>{
let numberA = this.numberA.current.value;
let numberB = this.numberB.current.value;
this.result.current.value = parseFloat(numberA)+parseFloat(numberB);
}
render(){
return (
<>
<input ref={
this.numberA}/>
<input ref={
this.numberB}/>
<button onClick={
this.handleClick}>+</button>
<input ref={
this.result}/>
</>
)
}
}
ReactDOM.render(<Sum/>,document.getElementById('root'));
3.2 为class 组件添加ref
import React from './react';
import ReactDOM from './react-dom';
class TextInput extends React.Component{
constructor(props){
super(props);
this.inputRef = React.createRef();
}
getTextInputFocus = ()=>{
this.inputRef.current.focus();
}
render(){
return <input ref={
this.inputRef}/>
}
}
class Form extends React.Component{
constructor(props){
super(props);
this.textInputRef = React.createRef();
}
getFormFocus = ()=>{
//this.textInputRef.current就会指向TextInput类组件的实例
this.textInputRef.current.getTextInputFocus();
}
render(){
return (
<>
<TextInput ref={
this.textInputRef}/>
<button onClick={
this.getFormFocus}>获得焦点</button>
</>
)
}
}
ReactDOM.render(<Form/>,document.getElementById('root'));
3.3 ref转发
● 不能在函数组件上使用ref 属性,因为他们没有实例
● ref转发是一项将ref自动的通过组件传递到其一子组件的技巧
● ref转发允许某些组件接收ref,并将其向下传递,(转发它给其他组件)
import React from './react';
import ReactDOM from './react-dom';
function TextInput(props,ref){
return <input ref={
ref}/>
}
const ForwardedTextInput = React.forwardRef(TextInput);
class Form extends React.Component{
constructor(props){
super(props);
this.textInputRef = React.createRef();
}
getFormFocus = ()=>{
//this.textInputRef.current就会指向TextInput类组件的实例
this.textInputRef.current.focus();
}
render(){
return (
<>
<ForwardedTextInput ref={
this.textInputRef}/>
<button onClick={
this.getFormFocus}>获得焦点</button>
</>
)
}
}
ReactDOM.render(<Form/>,document.getElementById('root'));
/**
Warning:
Function components cannot be given refs.
Attempts to access this ref will fail.
Did you mean to use React.forwardRef()?
不能给函数组件添加ref
*
*
*/