定位
1、static定位
无定位
2、fixed定位
相对于窗口得定位
3、relative定位
相对于自己得正常位置,可以使用left right top bottom进行元素得微调
4、absolute定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
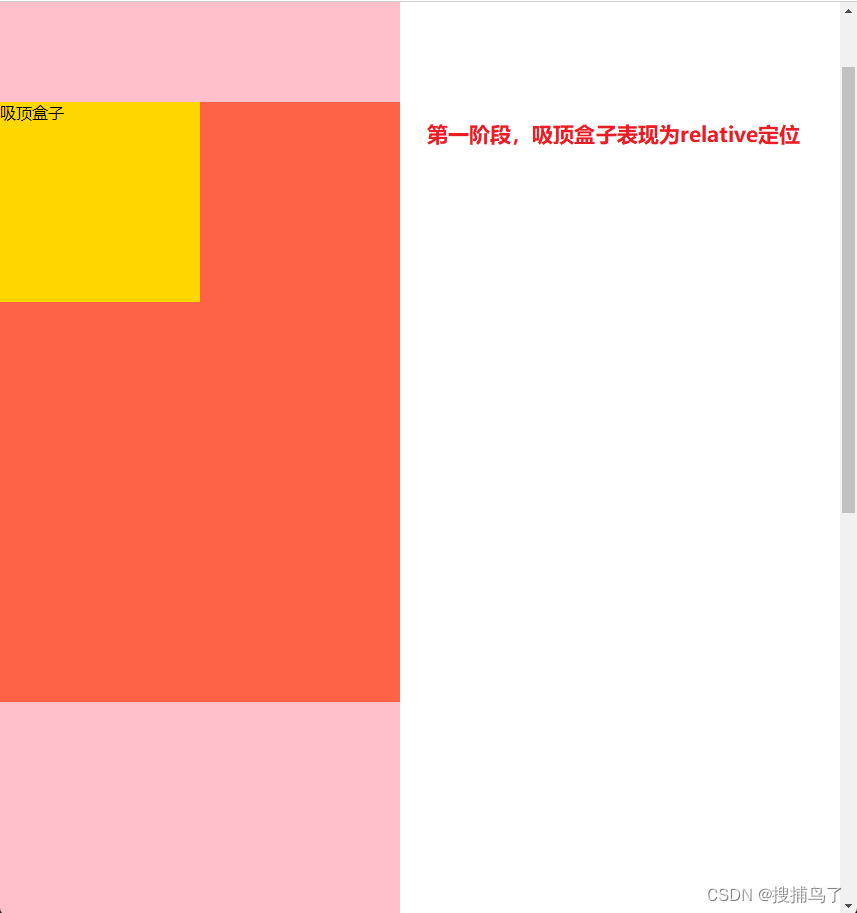
5、sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>
子绝父相
是一种常用的定位方式,用于实现子元素相对于父元素进行绝对定位。具体来说,当一个父元素使用相对定位(position: relative)时,其子元素可以使用绝对定位(position: absolute)相对于父元素进行定位。
子绝父相的主要作用包括:
精确定位:通过子绝父相可以实现对子元素的精确定位,使得子元素可以相对于父元素的特定位置进行定位,而不受其他元素的影响。
层叠效果:子绝父相可以实现层叠效果,即子元素可以覆盖在父元素之上,实现一些视觉上的效果。
响应式设计:使用子绝父相可以实现在不同屏幕尺寸下对子元素位置的灵活控制,从而实现响应式设计。
布局设计:在一些特定的布局设计中,子绝父相可以帮助实现一些复杂的布局结构,比如对话框、菜单等。