React中的差异算法,也称为协调算法(Reconciliation Algorithm),是用于比较新旧虚拟DOM树并确定最小更新集合的一种策略。React的协调算法基于两个主要原则:
- 相同类型的组件生成相似的树形结构: 如果两个组件类型相同,则它们产生相似的树形结构。React会假设相同类型的组件在不同渲染周期中生成的虚拟DOM结构是类似的。
- 不同类型的组件会生成不同的树形结构: 如果两个组件类型不同,React会完全销毁旧的树,然后用新的树来替代。这是因为不同类型的组件可能会有完全不同的内部结构。
基于这两个原则,React的协调算法在比较新旧虚拟DOM树时,会进行深度优先遍历,并在遍历过程中进行以下操作:
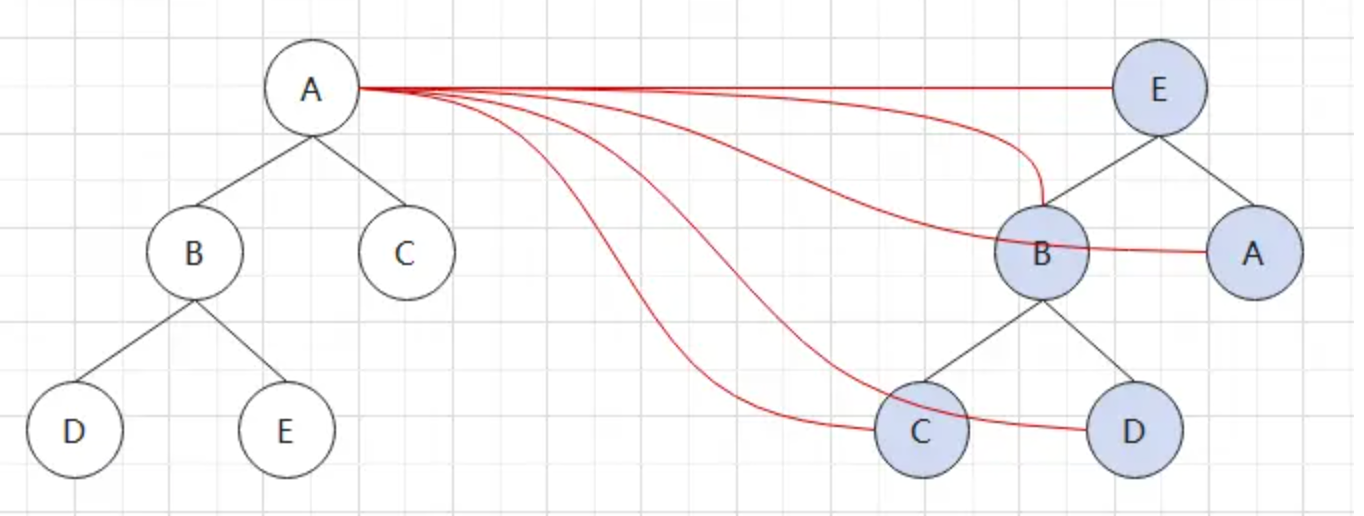
- 节点比较: 对于同一层级的节点,React会比较它们的类型和属性。如果类型相同,React会更新相应的属性;如果类型不同,React会销毁旧节点,并在相同位置创建新节点。
- 列表遍历: 在处理列表时,React会对新旧列表进行差异计算。React使用一种称为“key”的策略,开发者可以通过给列表中的每个元素提供唯一的标识符来帮助React更准确地识别元素的变化。
- 子节点递归: 对于有子节点的节点,React会递归地对子节点进行比较。这一过程会一直进行下去,直到整个虚拟DOM树被遍历完。
通过以上步骤,React能够找到最小的更新集合,然后将这些更新应用到实际的DOM中,以实现高效的页面更新。需要注意的是,虽然React的协调算法通常能够高效地处理大多数情况,但在某些极端情况下,仍可能需要开发者手动进行优化,例如通过使用shouldComponentUpdate生命周期方法来避免不必要的更新。


































![[游戏开发][虚幻5]新建项目注意事项](https://img-blog.csdnimg.cn/direct/1fa98570e5144cedbdfa3a7373f08905.png)