简洁版:上传所有代码 << 构建项目并上传 dist 目录 << 设置仓库 << 访问
Step1:在 GitHub 上新建仓库,并将 Vue 项目的代码 push 到该仓库中。坑点在于,如果你是从 GitHub 上 clone 的别人的项目,那么在使用 git 时,需要修改 origin 的 URL 地址为你自己仓库的地址,代码如下。
git remote set-url origin git@github.com:<你自己仓库的SSH地址>
我就差点提交到别人的仓库去了 TT
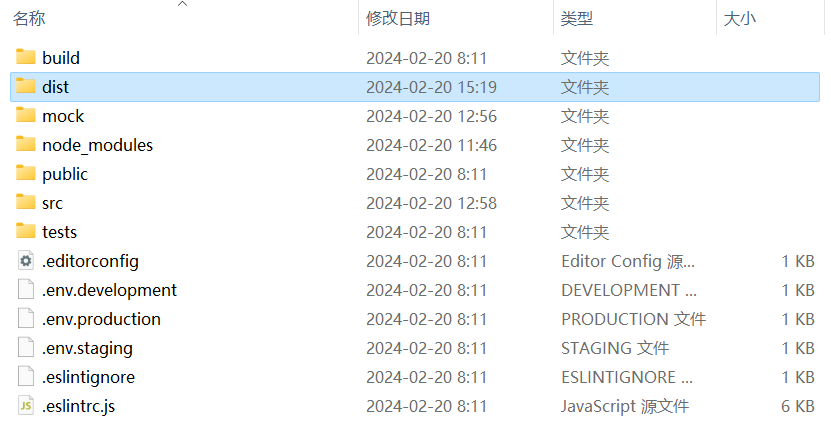
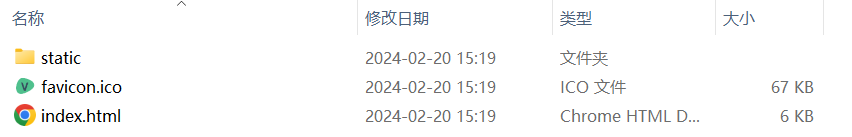
Step2:如果此前你从来没有对项目进行 build(构建)的话,那么是不会有这个 dist 目录的(如下)而要想使用 GitHub Pages 功能在线展示项目网页,这个 dist 目录又是必不可少的。

因此,我们需要 build 项目,并将生成的 dist 目录上传到 GitHub 仓库中。
Step3:在使用 npm run build 时可能报错 “npm ERR! missing script: build”,这是因为你的项目没有定义名为 “build” 的脚本。因此,到项目中的 package.json 文件中查看现有的脚本:

比如,我的项目中定义的 build 脚本如上,那么我应该输入命令:
npm run build:prod我随便选的,因为第一个看起来更正常。
Step4:build 完毕后,我们将得到 Step2 中展示的 dist 目录,里面装有一个 HTML 页面和一些静态资源。

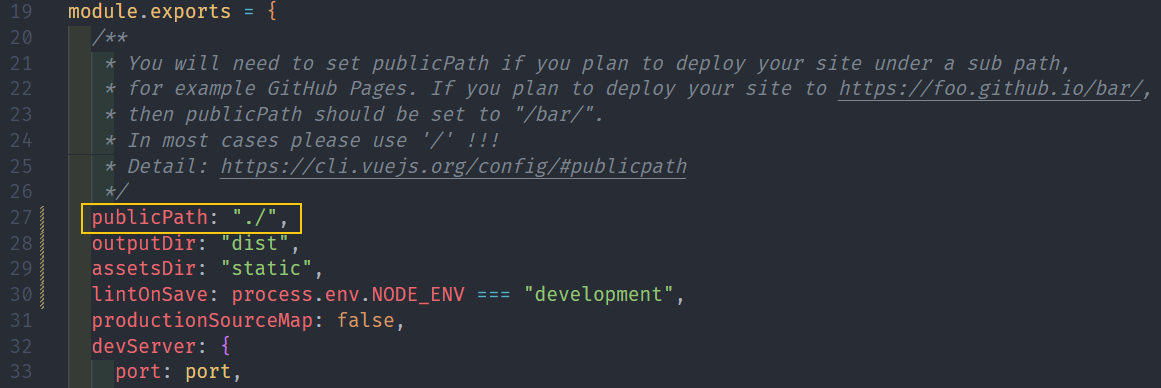
如果你点开 index.html,发现是一片空白,那么可能需要修改项目中的 vue.config.js 文件,如下图所示。

我这里原本是 publicPath: "/",少了一个点,修改后再打包,最终 HTML 显示成功。如果你没有这一行,那么可能需要添加上去(我刷到过其他博客是这样解决的)
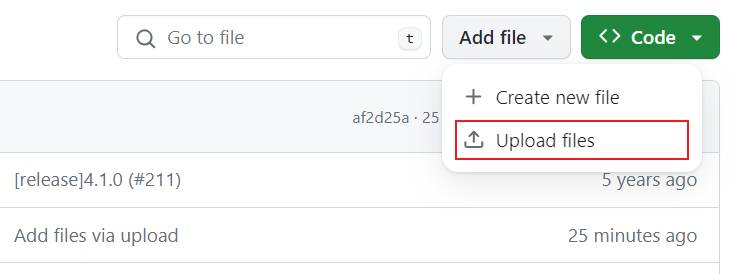
Step5:如果 index.html 显示成功了,那么我们就可以把 dist 目录上传到仓库中了。

在跳转后的页面,把 dist 目录拖拽进去,最后 commit 即可。
为什么要手动上传?因为 git 不会 push 打包文件,所以要单独上传 dist 文件。
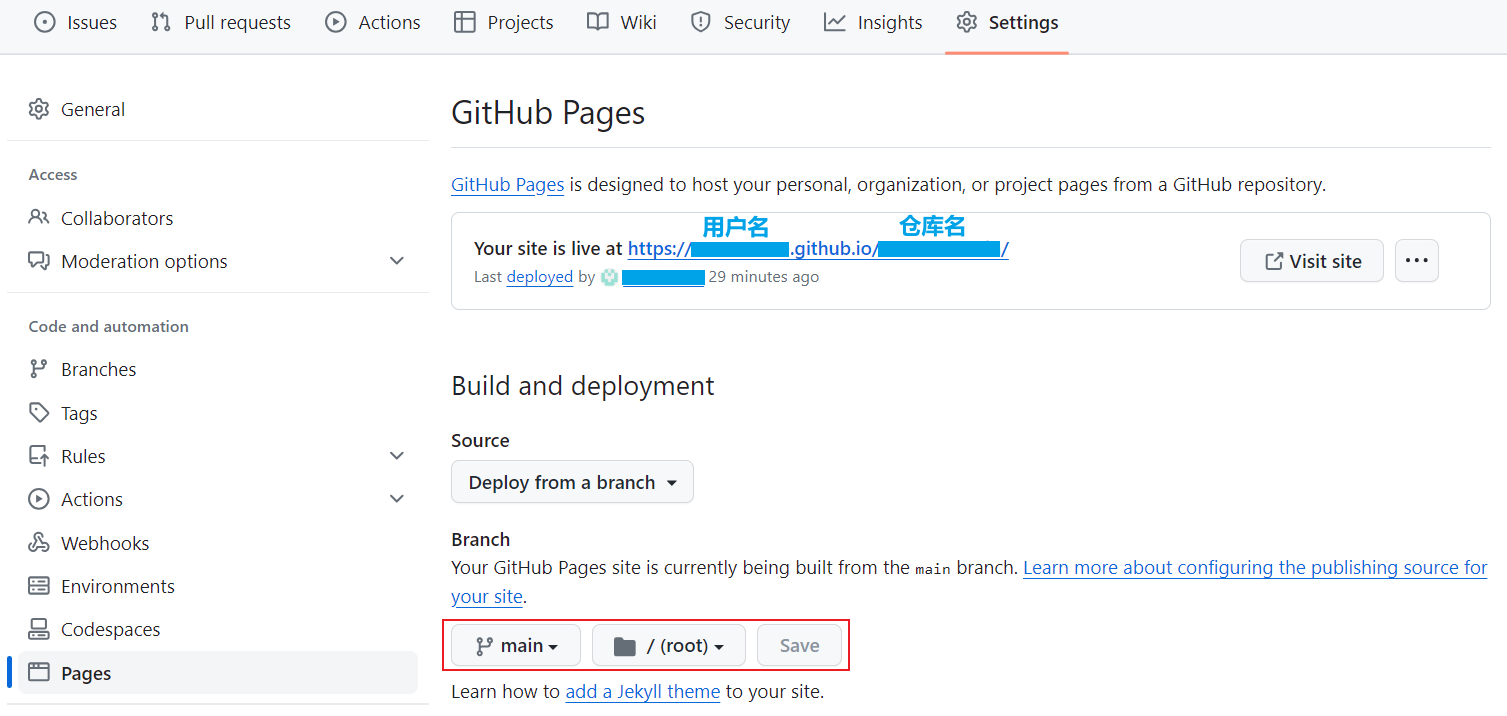
Step6:最后一步,如下图红框所示设置仓库。

最后一个坑点。你直接点击 “Visit site” 访问的页面是你的 README.md,而不是你的项目主页。需要在上图 URL 地址的最后加上 “dist”,才能访问到项目主页。