插件是什么
插件本质上就是动态库文件。
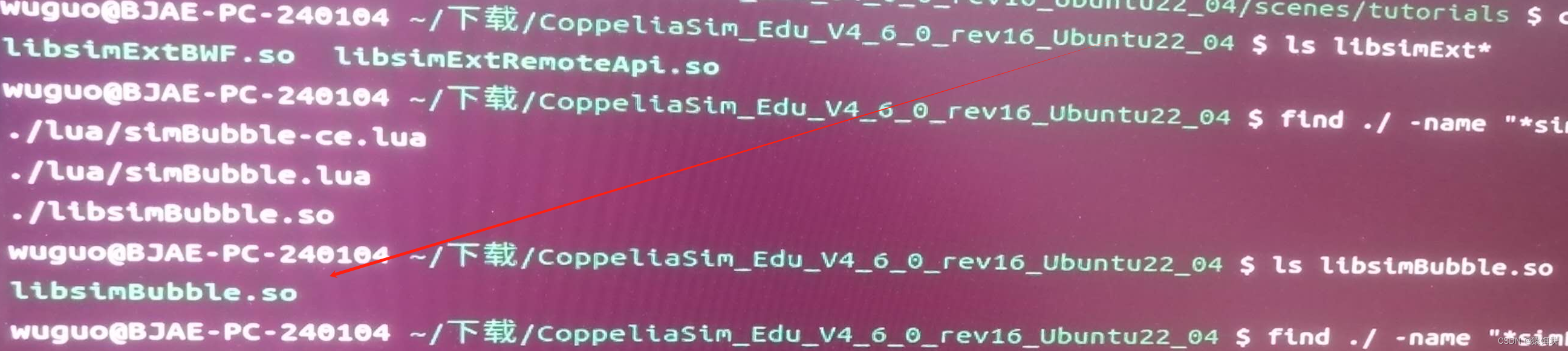
linux是libsimXXXX.so;
其中XXXX是插件的名称。 请至少使用4个字符,并且不要使用下划线,因为该插件会被忽略(但是,当插件本身加载一些其他库(例如simExtXXXX_de.dll等语言资源)时,您应该使用下划线。)
插件是怎么生成的
就是动态库的生成过程。
插件是怎么加载到项目的
lua脚本方式加载过程
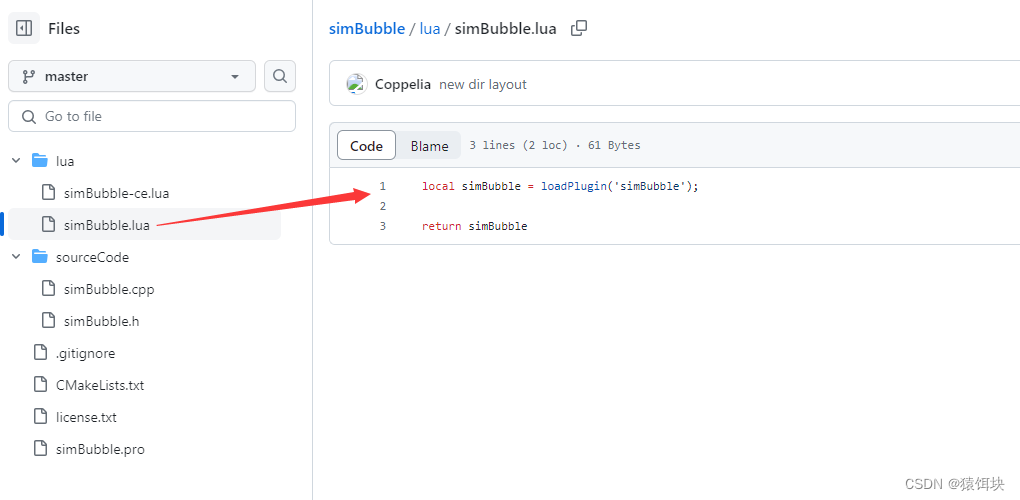
1,在lua文件中使用loadPlugin()加载插件(动态库文件);
loadPlugin返回映射对象,这个对象包含了插件中实现的变量和函数,通过这个映射对象可以访问插件提供的全局变量和函数。

linux下的simBubble插件:

2,require()函数加载并执行.lua文件,返回映射对象。
通过返回的映射对象调用插件实现的函数,实现相关功能。
function sysCall_thread()
sim = require('sim')
simBubble = require('simBubble')
local jointHandles = {sim.getObject('./leftMotor'), sim.getObject('./rightMotor')}
local sensorHandle = sim.getObject('./sensingNose')
local robHandle = simBubble.create(jointHandles, sensorHandle, {0.5, 0.25})
if robHandle >= 0 then
simBubble.start(robHandle) -- start the robot
local st = sim.getSimulationTime()
sim.wait(20) -- run for 20 seconds
simBubble.stop(robHandle)
simBubble.destroy(robHandle)
end
endrequire()函数
在 Lua 中,`require` 函数用于加载和执行指定的 Lua 模块文件或 C 模块。在使用 `require` 函数加载模块时,如果该模块尚未被加载,则 Lua 将查找该模块,加载并执行它。如果模块已经被加载,则 `require` 函数将不执行任何操作,直接返回该模块的引用。
`require` 函数的调用形式如下:
```lua
require(module)
```
其中 `module` 参数表示需要加载的模块名称。如果文本字符串 `module` 符合 Lua 路径规范,那么 `require` 函数会按照以下规则在路径中查找模块:
1. 如果 `module` 是一个 Lua 文件,`require` 函数会按照系统环境变量 `LUA_PATH` 和 `LUA_CPATH` 中设置的路径查找该文件;
2. 如果 `module` 是一个 C 模块,`require` 函数会按照系统环境变量 `LUA_CPATH` 中设置的路径查找该模块;
3. 用户还可以通过设置 `package.path` 和 `package.cpath` 全局变量来扩展 Lua 文件和 C 模块的搜索路径。
使用 `require` 函数将模块加载到程序中可以提高 Lua 程序的可维护性和代码重用性。在某些情况下,为了避免反复加载 Lua 模块,可以使用 `package.loaded` 全局变量来维护模块的加载状态,以提高程序的性能和效率。插件中4个函数的实现:
create:
// --------------------------------------------------------------------------------------
// simBubble.create
// --------------------------------------------------------------------------------------
//定义create函数的参数列表和参数类型
const int inArgs_CREATE[]={
3,
sim_script_arg_int32|sim_script_arg_table,2,
sim_script_arg_int32,0,
sim_script_arg_float|sim_script_arg_table,2,
};
//create函数的回调函数实现。
/*
在初始化阶段,插件加载 CoppeliaSim 库(以便访问所有 CoppeliaSim 的 API 函数),然后注册 4 个自定义脚本函数。通过指定函数名称(不带前缀/命名空间)和回调地址来注册自定义脚本函数。
当脚本调用指定的函数名称(比如creat)时,CoppeliaSim 会调用对应的回调地址,执行回调地址对应的函数,就执行了这个函数。
在 V-REP 中,当用户调用某个 Lua 函数时,V-REP 会自动查找相应的 C++ 回调函数并将其作为参数传递给这个 Lua 函数。这个回调函数即是实现 Lua 函数功能的关键。
具体来说,在这段代码中,变量 `inArgs_CREATE` 定义了一个名为 `simBubble.create` 的 Lua 函数的输入参数类型。当用户调用 `simBubble.create` 函数时,V-REP 自动将用户的实际参数传递给与之对应的 C++ 回调函数,即 `LUA_CREATE_CALLBACK` 函数。
*/
void LUA_CREATE_CALLBACK(SScriptCallBack* cb)
{
CScriptFunctionData D;
int handle=-1;
if (D.readDataFromStack(cb->stackID,inArgs_CREATE,inArgs_CREATE[0],nullptr))
{
std::vector<CScriptFunctionDataItem>* inData=D.getInDataPtr();
sBubbleRob bubbleRob;
handle=nextBubbleRobHandle++;
bubbleRob.handle=handle;
bubbleRob.scriptHandle=cb->scriptID;
bubbleRob.motorHandles[0]=inData->at(0).int32Data[0];
bubbleRob.motorHandles[1]=inData->at(0).int32Data[1];
bubbleRob.sensorHandle=inData->at(1).int32Data[0];
bubbleRob.backRelativeVelocities[0]=inData->at(2).floatData[0];
bubbleRob.backRelativeVelocities[1]=inData->at(2).floatData[1];
bubbleRob.run=false;
allBubbleRobs.push_back(bubbleRob);
}
D.pushOutData(CScriptFunctionDataItem(handle));
D.writeDataToStack(cb->stackID);
}其他同理。
c++方式加载过程--c++自定义实现插件加载
插件具备的入口API
1,必须具备的三个
SIM_DLLEXPORT int simInit(SSimInit*);
SIM_DLLEXPORT void simCleanup();
SIM_DLLEXPORT void simMsg(SSimMsg*);







































![[C#]winform基于opencvsharp结合CSRNet算法实现低光图像增强黑暗图片变亮变清晰](https://img-blog.csdnimg.cn/direct/d15cafce02f4435cb49be4a8f77752b4.jpeg)