在 Vue.js 中,watch 是一个对象,用于观察和响应 Vue 实例上的数据变化。当被监视的属性发生变化时,watch 里的回调函数将被调用。
(vue2)官方文档:计算属性和侦听器 — Vue.js (vuejs.org)
下面是一个简单的 watch 示例:
<template>
<div>
<input v-model="message" placeholder="输入一些文字...">
<p>{
{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
};
},
watch: {
// 监听 message 属性的变化
message(newVal, oldVal) {
console.log(`新的 message 值是: ${newVal}`);
console.log(`旧的 message 值是: ${oldVal}`);
}
}
};
</script>在这个例子中,当 message 的值发生变化时,watch 里的回调函数将被调用,并打印出新旧的值。
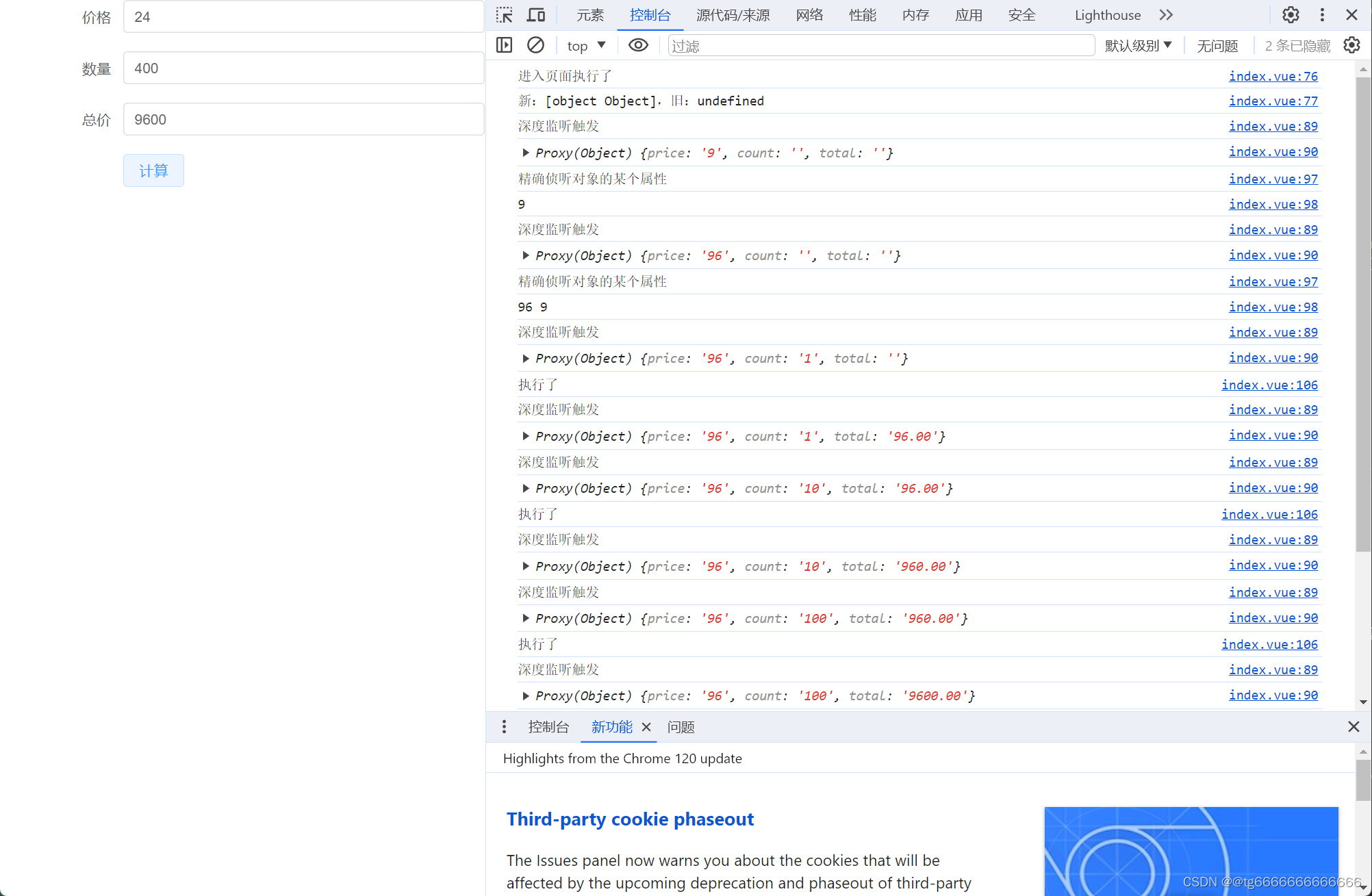
你还可以使用深度监听对象或数组的变化,只需在 watch 选项中将属性设置为一个对象,并设置 deep 属性为 true:
<template>
<div>
<input v-model="userInfo.name" placeholder="输入名字...">
<p>{
{ userInfo.name }}</p>
</div>
</template>
<script>
export default {
data() {
return {
userInfo: {
name: ''
}
};
},
watch: {
userInfo: {
handler(newVal, oldVal) {
console.log(`新的 userInfo 值是:`, newVal);
console.log(`旧的 userInfo 值是:`, oldVal);
},
deep: true // 深度监听
}
}
};
</script>在这个例子中,当 userInfo 对象的 name 属性发生变化时,watch 里的回调函数将被调用,并打印出新旧的值。
此外,还可以使用 immediate 属性,使得 watch 在初始化时立即执行一次回调函数:
watch: {
message: {
handler(newVal, oldVal) {
console.log(`新的 message 值是: ${newVal}`);
console.log(`旧的 message 值是: ${oldVal}`);
},
immediate: true // 初始化时立即执行
}
}在这个例子中,watch 在初始化时将立即执行一次回调函数,打印出 message 的初始值。
更多请看其他大佬文章:
Vue.js 监听属性 | 菜鸟教程 (runoob.com)
Vue进阶(三十五):watch 监听函数详解 - 掘金 (juejin.cn)
Vue之watch监听的原理_vue watch原理-CSDN博客