4、阿里百秀首页案例
4.1 技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图: 本设计图采用 1280px 设计尺寸
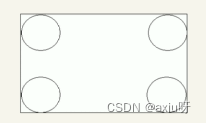
4.2 屏幕划分分析
① 屏幕缩放发现 中屏幕 和 大屏幕布局 是一致的。 因此我们列 定义为 col-md- 就可以了, md 是大于等于 970 以上的
② 屏幕缩放发现 小屏幕 布局发生变化,因此我们需要为 小屏幕根据需求改变布局
③ 屏幕缩放发现 超小屏幕布局又发生变化,因此我们需要为 超小屏幕根据需求改变布局
④ 策略: 我们先布局 md以上的 pc端布局,最后根据实际需求在修改 小屏幕 和 超小屏幕的 特殊布局样式
4.3 container 宽度修改
因为本效果图采取 1280的宽度, 而Bootstrap 里面 container宽度 最大为 1170px,因此我们需要手动改下container宽度
/* 利用媒体查询修改 container 宽度适合效果图宽度 */@media (min-width: 1280px) {.container {width: 1280px;}}
18-修改container最大宽度_哔哩哔哩_bilibili
20-阿里百秀nav制作引入字体图标_哔哩哔哩_bilibili
21-阿里百秀news制作(上)_哔哩哔哩_bilibili
22-阿里百秀news制作(下)_哔哩哔哩_bilibili
23-阿里百秀publish模块制作_哔哩哔哩_bilibili
24-阿里百秀aside模块制作_哔哩哔哩_bilibili
25-阿里百秀logo响应式制作_哔哩哔哩_bilibili
27-阿里百秀news响应式制作_哔哩哔哩_bilibili
28-阿里百秀publish响应式制作_哔哩哔哩_bilibili
独白:在HTML5和CSS3的课程中,Pink老师在最后介绍了两个重要的项目实例:黑马课程和Bilibili。我尝试跟随教程完成黑马课程的一半时,意识到我需要掌握JavaScript的知识。因此,我计划先学习JavaScript,然后再回来继续这两个较为复杂的项目。