
HTML 的 <iframe> 标签支持将一个 HTML 页面集成到另一个页面中,从而形成内联框架。它通常用于广告、视频、分析和交互式内容,它创建了一个矩形区域,用于嵌入网页和父文档之间的无缝交互,由 JavaScript 促进。
如何在 HTML 中使用 iframe
iFrame 的目的是允许从其他网站共享内容。 如果您希望为读者提供有关某个主题的上下文,您可以添加 iframe 标签。<iframe> 标记可用于将 iframe 元素插入到 HTML 文档中。在记事本中,复制并粘贴以下代码,然后将页面另存为.html文件:
语法:
<body>
<iframe src="URL" title="description"></iframe>
</body>
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body>
<h1>I-Frame</h1>
<iframe src="https://www.youtube.com/embed/s4BibernJxU" width="690"height="470" allowfullscreen></iframe>
</body>
</html>
优雅的主题YouTube 视频将通过上面的代码显示。
输出:

让我们分别查看每个标签:
- iFrame 包含使用 <iframe>...</iframe>标记。
- 源自外部或内部服务器的内容包含在 iFrame 源 (src) 中。确保 URL 包含嵌入的代码。
- iFrame 的宽度和高度决定了其纵横比。
- 如示例所示,您可以插入 690*470 像素 (px) 的固定大小。或者,您可以使用基于百分比的方法(10%-100%)
HTML 中 iframe 的属性
<iframe>支持的属性包括
| 属性 | 值 | 描述 |
|---|---|---|
| allow | allow-top-navigation, allow-forms, allow-pointer-lock, allow-popups | 确定 iframe 的功能策略。根据请求的来源,该策略确定 <iframe> 可以访问哪些功能(如麦克风、摄像头、电池访问、Web 共享 API 等) |
| allowfullscreen | true,false | 如果 iframe 可以使用 requestFullscreen() 方法调用全屏模式,则此值设置为 true。 |
| allowpaymentrequest | true,false | 如果此属性设置为 true,则跨域 <iframe> 可以调用付款请求 API。 |
| height | pixels | 指定帧的高度(以 CSS 像素为单位)。默认情况下,它是 150 像素 |
| loading | eager, lazy | 这会告诉浏览器如何加载 iframe 内容。 |
| name | text | 可在嵌入式浏览上下文中用作目标的名称。 |
| referrerpolicy | no-referrer, no-referrer-when-downgrade, origin, origin-when-cross-origin, same- originstrict-origin-when-cross-origin, unsafe-url | 获取帧的资源时,指定要使用的引用。 |
| sandbox | allow-forms, allow-pointer-lock, allow-popups, allow-same-origin, allow-scripts, allow-top-navigation | 对帧中的内容施加额外的限制。可以指定所有限制的空令牌值或用于解除单个限制的空格分隔令牌列表。 |
| src | URL | 指定嵌入页的 URL。要嵌入符合同源策略的空白页面,请输入值 about。请注意,如果您以编程方式(例如通过 Element.removeAttribute())删除 <iframe> 的 src 属性,Firefox(从版本 65 开始)、基于 Chromium 的浏览器和 Safari/iOS 将在框架中加载 |
| srcdoc | HTML_Code | 若要嵌入,请使用内联 HTML 覆盖 src 属性。如果浏览器不支持 srcdoc 属性,则将使用 src 属性中的 URL。 |
| width | pixels | 指示帧的宽度(以 CSS 像素为单位)。默认值为 300 像素。 |
已弃用的属性
这些属性(<img>,<iframe> 等)已弃用,并非所有用户代理都支持这些属性。它们不应在新内容中使用,应从现有内容中删除。
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,right,middle,top,bottom | 根据元素的周围上下文对齐元素。 |
| frameborder | 0,1 | 指定 1 时,在此帧周围绘制边框(默认值)。值 0 将删除此帧周围的边框,但最好使用 CSS 属性边框来控制 iframe 的边框 |
| longdesc | URL | 框架中显示的内容的详细描述的 URL。对于非视觉浏览器,由于广泛的误用,这无济于事 |
| marginheight | pixels | 帧内容与其上下边框之间的空间(以像素为单位)。 |
| marginwidth | pixels | 帧内容与其左右边框之间的空间(以像素为单位)。 |
| scrolling | auto, yes, no | 为浏览器提供滚动条何时可用的说明。 |
HTML 中的 iframe 示例
iframe - 设置高度和宽度
iframe 大小由 height 和 width 属性指定。对于属性值,默认使用像素,但也可以使用百分比值,例如“ 80% ”。
HTML iframe 标签的高度和宽度可以通过使用 height 和 width 属性来设置,我们可以指定我们需要根据需要自定义的值,如下例所示
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body>
<h1>I-frame</h1>
<h2>HTML iframe Tag</h2>
<iframe src="https://www.youtube.com/embed/s4BibernJxU" height="200" width="400"></iframe>
</body>
</html>
输出:

iframe - 删除边框
默认情况下,所有 iframe 都带有边框。如果要删除边框,则必须使用 style 属性和 CSS border 属性。
默认情况下,可以通过将 style 属性值设置为 none 来删除 iframe 的边框,如下例所示。
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body>
<h1>I-frame</h1>
<h2>HTML iframe Tag</h2>
<iframe src="https://www.youtube.com/embed/s4BibernJxU" height="200" width="400" style="border: none"></iframe>
</body>
</html>
输出:

iframe - 边框样式
Iframe 的边框可以更改大小、样式和颜色:
我们可以根据需要使用 style 属性自定义边框样式。边框样式可以是实心、虚线、虚线和双边框。
<!DOCTYPE html>
<html>
<head>
<title>HTML iframe Tag</title>
</head>
<body>
<p>Content goes here</p>
<iframe src="https://www.youtube.com/embed/s4BibernJxU" height="300" width="400" style="border: 4px solid blue"></iframe>
</body>
</html>
输出:

iframe - 链接
iframe 可用作链接的目标帧。链接的 target 属性必须引用 iframe 的 name 属性。
我们可以将链接设置为 iframe 中的目标,方法是为其指定一个名称,例如iframe_a,然后再次使用该名称作为目标,如下面的示例所示。当目标属性与 iframe 名称匹配时,将在 iframe 中打开一个链接
<!DOCTYPE html>
<html>
<body>
<h1>I-Frame</h1>
<h2>HTML iframe Tag</h2>
<p>Click the link text</p>
<iframe height="300" width="350" src="demo_iframe.htm" name="iframe_a">
</iframe>
<p><a href="https://www.youtube.com/embed/s4BibernJxU" target="iframe_a">I-Frame</a></p>
<p>A link will open in an iframe when the target attribute matches the iframename</p>
</body>
</html>
输出:

iframe - Google 表单
- 第 1 步:创建您要嵌入的 Google 表单。
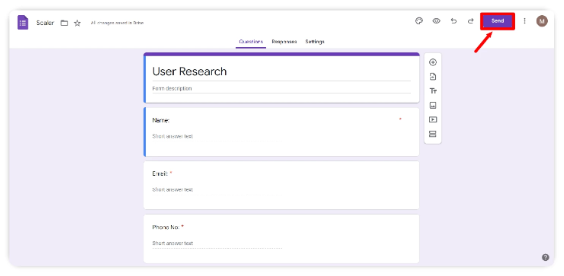
- 步骤2:点击 发送 创建表单后按钮,如下所示。

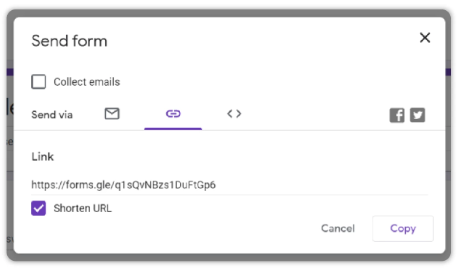
- 第 3 步:从发送选项列表中,选择嵌入。链接将出现在必须复制的 iframe 中。

- 第 4 步:将以下 <iframe> 链接添加到应嵌入表单的页面的 HTML 源代码。表单将自动显示,并允许用户直接在页面上填写。

我们可以通过在 iframe 的 src 属性中加入表单链接来嵌入 google 表单,如下例所示
<!DOCTYPE html>
<html>
<body>
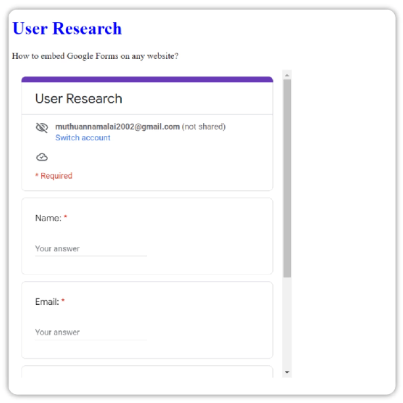
<h1 style="color: blue;">User Research</h1>
<p>How to embed Google Forms on any website?</p>
<iframe src="Your Copied Form Source" width="550" height="600" frameborder="0" marginheight="0"marginwidth="0"></iframe>
</body>
</html>
输出:

支持的浏览器
以下是此属性支持的浏览器:
| 浏览器 | 兼容 |
|---|---|
| Google Chrome 93.0 | Yes |
| Internet Explorer 11.0 | Yes |
| Firefox 92.0 | Yes |
| Microsoft Edge 93.0 | Yes |
| Opera 78.0 | Yes |
| Safari 14.1 | Yes |
注意:但是,您不应过度使用 <iframe>。这可能会降低您的网站速度,并使您的网站面临恶意软件的风险,尤其是当内容来自可疑网站时。iframe 应被视为您内容的组成部分,而不是您网站的一部分。如果您想通过包含 YouTube 视频来刺激读者,您可以在该帖子中添加 iFrame 元素。
总结:
- iFrame 的目的是允许从其他网站共享内容。如果您希望为读者提供有关某个主题的上下文,您可以添加 iframe 标签。
- 使用 iFrame 将允许您以合乎道德的方式共享其他人的内容,以及显示视频和音频文件,而无需将它们托管在您的网站上。
- iFrame 在增加与访问者的互动方面非常强大。请记住,如果仍需要将受信任网站的内容用于开发目的,请仅使用这些内容。