前言
本来想放在我那个js小知识点杂记里的,就准备添一个reduce,但是发现光一个reduce就写了不少,干脆单独分出来一个记录。
reduce
array.reduce((prev, cur, index, arr)=> {
/***/
}, initialValue)
四个参数分别表示(initialValue(或者上一次回调返回值),当前值,当前下标,此数组)
这里第一个参数我一开始有点疑惑,因为见到了两种不同的用法,其实就是一个意思,
- 一般来说没有没有initialValue回调函数里就要return出来给一个变量赋值,但是这是个循环,所以每次return的都换作为prev进入下一个循环
- 含有一种情况就是有initialValue,那么就不需要用这个循环给一个变量赋值,直接修改这个initialValue即可,不需要return (这个是我的误解)
- 那么肯定会有第三种情况,如果既有initialValue又有return,这个prev取的是哪个值呢,于是我做了如下测试:
const arr = [
1, 2, 3, 4, 5, 6, 7, 8, 9
]
let a = 'abc'
arr.reduce((acc, cur) => {
console.log(acc);
acc += cur
return acc
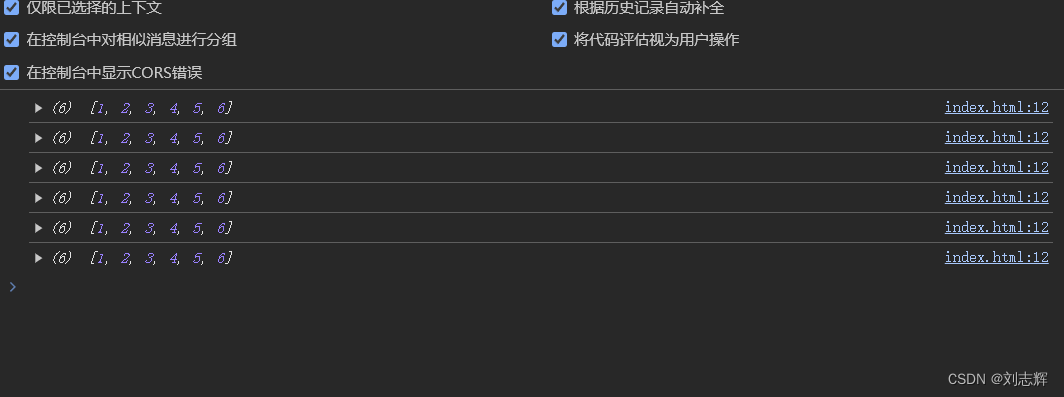
}, a)
// abc
// abc1
// abc12
// abc123
// abc1234
// abc12345
// abc123456
// abc1234567
// abc12345678
通过这个结果很容易就能发现这个prev第一次是initialValue后面就是上一次调用return的,所以它的逻辑难道是是如果有return就用return的,如果没有,就用initialValue?
于是,我又做了如下测试:
const arr = [
1, 2, 3, 4, 5, 6, 7, 8, 9
]
let a = 'abc'
arr.reduce((acc, cur) => {
console.log(acc);
acc += cur
if (cur % 2 === 0) {
return acc
}
}, a)
// abc
// undefined
// NaN
// undefined
// NaN
// undefined
// NaN
// undefined
// NaN
由此可以看出它没有return就自动变成undefined了,我又做了测试发现必须要有return,没有return这个循环是进行不下去的,所以第二种情况实际是不对的
结论:所以initialValue只是prev初值,后面都是return的内容了
for
除了各类语言都适用的那种for循环(for(let i = 0;i<xxx;i++))还有for in和for of,一般是一个用来遍历对象一个用来遍历数组
- for in
一般是for (let key in obj)用来遍历对象的属性 - for of
for (let item of arr)
用来遍历数组
while
这个所有语言应该都通用吧,没什么好说的
map和forEach
array.map((item,index,arr)=>{
}, thisValue)
这里的thisValue是用来修改里面的this指向的,可以省略
array.forEach(function(currentValue, index, array) {
// 在这里处理每个元素
// currentValue: 当前正在处理的元素
// index: 当前元素的索引
// array: 调用 forEach 的数组
});
区别:
- map有返回值,不会改变原数组
- forEach无返回值会改变原数组
异步循环
// forEach异步循环
arr.forEach(async item => {
const res = await timeout(item)
console.log(res);
});
之前遇到过forEach里面执行数据库操作执行顺序不正确的问题,但是具体什么原因还不太了解,然后去搜了一下,参考了这篇博客还有这篇,得到大概如下的结论
主要区别:for of是迭代器迭代,forEach用的是回调函数
这里就要说一下回调函数为什么会和迭代器不一样了,按我的理解来说就是迭代器是先做完自己一次循环内的所有事情再去进入下一次循环;
而回调不一样,回调相当于把代码平铺,从上至下按正常顺序执行,就会导致微任务处理完了才会处理下一个宏任务,并且宏任务是几乎同一时间的执行不会等待第一个完成才完成第二个
总结:异步循环经量用for





















![【BUUCTF N1BOOK】[第三章 web进阶] 通关](https://img-blog.csdnimg.cn/direct/8fd104dcb5e94264bf4992f60d0aeb7a.png)