💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例-200套
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一、前言

针对现实生活中校园面积有限停车难的问题,本课题设计了校园智慧辅助停车系统,给学校提供一个小型的智慧停车管理系统,从而提高学校车辆停放的效率。该系统利用Python语言、MySQL数据库,Django框架,结合目前流行的 B/S架构,将校园智慧辅助停车系统的各个方面都集中到数据库中,以便于用户的需要。该小程序在确保系统稳定的前提下,能够实现多功能模块的设计和应用。该小程序由管理员服务端功能模块和用户微信端模块组成。不同角色的准入制度是有严格区别的。各功能模块的设计也便于以后的系统升级和维护。该系统采用了软件组件化、精化体系结构、分离逻辑和数据等方法。
二.技术环境
ide工具:PyCharm,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Python
python框架:Django
详细技术:HTML+CSS+JAVA+Python+MYSQL+VUE+微信开发工具
三.功能设计
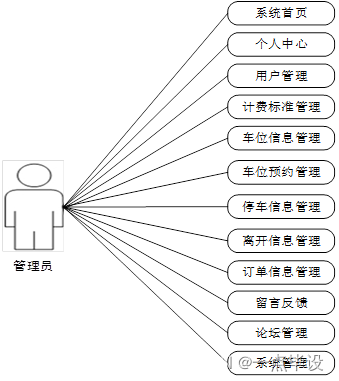
管理员端的功能主要是开放给系统的管理人员使用,能够对用户的信息进行管理,包括对系统首页、个人中心、用户管理、计费标准管理、车位信息管理、车位预约管理、停车信息管理、离开信息管理、订单信息管理、留言反馈、论坛管理、系统管理进行查看,修改和删除、新增等,对系统整体运行情况进行了解。
管理员用例分析图,如图所示。

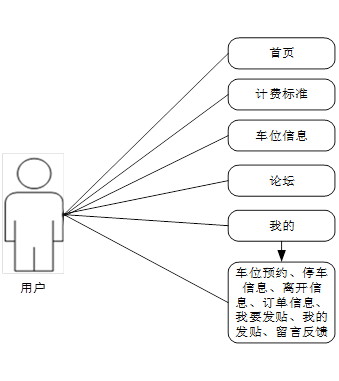
用户用例分析图,如图所示。

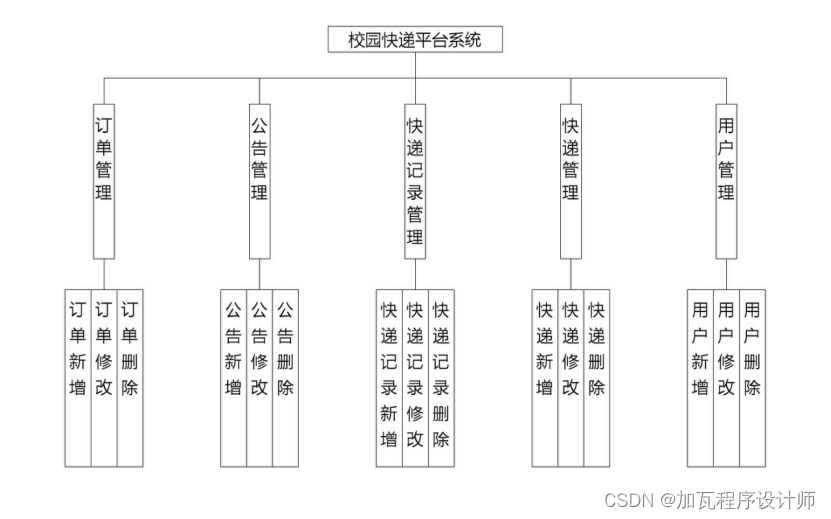
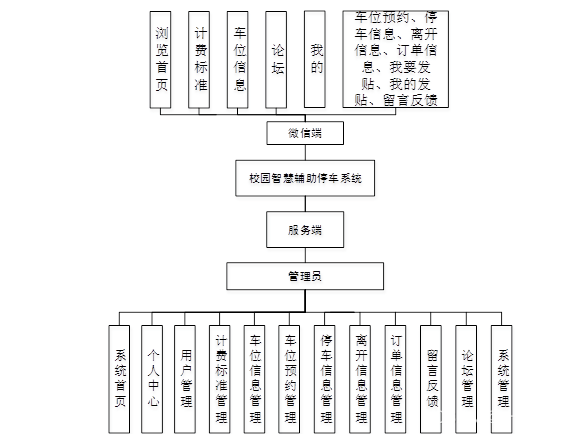
本系统总体功能结构图如下所示:

四.数据设计
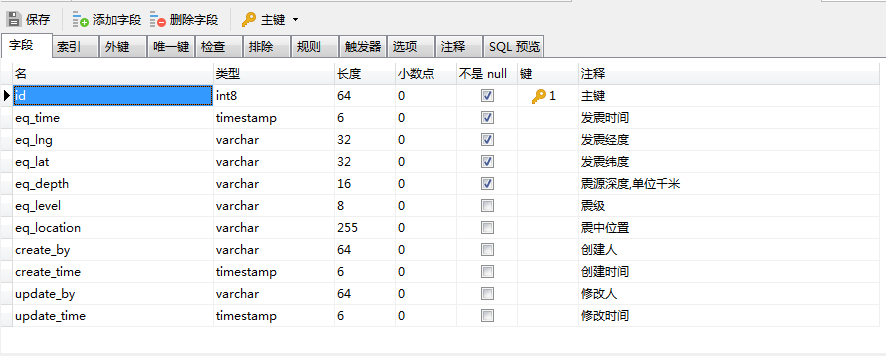
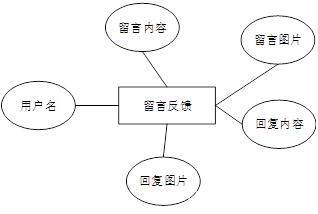
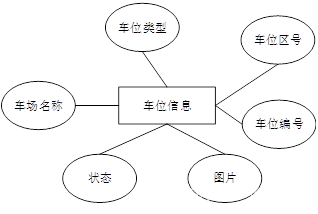
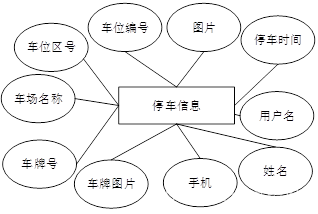
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。本系统主要实体属性图如下所示:



五.部分效果展示
5.1用户微信端实现效果
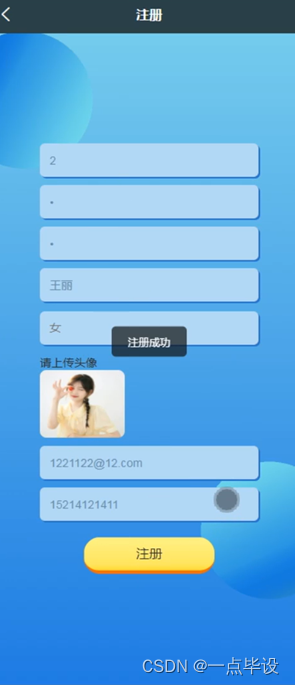
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图所示。

登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图所示。

微信小程序首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、计费标准、车位信息、论坛、我的”,也可以点击“我的”进入我的页面,在我的页面可以对车位预约、停车信息、离开信息、订单信息、我要发贴、我的发贴、留言反馈等进行详细操作,如图所示。

用户点击计费标准,在计费标准页面的输入栏填写收费名称,进行搜索,还可以查看收费名称、图片、小时价格等信息详细操作。如图所示。

在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对车位预约、停车信息、离开信息、订单信息、我要发贴、我的发贴、留言反馈等进行详细操作,如图所示。

5.2后台管理端实现效果
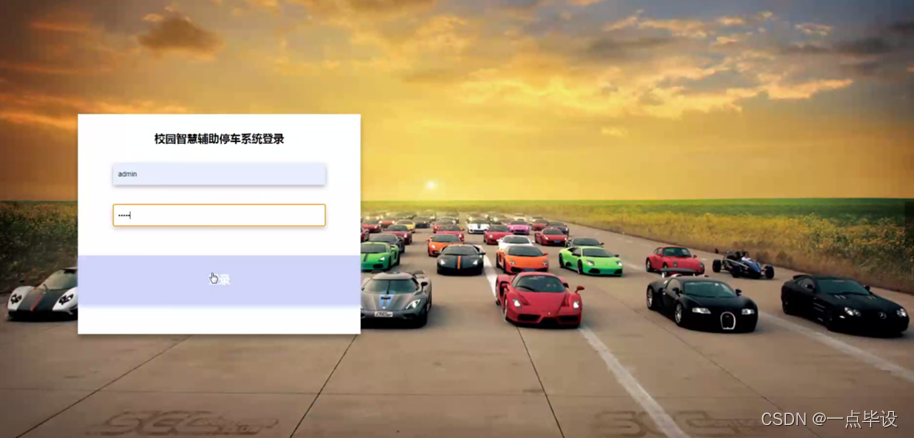
管理员登录,通过登录页面填写用户名和密码等信息,进行登录操作,如图所示。

管理员登录进入校园智慧辅助停车系统可以查看系统首页、个人中心、用户管理、计费标准管理、车位信息管理、车位预约管理、停车信息管理、离开信息管理、订单信息管理、留言反馈、论坛管理、系统管理等功能进行详细操作,如图所示。

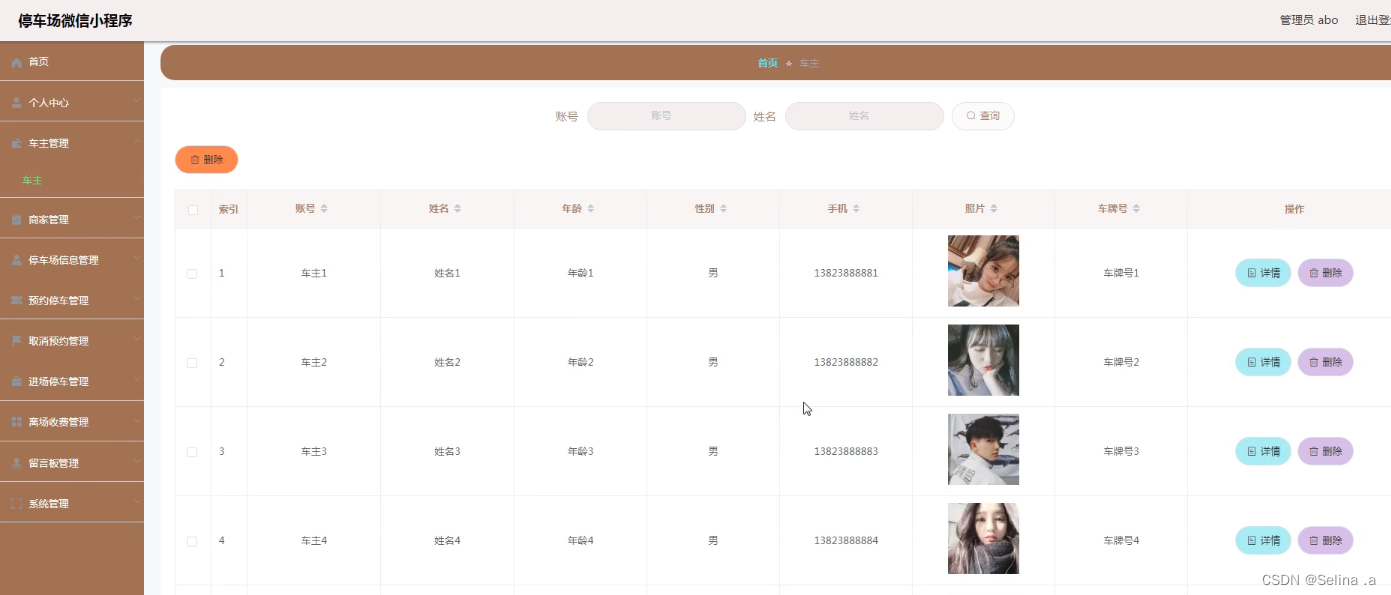
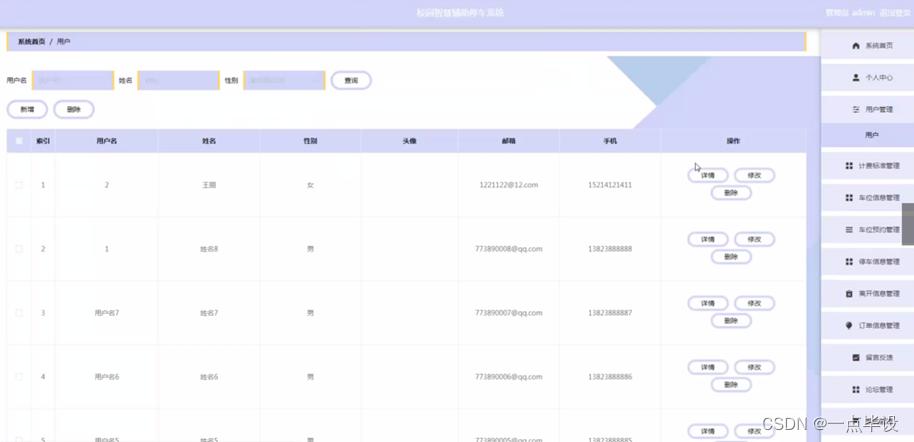
管理员点击用户管理;在用户管理页面通过输入用户名、姓名、性别、头像、邮箱、手机等信息,进行查询,新增或删除用户信息等操作;如图所示。

管理员点击计费标准管理;在计费标准管理页面通过输入收费名称、图片、小时价格等信息,进行查询,新增或删除计费标准等操作;如图所示。

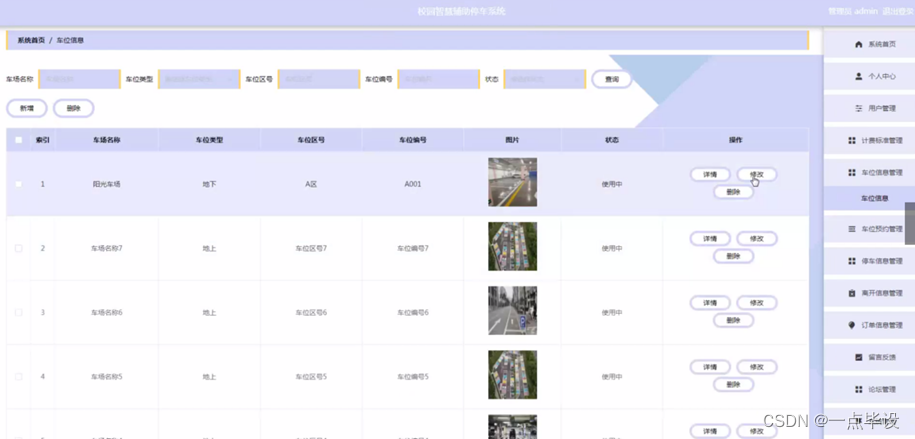
管理员点击车位信息管理;在车位信息管理页面通过输入车场名称、车位类型、车位区号、车位编号、图片、状态等信息,进行查询,新增或删除车位信息等操作;如图所示。

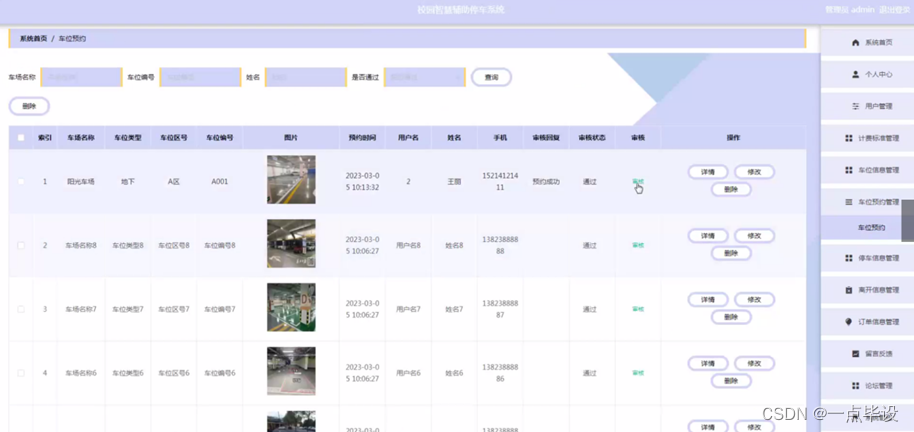
管理员点击车位预约管理;在车位预约管理页面通过对车场名称、车位类型、车位区号、车位编号、图片、预约时间、用户名、姓名、手机、审核回复、审核状态、审核等信息,进行查询或删除车位预约等操作;如图所示。

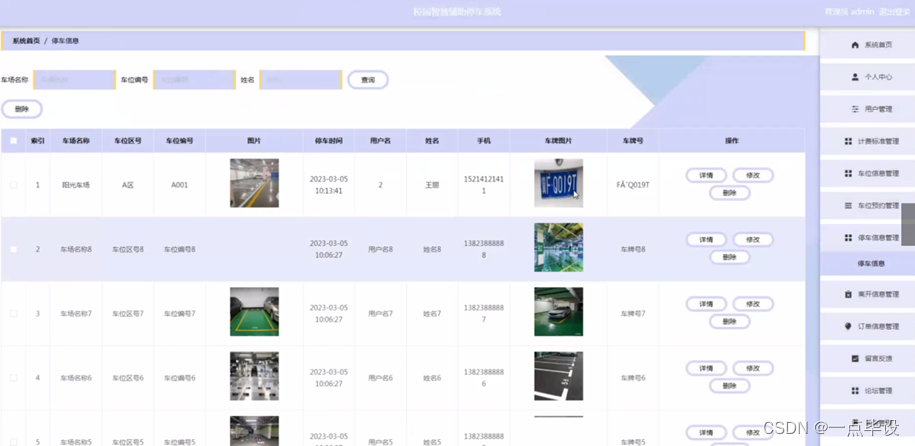
管理员点击停车信息管理;在停车信息管理页面通过对车场名称、车位区号、车位编号、图片、停车时间、用户名、姓名、手机、车牌图片、车牌号等信息,进行查询或删除停车信息管理等操作;如图所示。

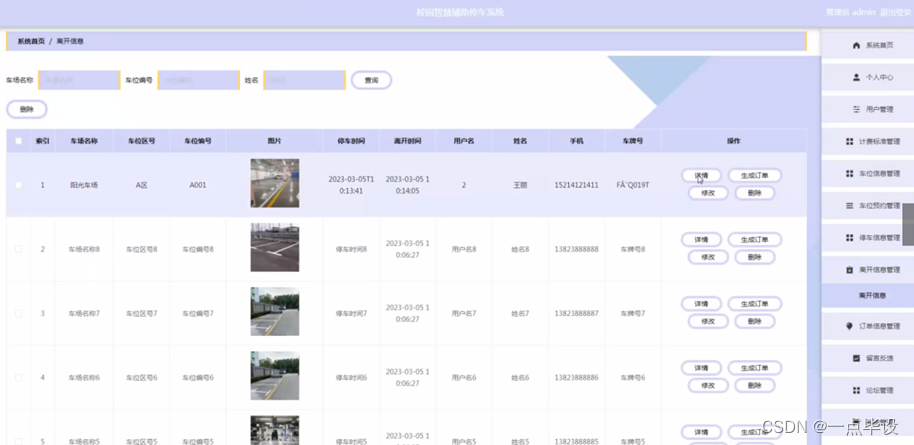
管理员点击离开信息管理;在离开信息管理页面通过对车场名称、车位区号、车位编号、图片、停车时间、商开时间、用户名、姓名、手机、车牌号等信息,进行查询或删除离开信息等操作;如图所示。

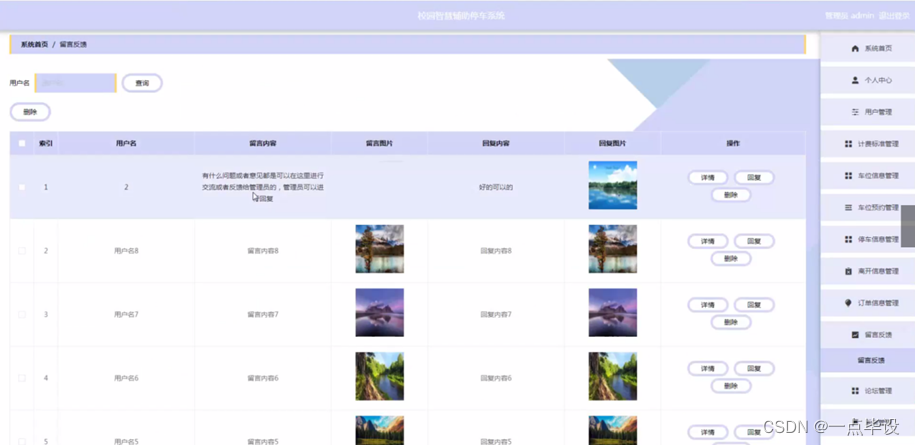
管理员点击留言反馈;在留言反馈页面通过对用户名、留言内容、留言图片、回复内容、回复图片等信息,进行查询或删除留言反馈等操作;如图所示。

管理员点击论坛管理;在论坛管理页面通过对帖子标题、用户名、状态等信息,进行查询或删除论坛信息等操作;如图所示。