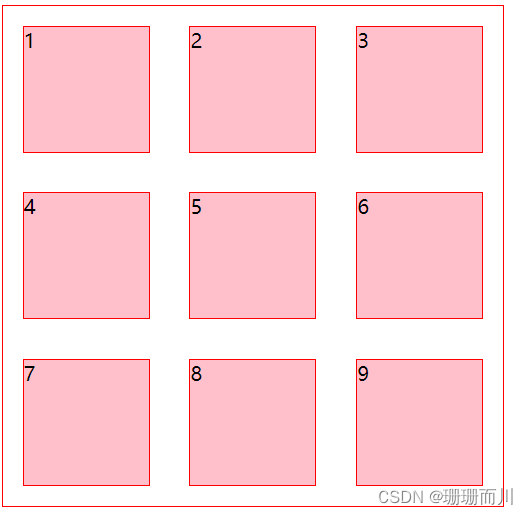
九宫格布局效果如下:

HTML 结构:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
公共 CSS:
.container {
width: 310px;
}
.item {
text-align: center;
line-height: 100px;
vertical-align: middle; /*文字水平垂直居中 */
width: 100px;
height: 100px;
background-color: orange;
}
方法一:float
.container {
overflow: auto; /*形成BFC以解决父元素高度塌陷 */
}
.item {
float: left;
margin-right: 5px;
margin-bottom: 5px;
}
.item:nth-of-type(3n) {
/*最后一列 */
margin-right: 0;
}
.item:nth-of-type(n+7) {
/*最后一行 */
margin-bottom: 0;
}
方法二:flex
.container {
display: flex;
flex-wrap: wrap; /*换行 */
}
.item {
margin-right: 5px;
margin-bottom: 5px;
}
.item:nth-of-type(3n) {
margin-right: 0;
}
.item:nth-of-type(n+7) {
margin-bottom: 0;
}
如果容器和子项的宽都不固定,可以设置 item 样式为 { width: 30%; margin-right: 5%; }
如果子项之前间距固定,可以设置 item 样式为 { width: calc(calc(100% -10px) / 3); margin-right: 5px; }
方法三:grid
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
grid-gap: 5px;
}
gird 布局不需要额外设置子项的宽高和外边距,如果想要自适应,可以设置 grid-template-columns: repeat(3, 1fr);

![[<span style='color:red;'>css</span>] flex wrap <span style='color:red;'>九宫</span><span style='color:red;'>格</span><span style='color:red;'>布局</span>](https://img-blog.csdnimg.cn/direct/976d33dc2d504fac97eeb63742d04791.png)