ts
因为已经学习过了 js ,下面的都是挑了一些 ts 与 js 不同的地方来记录。
安装
npm install -g typescript安装好之后,可以看看自己的版本

ts基础语法
模块 函数 变量 语法和表达式 注释
编译 ts 文件需要用 tsc xxx.ts ,js 文件是用 node 去编译
ts是一个面向对象的编程语言
ts 的数据类型
- number 双精度64位浮点数,可以用来表示整数和分数
- string 字符串
- boolean 布尔类型
- 数组类型
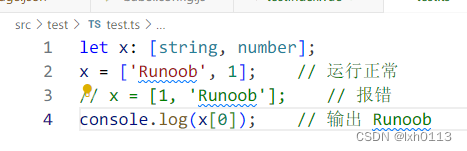
- 元组类型 用来表示 已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同
示例:
- enum 枚举 用于定义数值集合
- void 用于标识方法返回值,表示该方法没有返回值
- null 表示对象值缺失
- never 是其他类型 包括 null 和 undefined 的子类型,代表从不会出现的值
- Any类型
任意值 Any 类型
是 ts 针对编程时类型不明确的变量使用的一种数据类型,它常用于以下三种情况:
- 变量的值会动态改变
- 改写现有代码时,任意值允许在编译时可选择地包含或移除类型检查
- 定义存储各种数据类型的数组时
- Null 和 Undefined
ts 变量声明
格式:

需要指定类型,倘若没有指定类型,初始值就是 undefined
变量不要使用 name 否则会与 DOM 中的全局 window 对象下的 name 属性出现重名
需要编译 ts 代码 需要先 用 tsc 编译成 js 文件,再用 node 去编译 js 文件。
类型断言
类型断言可以用来手动指定一个值的类型,即允许变量从一种类型更改位 另外一种类型。
语法:
var str = '1'
var str2:number = <number> <any> str //str、str2 是 string 类型
console.log(str2)类型断言纯粹是一个编译时语法,同时 它也是一种为 编译器提供关于如何分析代码的方法。
类型推断
当类型没有给出时,ts 编译器利用类型推断类型,如果由于缺乏声明而不能推断出类型,那么它的类型将被视作动态的 any 类型
变量作用域
ts 一共有三种
- 全局作用域
- 类作用域
- 局部作用域
函数定义:
function function_name():return_type {
// 语句
return value;
}
函数带参数:
function add(x: number, y: number): number {
return x + y;
}
console.log(add(1,2))和 js 还是有些不同的
构造函数
ts 支持使用 js 内置的构造函数来定义函数
语法:
var res = new Function ([arg1[, arg2[, ...argN]],] functionBody)实例:
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);编译后的 js 代码:
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);函数重载
- 参数类型不同
function disp(string):void;
function disp(number):void;- 参数数量不同
function disp(n1:number):void;
function disp(x:number,y:number):void;- 参数类型顺序不同
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;如果参数类型不同,则参数类型应设置为 any,参数数量不同可以将不同的参数设置为可选
实例:
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");联合类型
可以通过 | 运算符 将变量设置多种类型,赋值时可以根据设置的类型来赋值,只能赋值指定的类型,如果赋值其他类型就会报错。
实例:
var val:string|number
val = 12
console.log("数字为 "+ val)
val = "Runoob"
console.log("字符串为 " + val)也可以将联合类型作为函数参数使用
实例:
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("Runoob")
console.log("输出数组....")
disp(["Runoob","Google","Taobao","Facebook"])ts 接口
接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要由具体的类去实现,然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法。
interface interface_name {
}实例:
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer 对象 ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee 对象 ")
console.log(employee.firstName)
console.log(employee.lastName)联合类型和接口的实例:
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
// commandline 是字符串
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
// commandline 是字符串数组
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
// commandline 是一个函数表达式
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());接口和数组
接口中,我们可以将 数组的索引值和元素设置为不同类型,索引值可以是数组或字符串
接口继承
使用 关键字 extends
实例:
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("年龄: "+drummer.age)
console.log("喜欢的乐器: "+drummer.instrument)ts 类
ts 类定义方式如下:
class class_name {
// 类作用域
}static 关键字
static 关键字用于定义类的数据成员(属性和方法)为静态的,静态成员可以直接通过类名调用。
instanceof 运算符
instanceof 运算符用于判断对象是否是指定的类型,如果是返回 true,否则返回 false。
实例:
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log("obj 对象是 Person 类实例化来的吗? " + isPerson);访问控制修饰符
TypeScript 中,可以使用访问控制符来保护对类、变量、方法和构造方法的访问。TypeScript 支持 3 种不同的访问权限。
- public
公有,可以在任何地方被访问
- protected
受保护,可以被其自身以及其子类访问
- private
私有,只能被其定义所在的类访问。
类和接口
类可以实现接口,使用 关键字 implements
实例:
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("利润为 : "+obj.interest+",抽成为 : "+obj.rebate )ts 类型模板
在对象中添加方法不能这样写:
对象.方法=function(){ //TODO }
在 ts 中这样写会出现编译错误,是因为 ts 中的对象必须是特定类型的实例
ts 泛型
泛型(Generics)是一种编程语言特性,允许在定义函数、类、接口等时使用占位符来表示类型,而不是具体的类型。
泛型是一种在编写可重用、灵活且类型安全的代码时非常有用的功能。
使用泛型的主要目的是为了处理不特定类型的数据,使得代码可以适用于多种数据类型而不失去类型检查。
优势:
- 代码重用
- 类型安全
- 抽象性
泛型函数实例:
function identity<T>(arg: T): T {
return arg;
}
// 使用泛型函数
let result = identity<string>("Hello");
console.log(result); // 输出: Hello
let numberResult = identity<number>(42);
console.log(numberResult); // 输出: 42泛型接口
可以使用泛型来定义接口,使接口的成员能够使用任意类型
实例:
// 基本语法
interface Pair<T, U> {
first: T;
second: U;
}
// 使用泛型接口
let pair: Pair<string, number> = { first: "hello", second: 42 };
console.log(pair); // 输出: { first: 'hello', second: 42 }ts 命名空间
命名空间是为了解决重名问题 关键字:namespace
命名空间定义了标识符的可见范围,一个标识符可在多个命名空间中定义,它在不同命名空间中的含义是互不相干的。这样,在一个新的命名空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其他命名空间中。
实例:
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}调用的格式为:
SomeNameSpaceName.SomeClassName;如果一个命名空间在一个单独的 TypeScript 文件中,则应使用三斜杠 /// 引用它,语法格式如下:
/// <reference path = "SomeFileName.ts" />ts 模块
模块是在其自身的作用域里执行,并不是在全局作用域,这意味着定义在模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等。
实例:
导出模块
/// <reference path = "IShape.ts" />
export interface IShape {
draw();
}导入使用:
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}uni-app
是一个使用 vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 IOS Android H5 以及各种小程序,快应用等多个平台。
开发工具
官方推荐使用 HbuilderX 来开发 uni-app 类型的项目
好处:
- 模板丰富
- 完善的智能提示
- 一键运行
安装 HBuilderX
安装 Sass
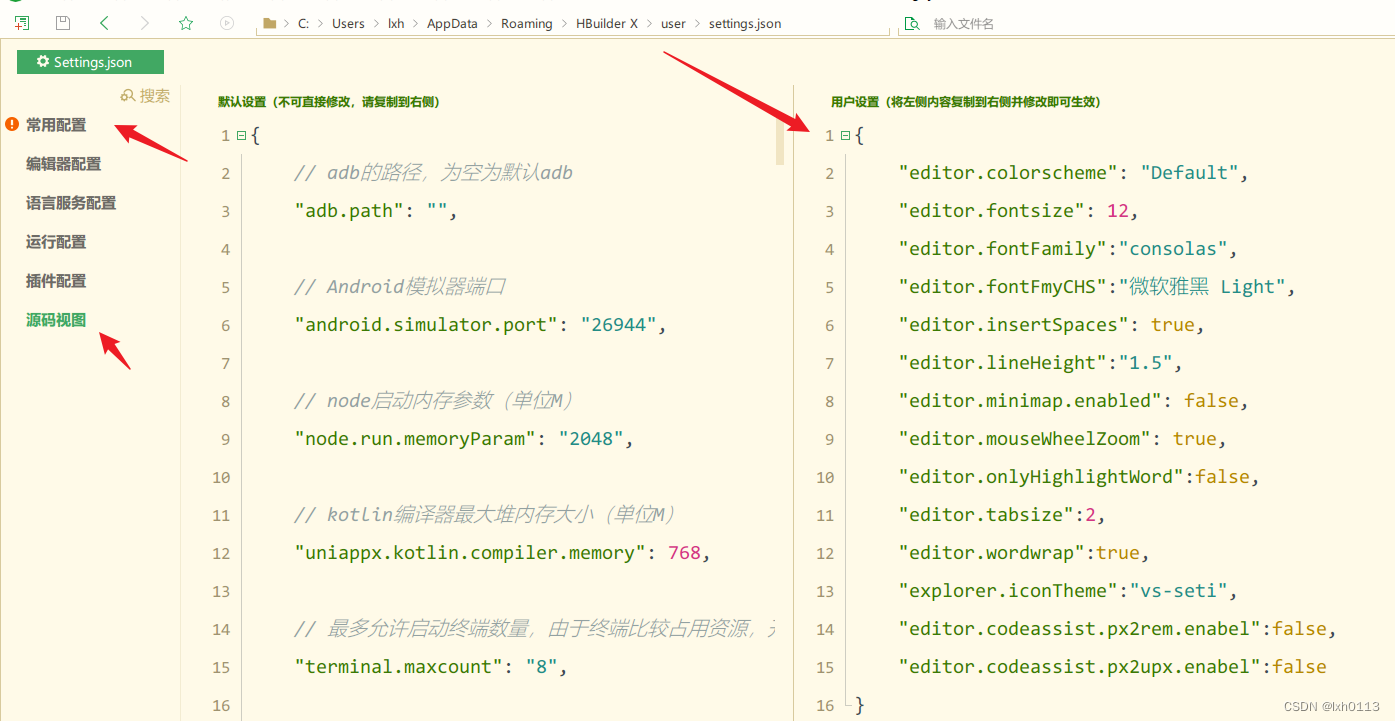
配置个性化设置

代码:
{
"editor.colorscheme": "Default",
"editor.fontsize": 12,
"editor.fontFamily":"consolas",
"editor.fontFmyCHS":"微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight":"1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord":false,
"editor.tabsize":2,
"editor.wordwrap":true,
"explorer.iconTheme":"vs-seti",
"editor.codeassist.px2rem.enabel":false,
"editor.codeassist.px2upx.enabel":false
}





























![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--大模型、扩散模型、视觉语言导航](https://img-blog.csdnimg.cn/direct/dc6b57d6cec644a18ecbca5e36a63b91.jpeg#pic_center)