一、DevEcoStudio安装包下载
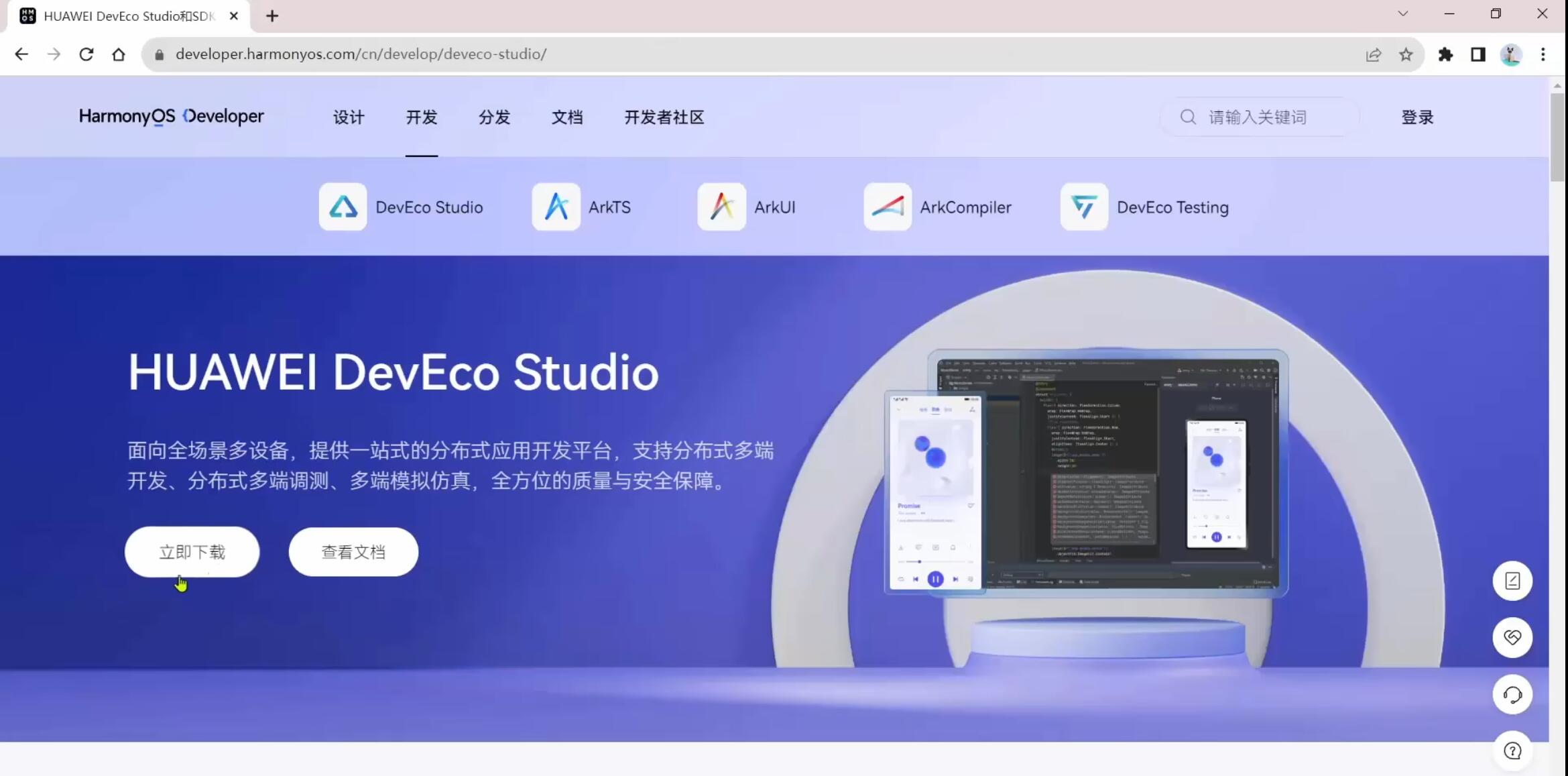
进入官网,根据自己的操作系统选择对应版本即可:

二、安装
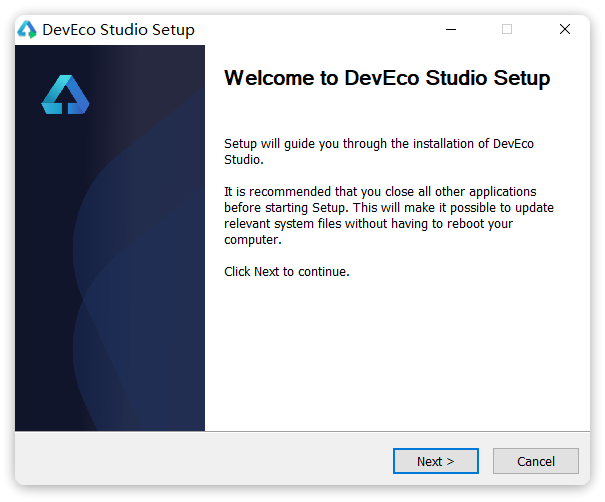
2.1 到下载目录打开exe文件,进入安装界面

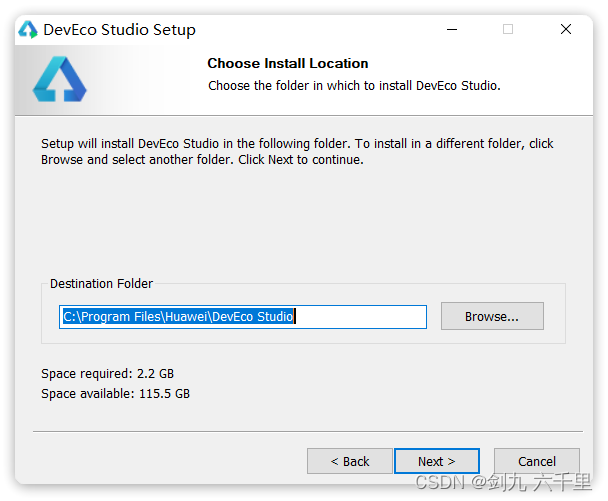
2.2 点击Next,进入安装目录选择页面
注意:不要出现中文或特殊字符

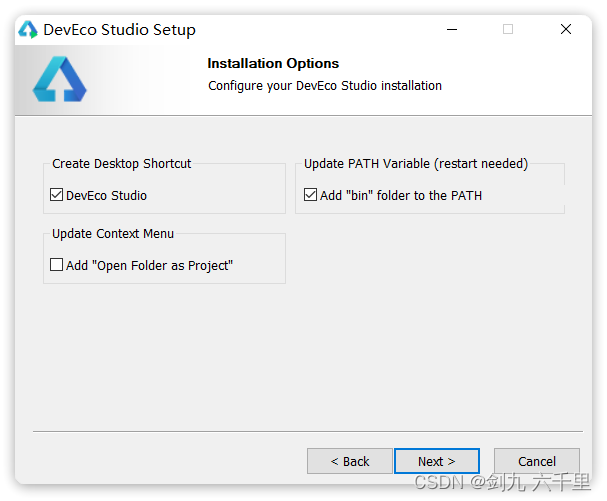
2.3 点击Next,进入安装选项页面,按照如图所示勾选即可

2.4 点击Next,进入安装页,点击Install等待安装即可

2.5 等待几分钟

2.6 选择重启电脑,点击Finish,等待电脑重启完成

2.7 重启完成后,桌面可以看到DevEco Studio的图标

三、配置开发环境
双击DevEco Studio的图标,启动编辑器
3.1 进入欢迎页面,选择Agree

3.2 进入配置导入页面,选择不导入配置

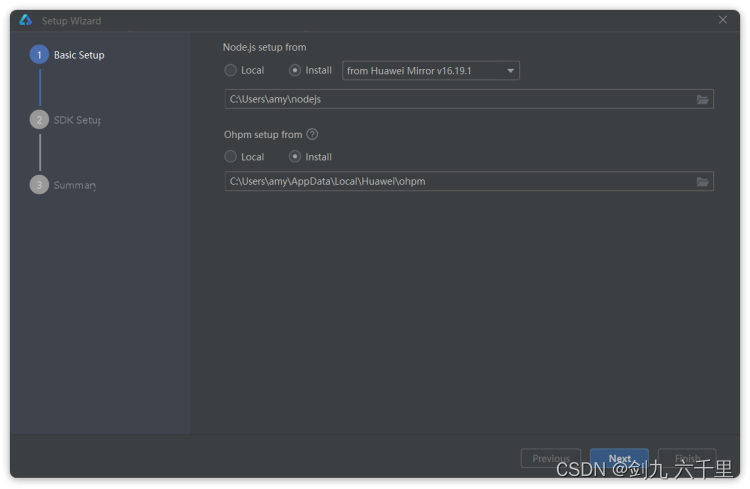
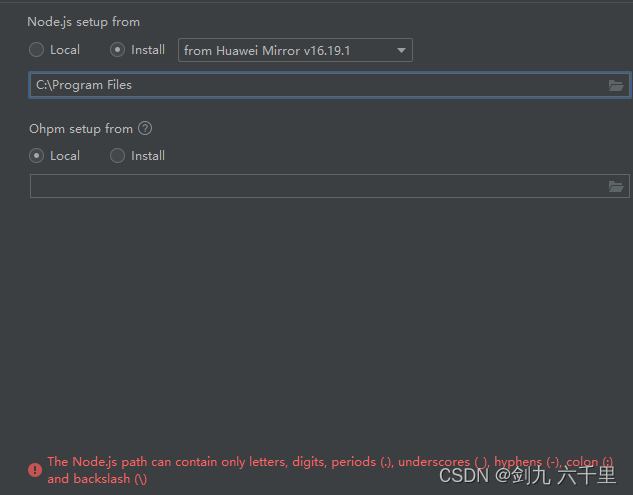
3.3 选择要安装的Node.js和Ohpm
注意:
如果电脑上已经有Node.js,但是版本不一致,建议选择让工具重新安装
如果电脑上已经有Node.js,并且版本一致,可以选择Local,指定node目录即可
如果电脑上对Node.js做了一些特殊的options配置,建议先移除
配置目录中不要出现中文、特殊字符,建议用默认路径

选择Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径

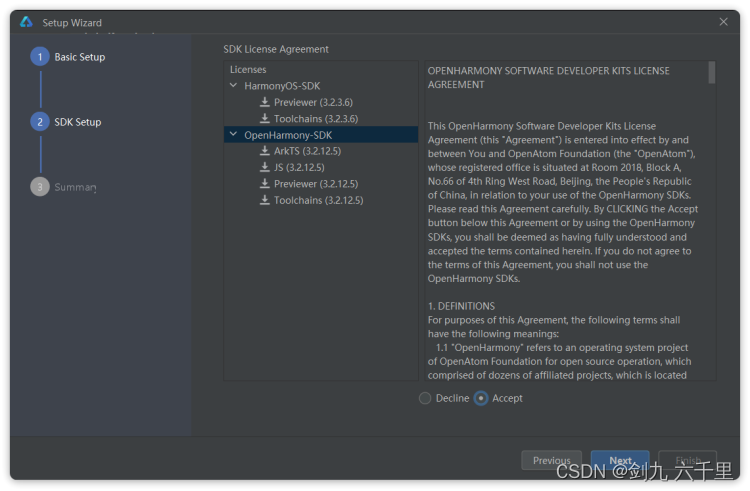
选择Next后,进入协议页面,全部选择Accept

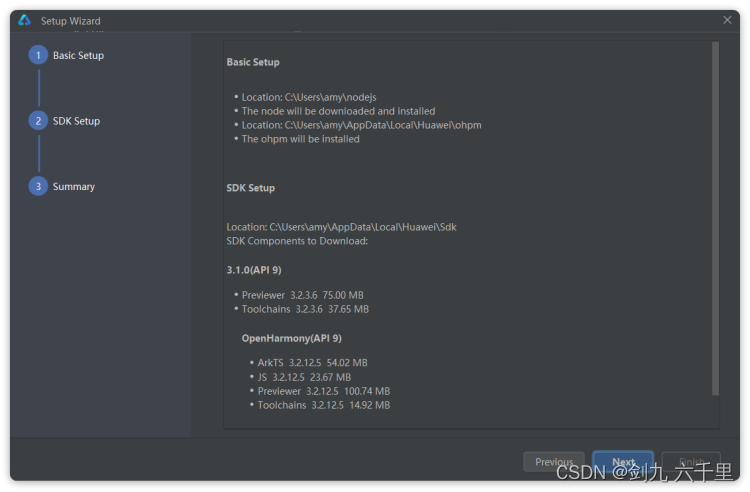
选择Next后,进入SDK确认信息页面

点击next等待安装完成。
四、一些错误解决
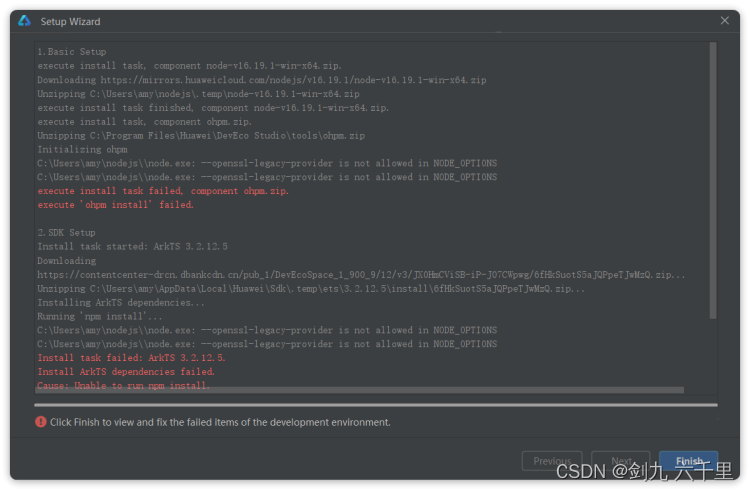
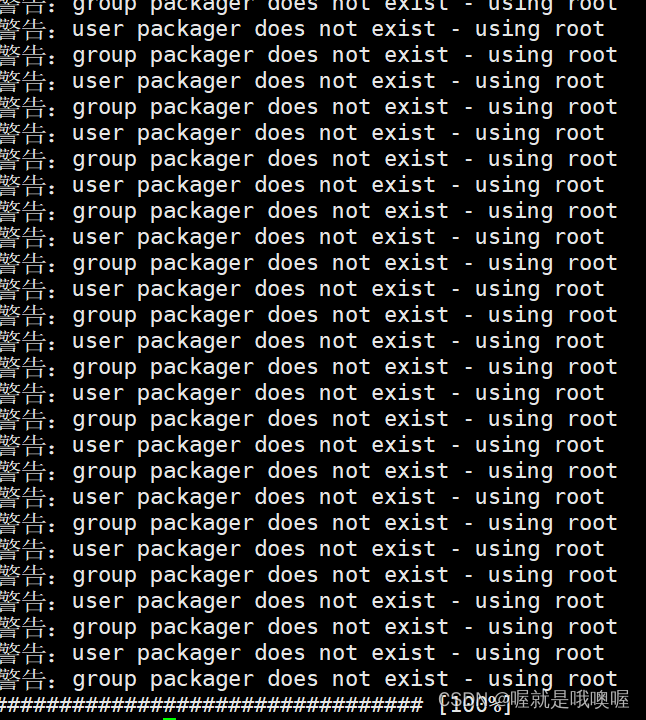
1.如果出现类似下面的错误:
一般就是因为本地原本的Node.js配置异常导致的,建议清理环境变量中对于Node.js的配置之后再重试。

重试时无需重新安装,而是再次打开DevEco Studio,点击界面左下方的?按钮

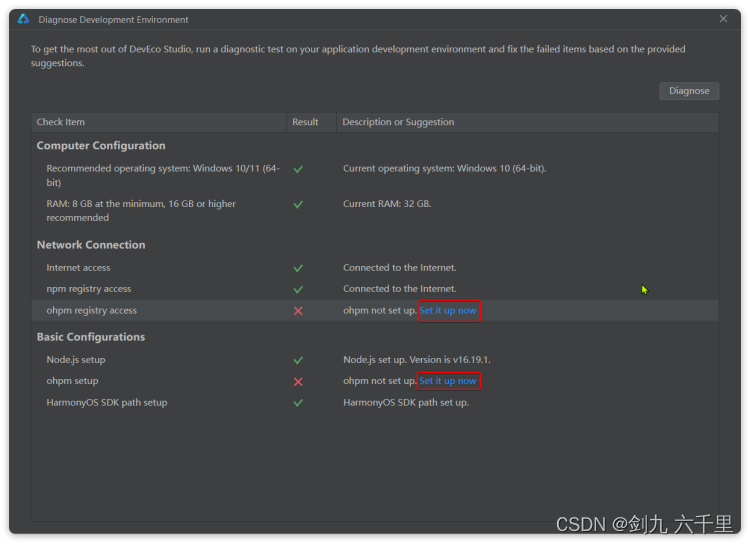
选择Diagnose Development Environment,即诊断开发环境选项,会进入诊断页面

这里会提示安装出现问题的选项,点击异常项后面的set it up now即可重新安装。
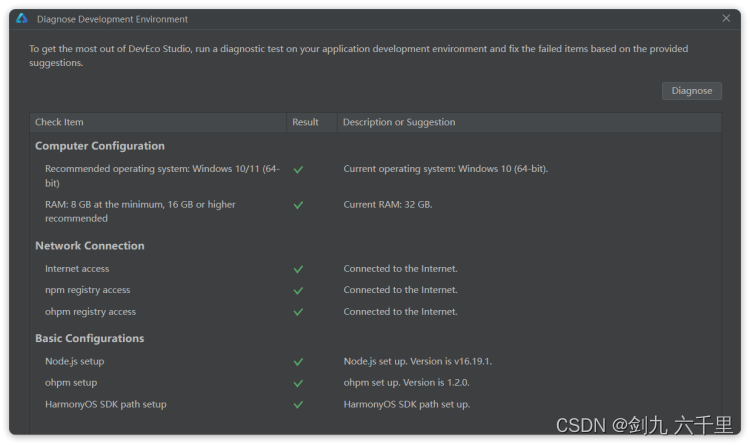
如果所有问题都已经解决,最终重试后等待所有项都是 √ 即可

2. 如果报以下错误,那么就是安装目录中有空格,不要选择带有空格的文件夹:

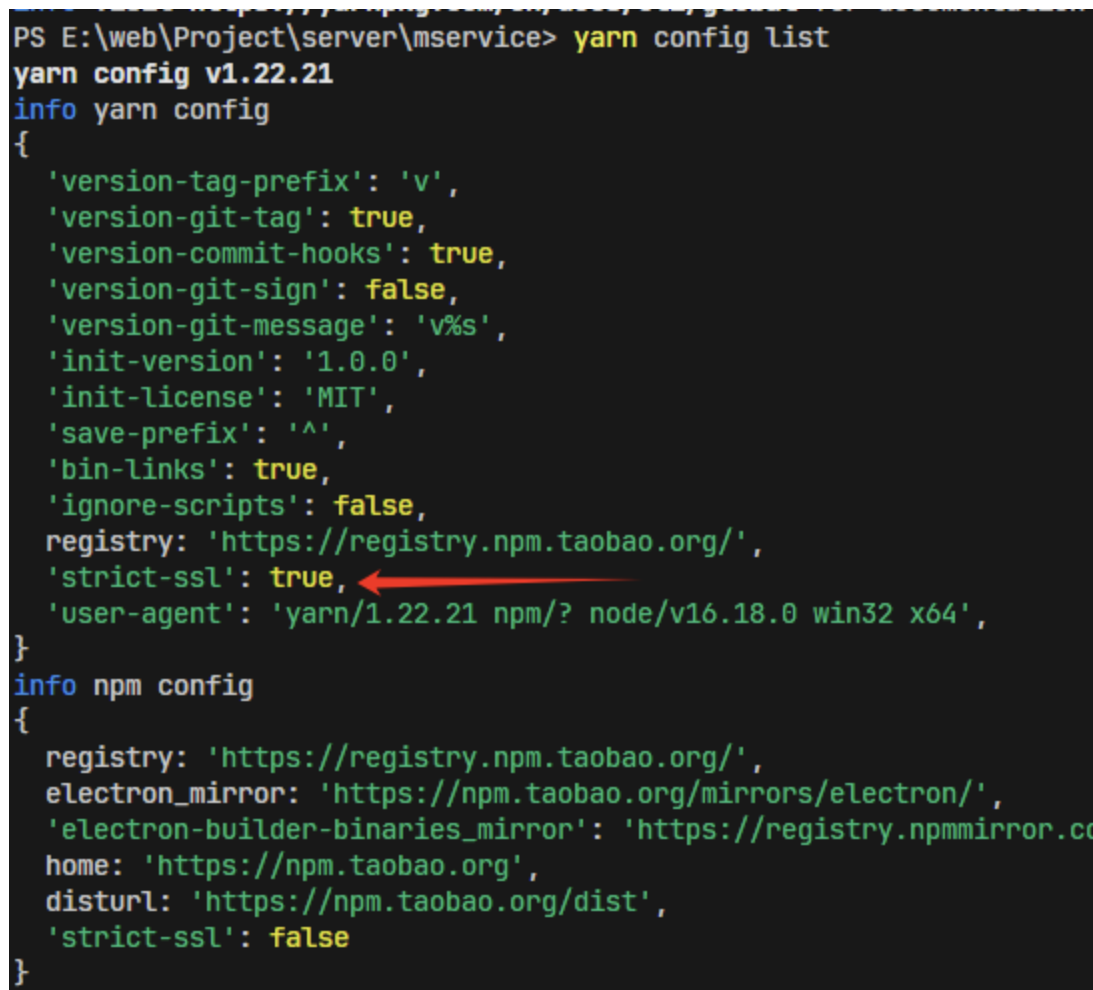
3. 如果报错镜像源有问题,或证书过期,运行npm config set registry https://mirrors.huaweicloud.com/repository/npm/切换到华为镜像
五、创建项目
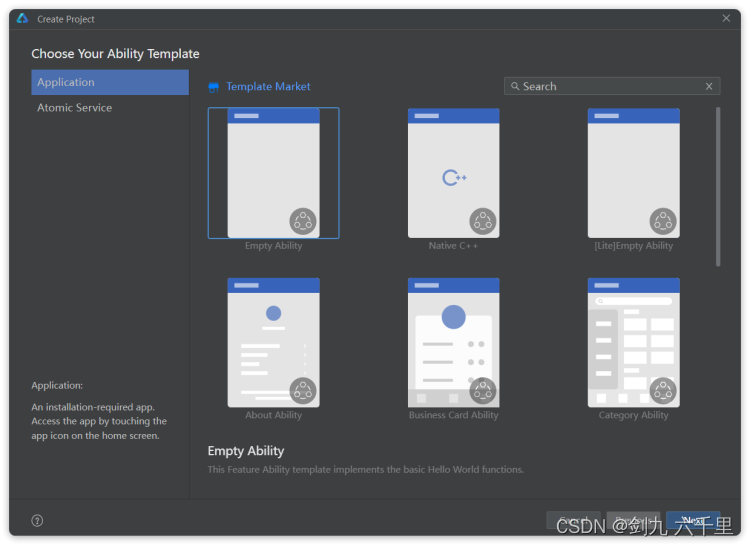
选择create project创建应用页面

选择应用模板中的Empty Ability模板

填写项目信息,其中Project name、Bundle name、Save location都可以自定义

点击Finish完成创建。
如果安装了杀毒软件,可能会有拦截,建议点击允许程序的所有操作
最终效果如下

六、预览-HelloWorld
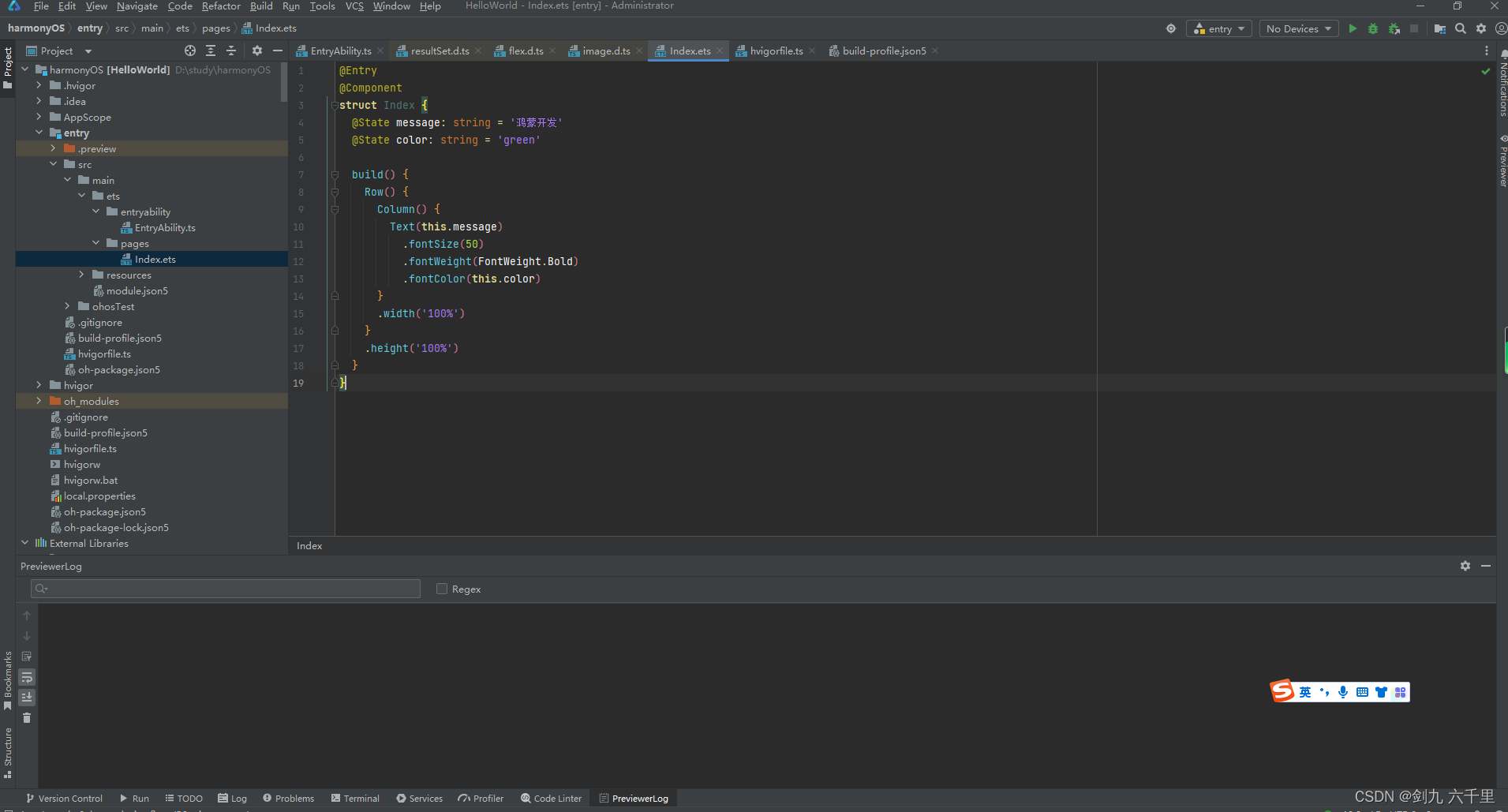
创建好的应用中已经有了基础代码,我们以后开发后可以直接在工具中预览页面样式。如图:
点击右侧的previewer选项卡,即可看到预览效果:

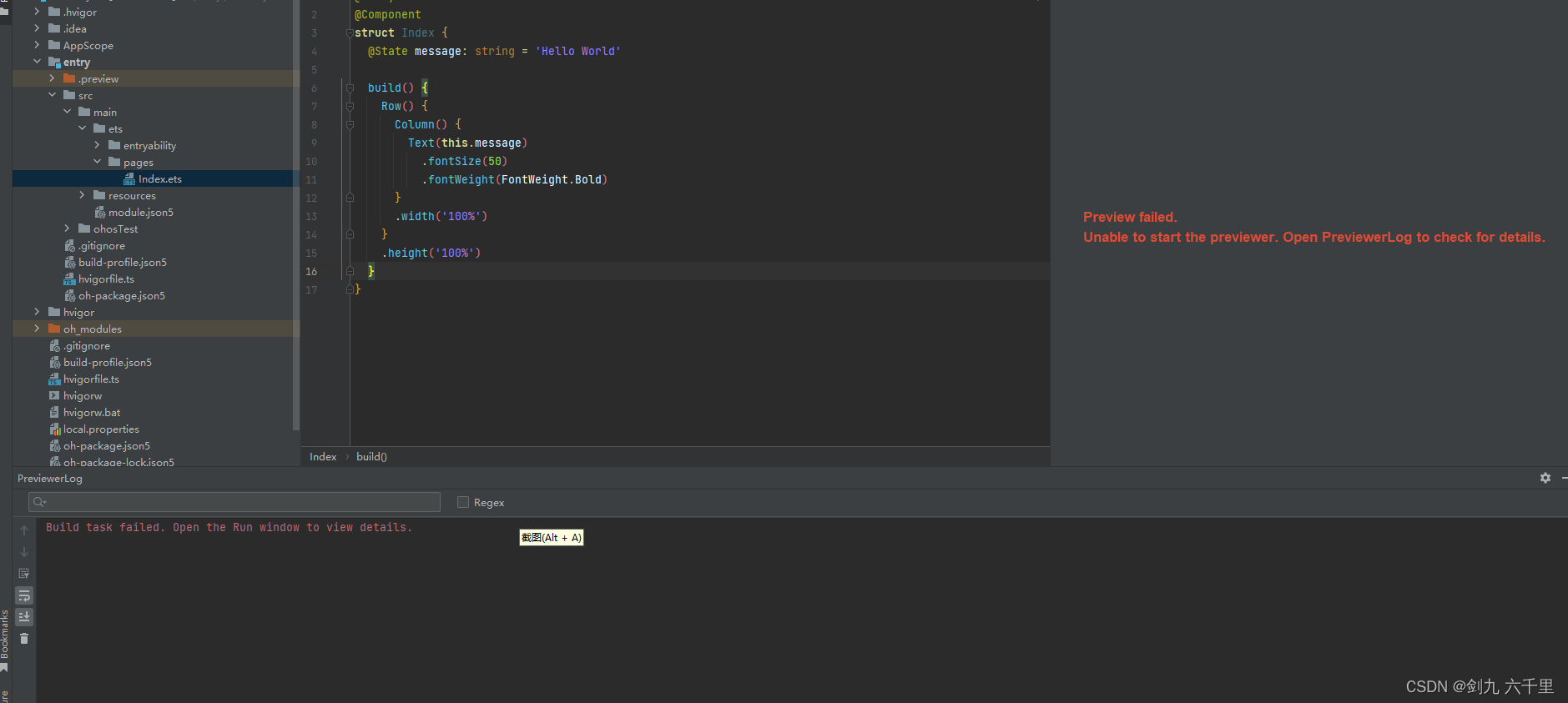
此处预览如果报以下错误

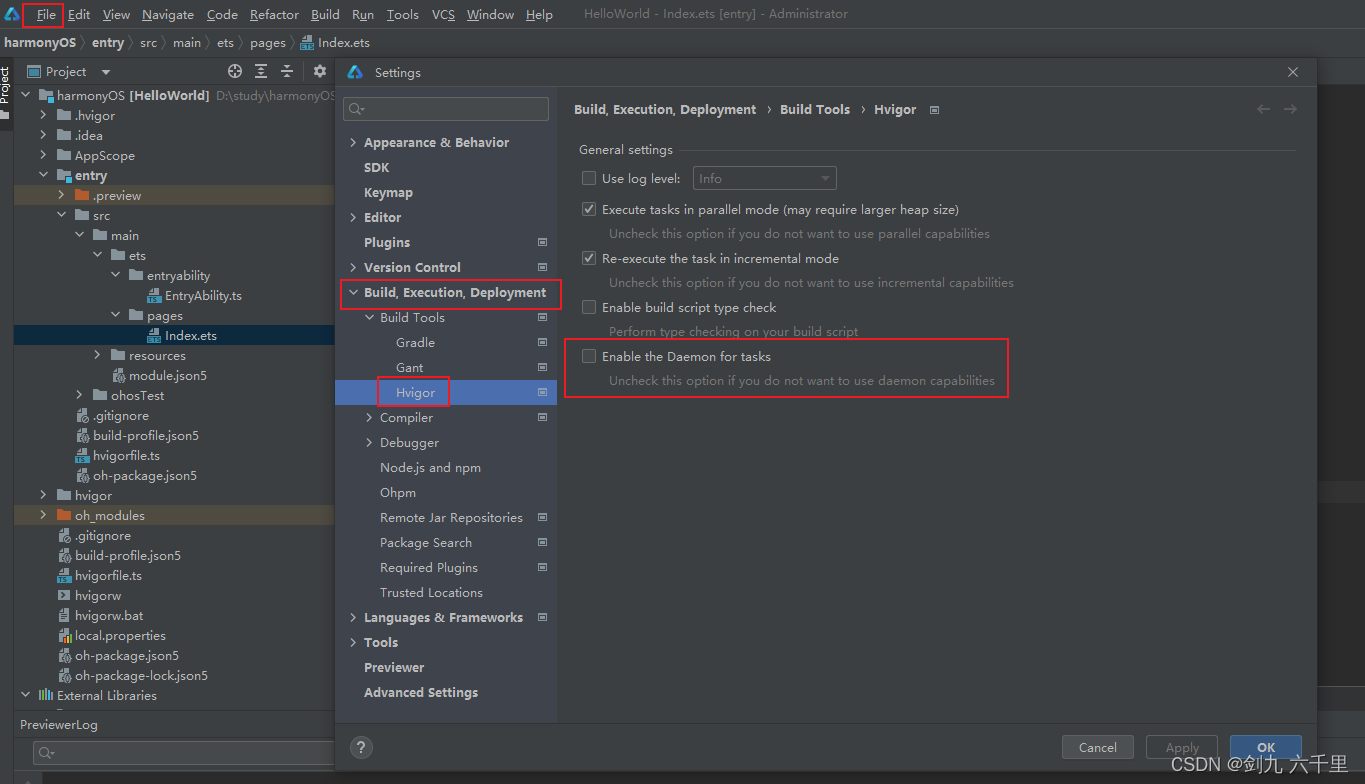
那么打开 file > settings,如下图,将Enable the Daemon for tasks选项关掉,再重新预览即可:

七、安装模拟器
安装模拟器(必须保证电脑内存16G,如果不是,可以先不安装)
我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。
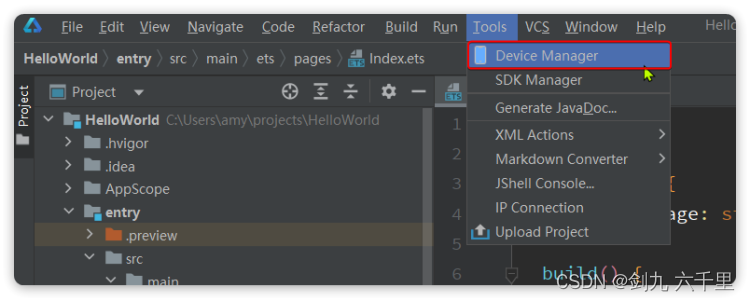
首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

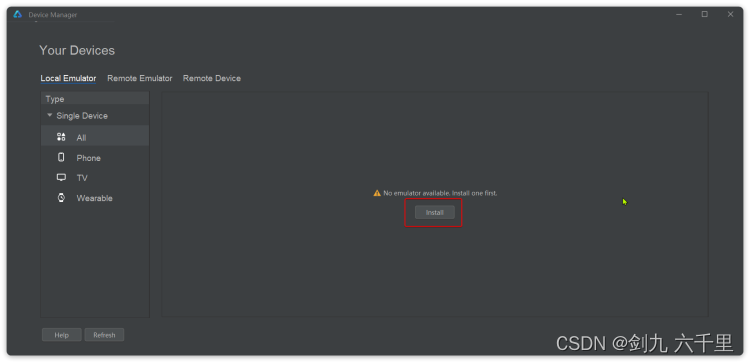
设备可以是远端设备,也可以是本地设备,我们以本地设备为例。
默认本地没有任何设备,选择install来安装一个:

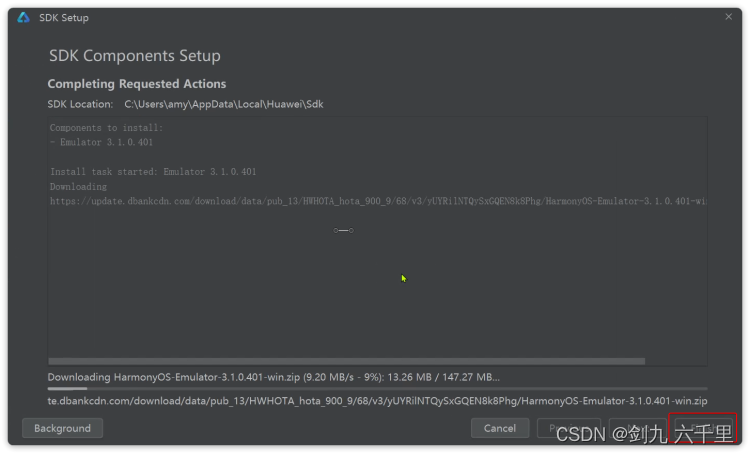
首次点击时,会弹出一个窗口,下载必要的SDK依赖:

等待一段时间的下载之后,选择Finish。
进入创建模拟器页面,选择New Emulator:

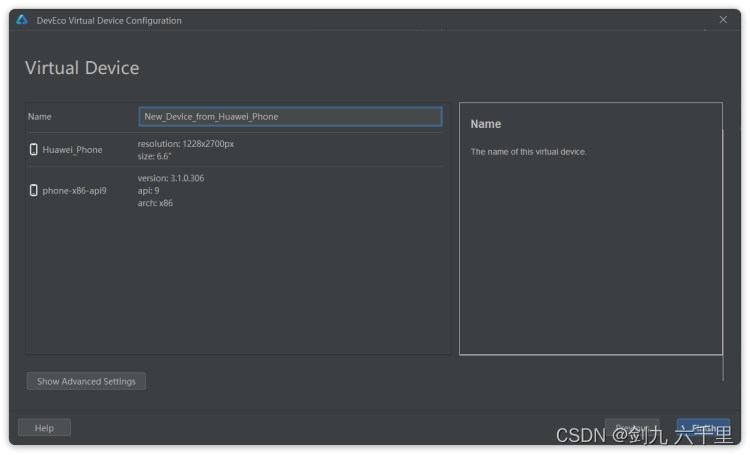
添加手机模拟器:

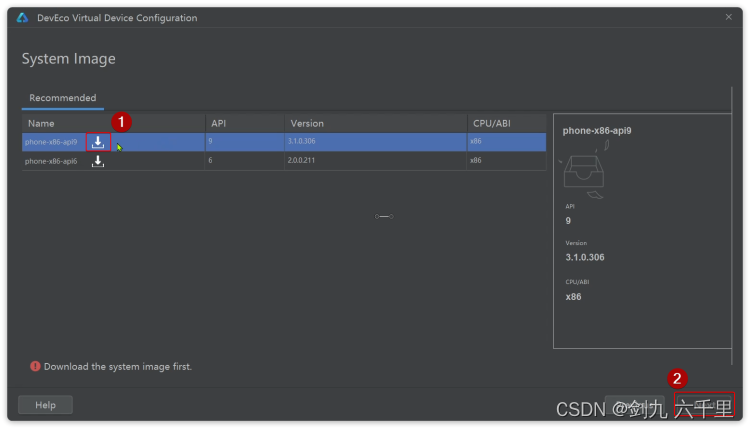
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:

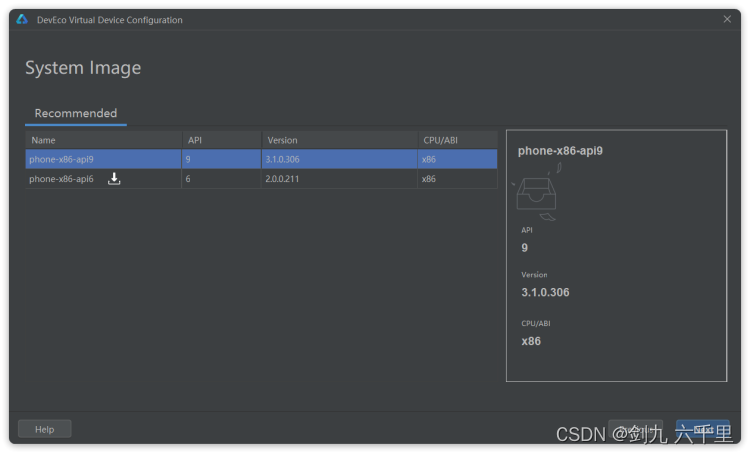
下载完成后,才可以选中,然后点击Next,进入下一步:

finish:

创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:

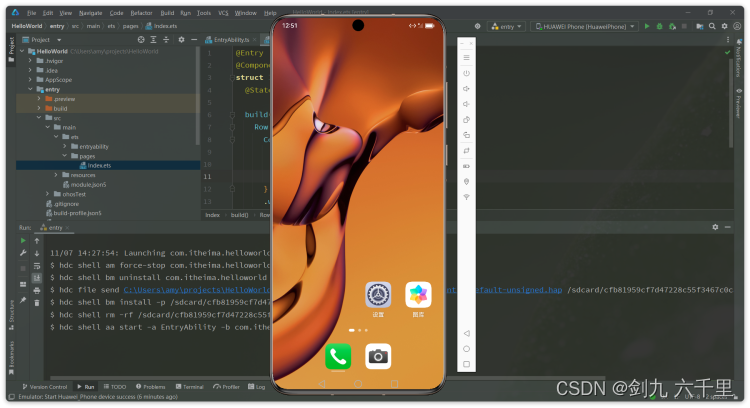
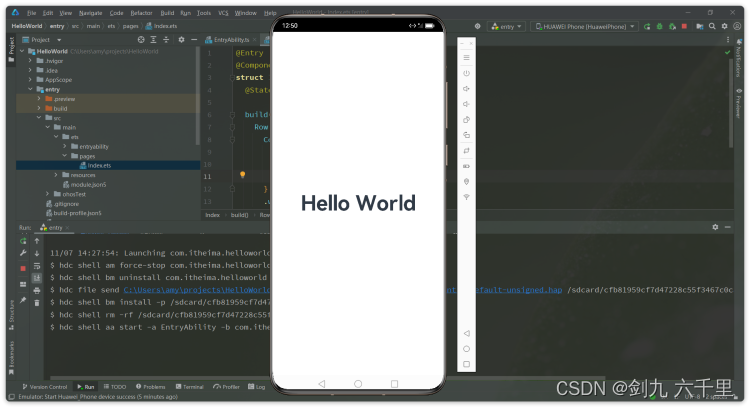
启动后如图:

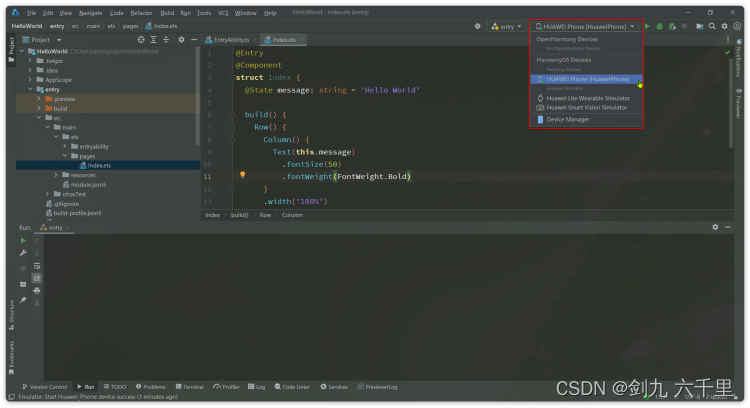
然后,在应用启动位置选择刚刚添加的模拟器:

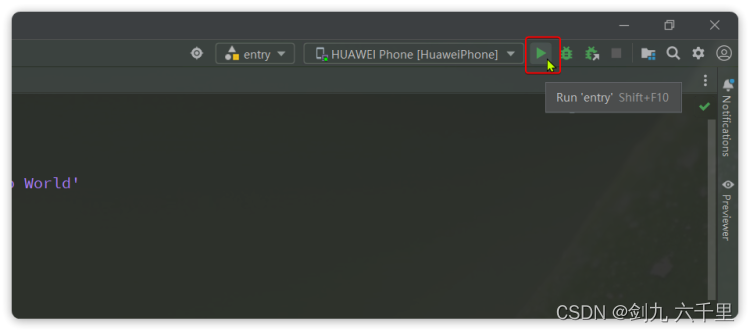
点击启动,可以将应用部署到模拟器:

效果与预览类似:

八、汉化
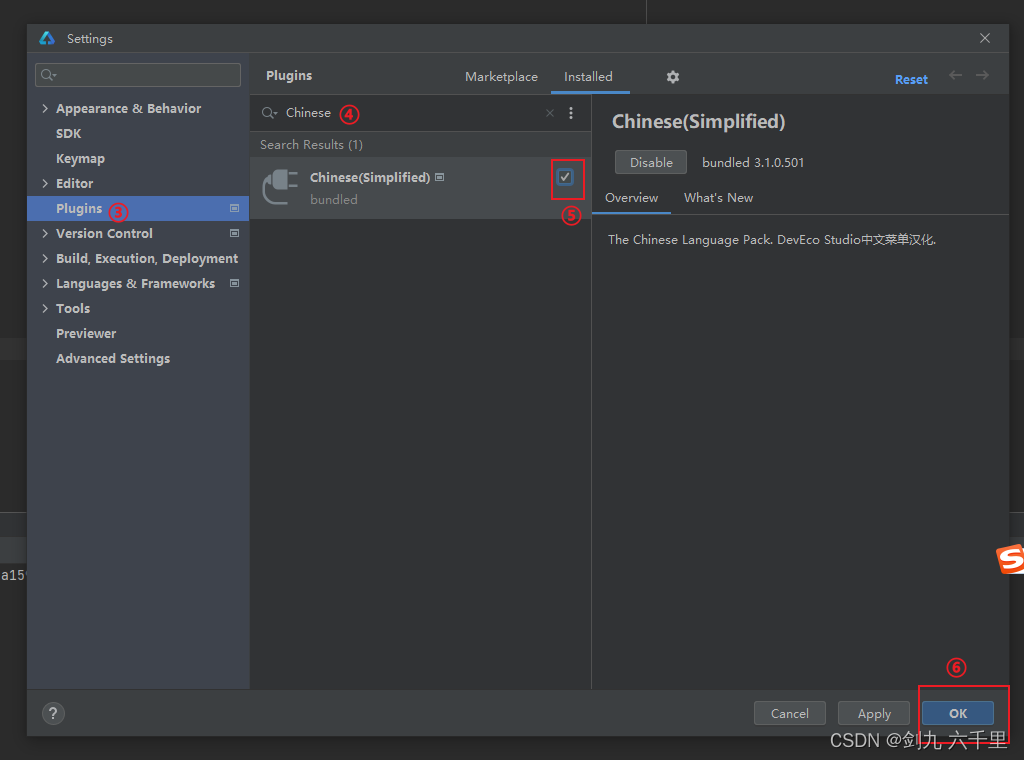
打开 File > Settings

选择 Plugins,输入 Chinese,勾选上之后点击 ok:

选择重启:

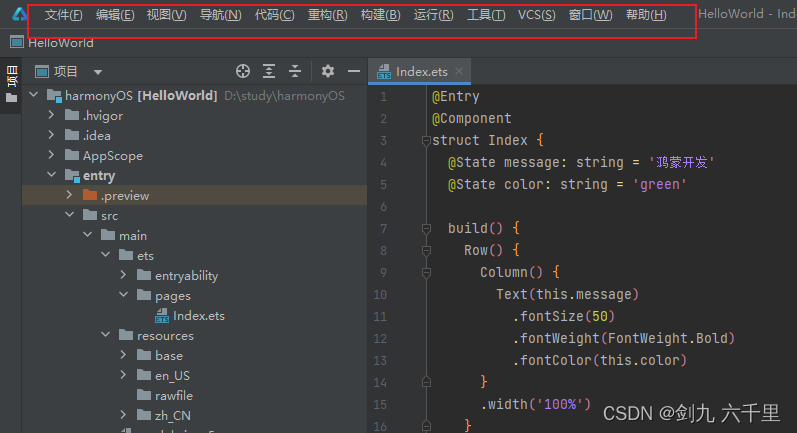
重启后就完成了:




























![[职场] CAD设计师简历模板 #微信#知识分享#学习方法](https://img-blog.csdnimg.cn/img_convert/58f4740dfa7cc8efe3df2481441c82fc.jpeg)





![[office] Excel2007在工作簿中创建区域名称 #职场发展#经验分享](https://img-blog.csdnimg.cn/img_convert/de5fe38883c27b06a0d1cbd168bce60c.jpeg)
![[office] 在Excel中怎么给单元格文本创建超链接- #职场发展#笔记](https://img-blog.csdnimg.cn/img_convert/cf28726074f28ce63f83336accc32a5f.jpeg)