Layui 表格组件 头部工具栏 筛选列 加入全选和全不选的功能
问题
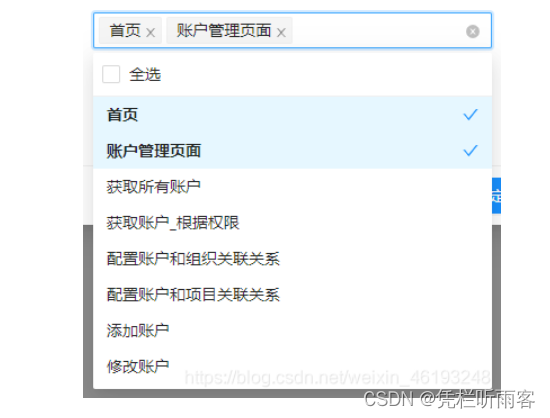
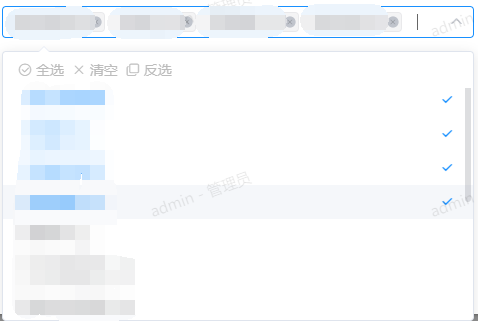
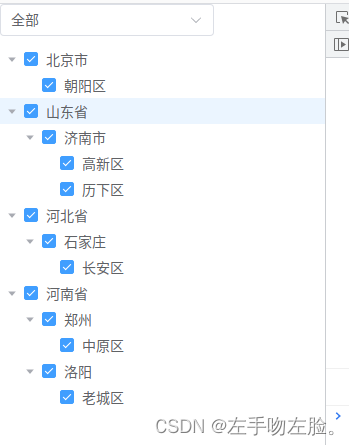
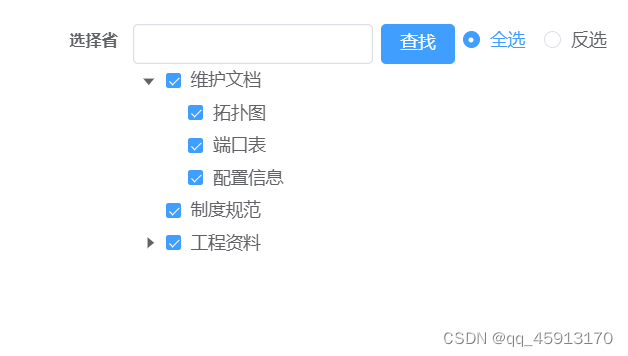
前端使用Layui表格组件展示后台数据,因数据中涉及字段较多,因此加入了组件中固有的控制表格列隐藏显示的功能。奈何客户希望再此基础上,加入“全选”和“全不选”的功能,更方便的选择想要单独显示的列名。不废话,上图。

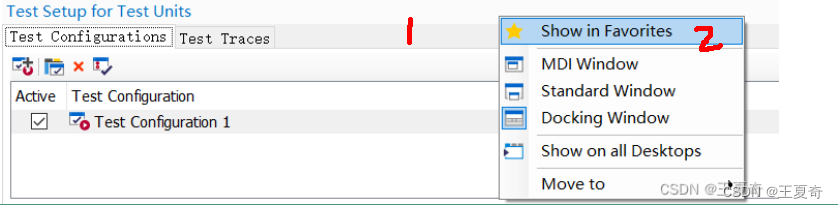
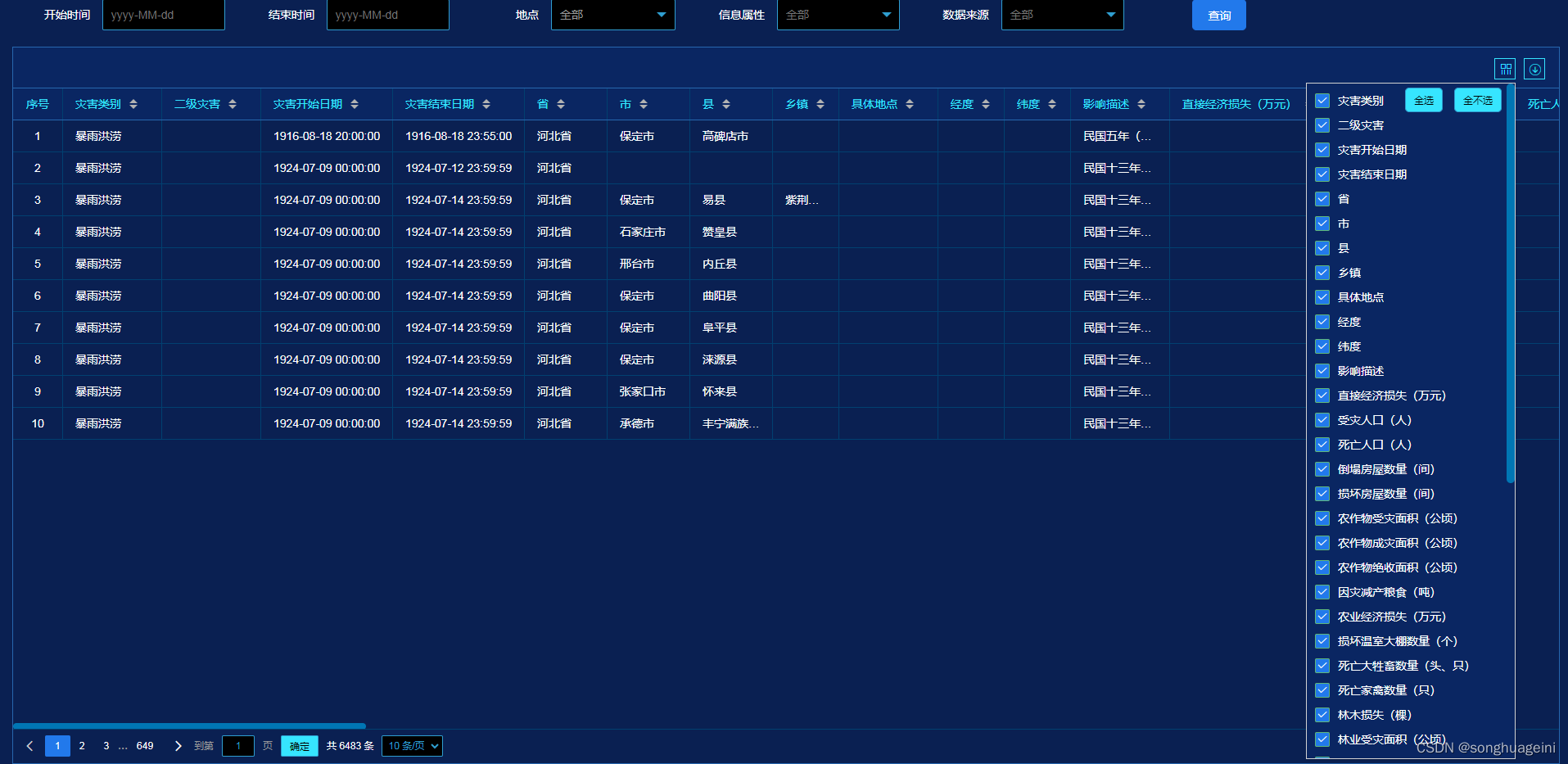
上图为:表格组件中原始筛选列的效果

上图为:加入全选和全不选控制表格列显示的效果
解决过程
编写控制列全选和全不选的代码
var tbLay = {
//筛选列加入全选和全不选的功能
tableExtendColumnFilter:function(tbId){
var $tbView = null;
$(".layui-table-view").each(function(index,item){
if($(item).attr("lay-id") == tbId){
$tbView = $(this);
return;
}
});
//.layui-table-tool-panel
var $iconCols = $tbView.find(".layui-icon-cols");
$iconCols.click(function(){
var selected = `<div class="tb-col-selected-yes-no" style="position: absolute;right: 15px;top: 35px;z-index: 999;width: 120px;">
<button type="button" class="layui-btn layui-btn-sm" οnclick="tbLay.tableExtendColumnFilterShow(this,true)">全选</button>
<button type="button" class="layui-btn layui-btn-sm" οnclick="tbLay.tableExtendColumnFilterShow(this,false)">全不选</button>
</div>`;
if($(this).prev().attr("class") == "tb-col-selected-yes-no"){
$(".tb-col-selected-yes-no").show();
return;
}
$(this).before(selected);
});
},
//筛选列全选和全不选点击事件
tableExtendColumnFilterShow:function(thisDom,isAllChecked){
var liArr = $(thisDom).parent().siblings(".layui-table-tool-panel").find("li");
console.log(liArr);
liArr.each(function(index,item){
var $itemDiv = $(item).find("div");
var checked = $itemDiv.hasClass("layui-form-checked"); //原始状态
if((isAllChecked && !checked) || (!isAllChecked && checked)){
//全选 || 全不选
$itemDiv.click();
}
});
}
}
将上述代码放入tbLayUtil.js
编写控制全选和全不选按钮消失的代码
$(function(){
//点击空白处,隐藏筛选列全选和全不选
$(document).click(function(e){
if(!$(e.target).is(".layui-inline")){
$(".tb-col-selected-yes-no").hide();
}
});
})
将上述代码放入tbLayUtil.js
引入并调用控制列全选和全不选的方法
table.render({
elem: '#tb',
cols: column,
method: "post",
headers: {
token: $.cookie('token')
},
url: app.url + "case/yxk/listYxk.do",
where: param,
parseData: function(res) {
//res 即为原始返回的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.count, //解析数据长度
"data": res.data.data //解析数据列表
};
},
response: {
statusCode: 200 //规定成功的状态码,默认:0
},
toolbar: true,
defaultToolbar: ['filter',{
title: '导出', //标题
layEvent: 'LAYTABLE_DOWN', //事件名,用于 toolbar 事件中使用
icon: 'layui-icon-download-circle' //图标类名
}],
page: true,
autoSort: false, //禁用前段排序
height: 'full-60', //高度最大化减去差值
width: 'full',
done: function(res, curr, count) {
//控制列全选和全不选,此处为关键代码
tbLay.tableExtendColumnFilter('tb');
layer.closeAll('loading'); //关闭加载层
}
});
将tbLayUtil.js引入表格页面