ElementUI安装与使用指南
前端代码:点击查看learnelementuispringboot项目源码
后端代码:点击查看 LearnElementUiAndSpringBoot
一、前端配置
安装axios
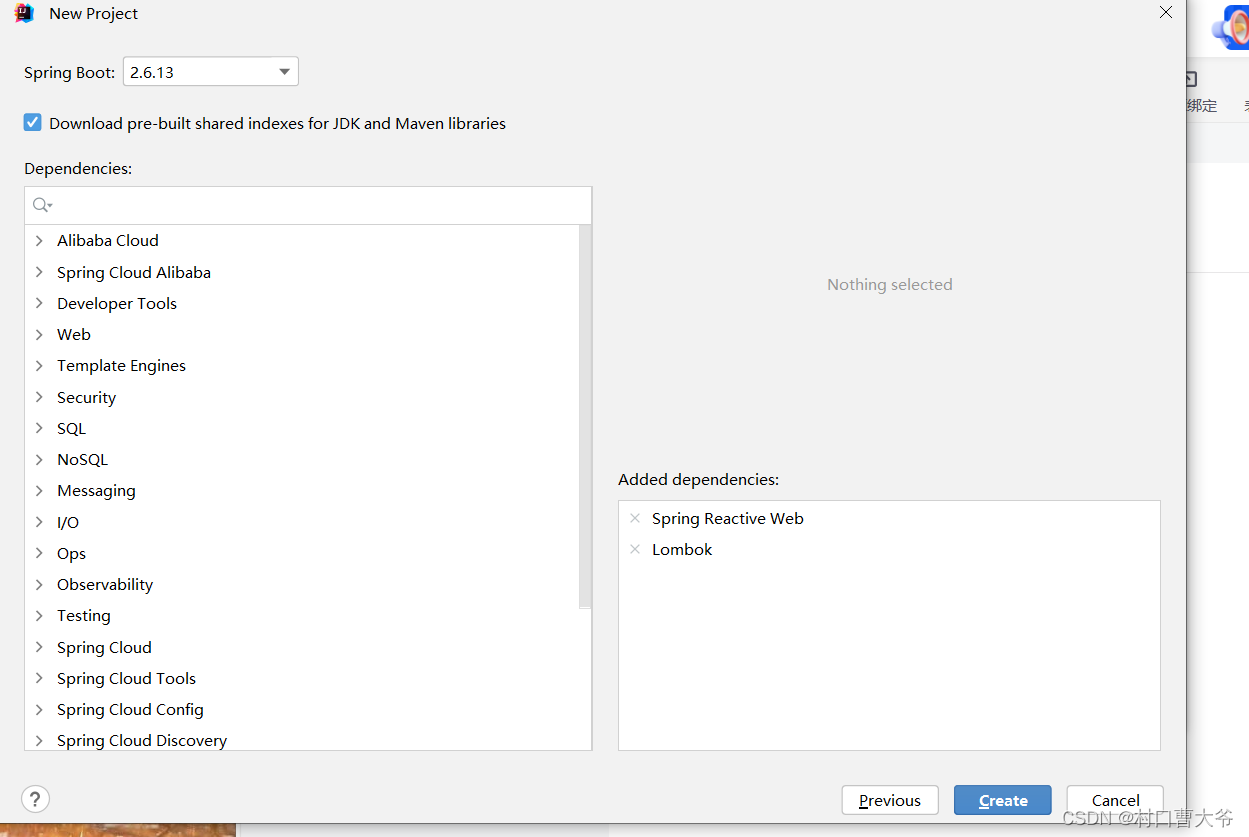
二、后端配置
- springboot3
- mybatis-plus 官网安装教程
- MySQL数据库
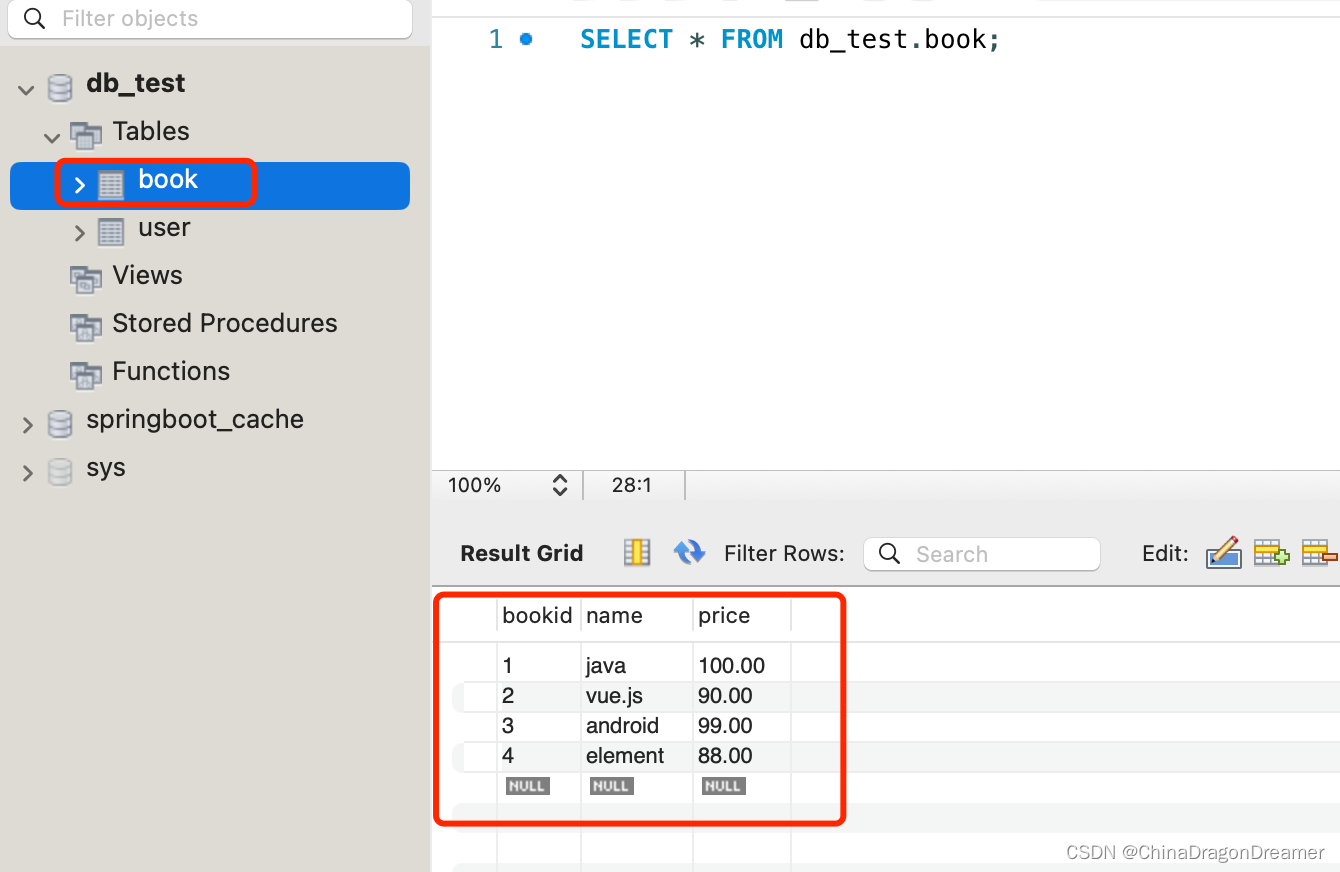
数据库book表的结构如下图
效果图
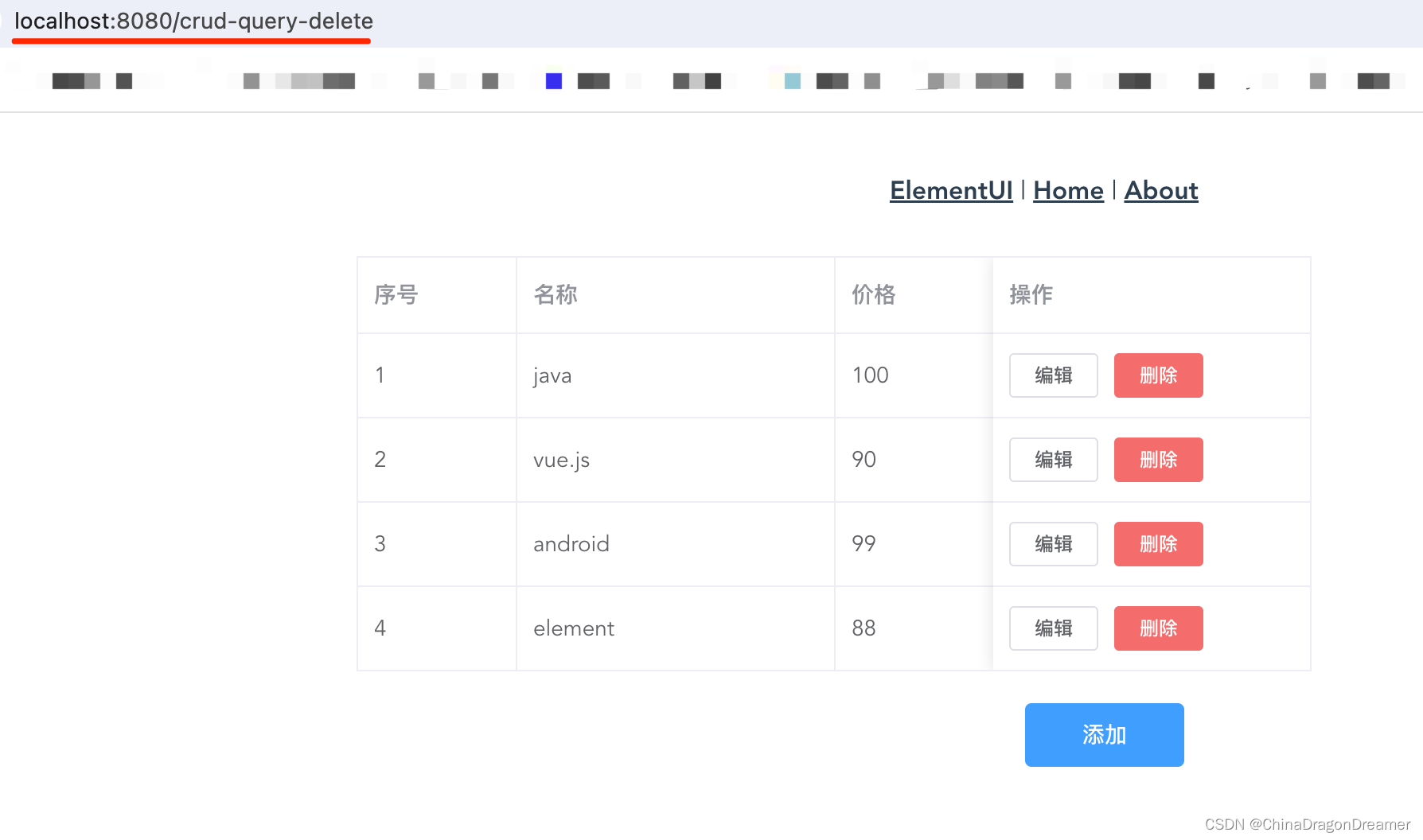
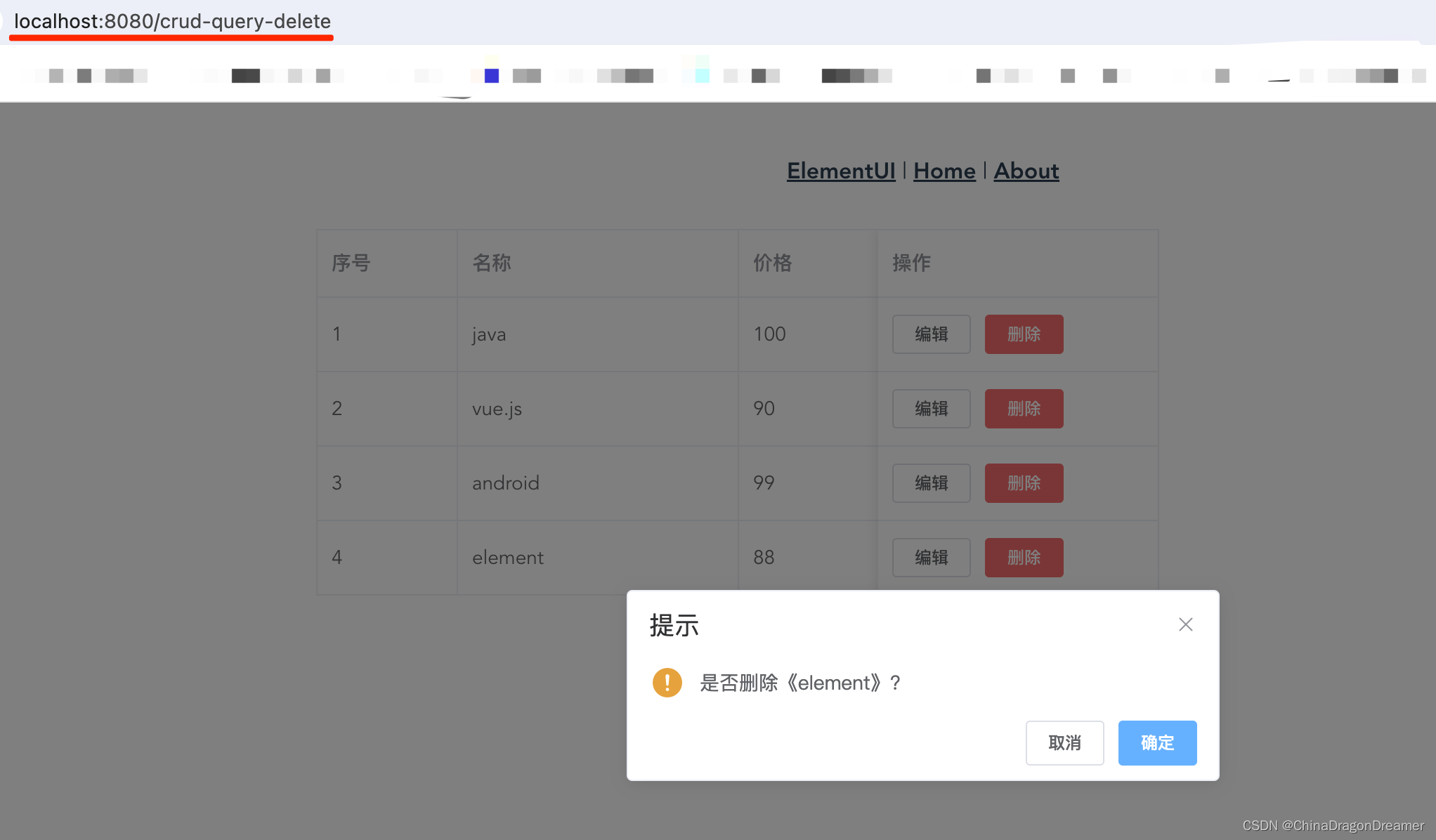
crud-query-delete.vue(CRUD实例)页面效果图
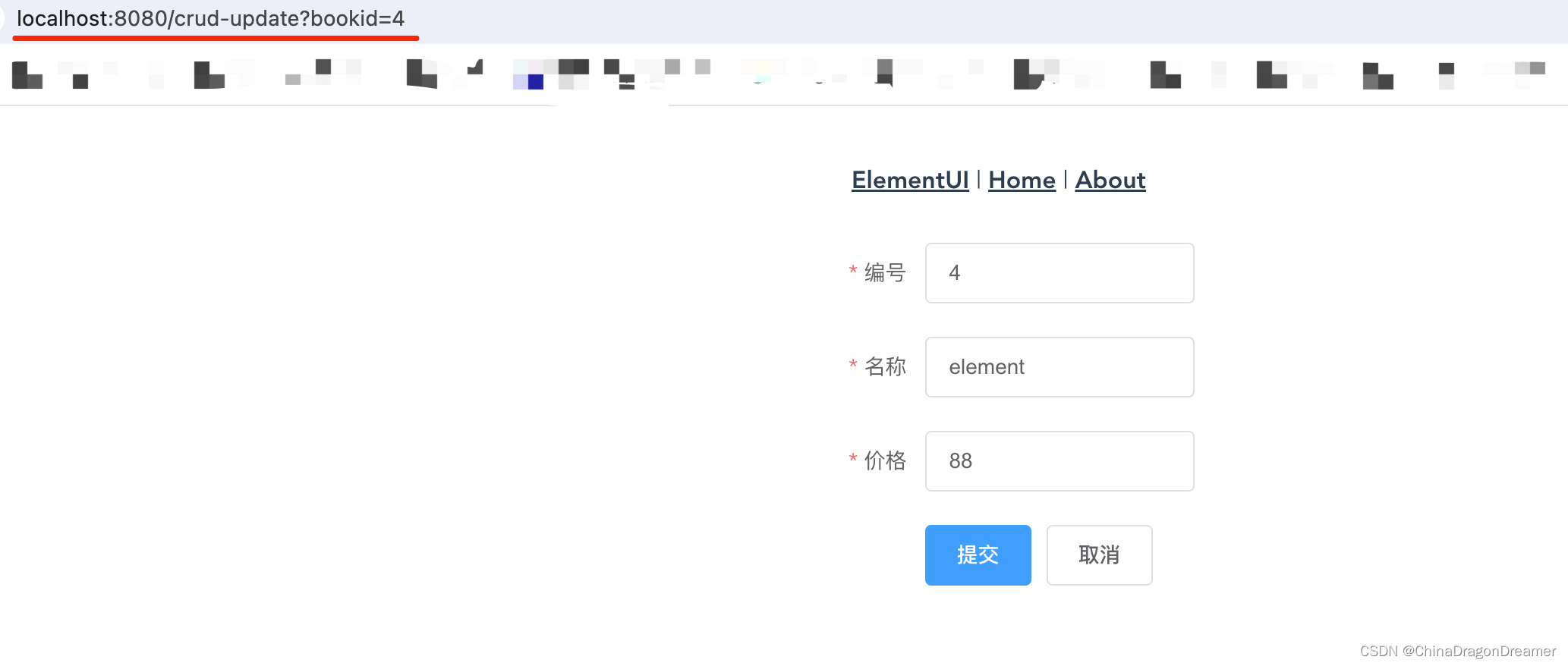
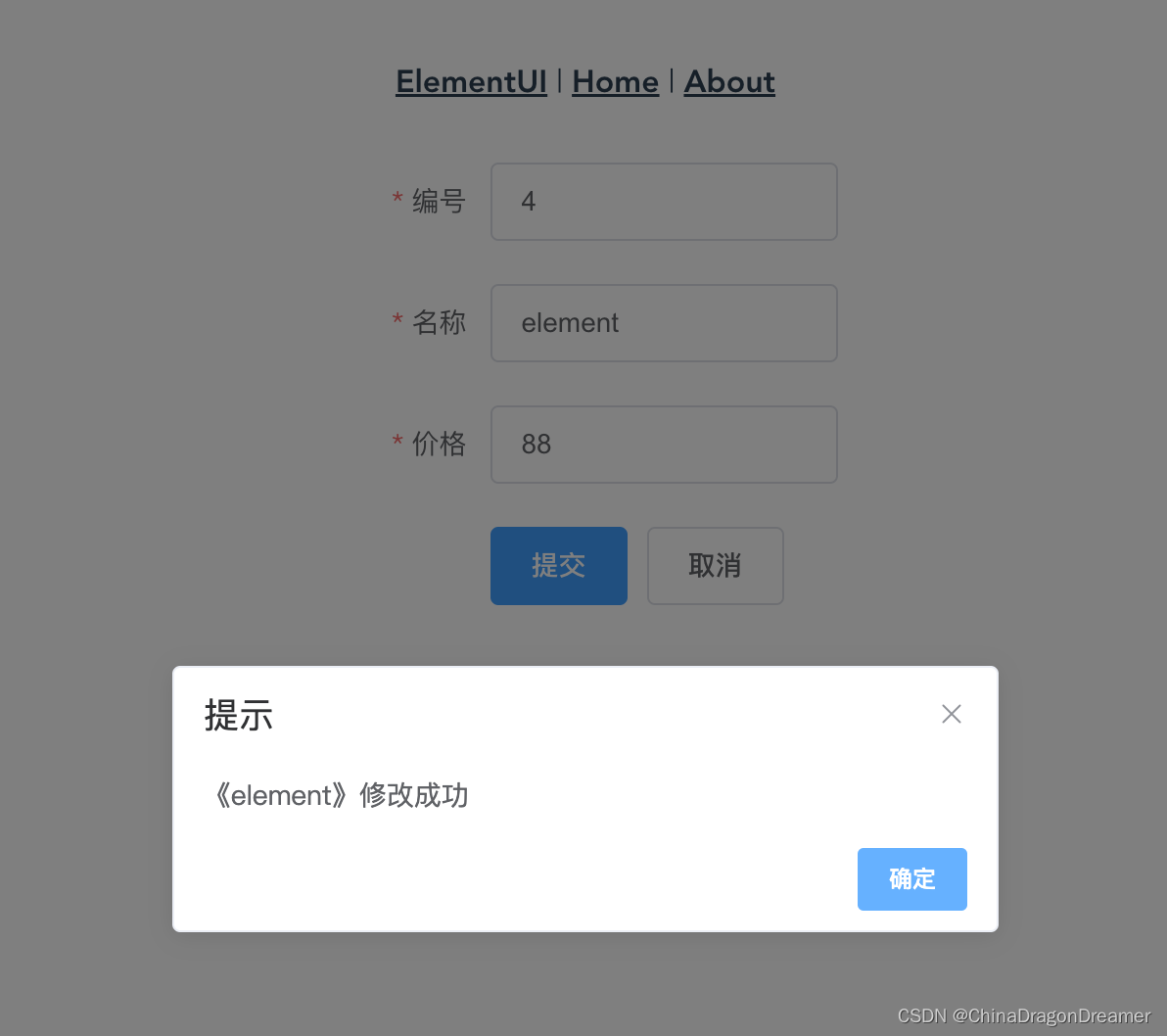
crud-update.vue(编辑)页面效果图
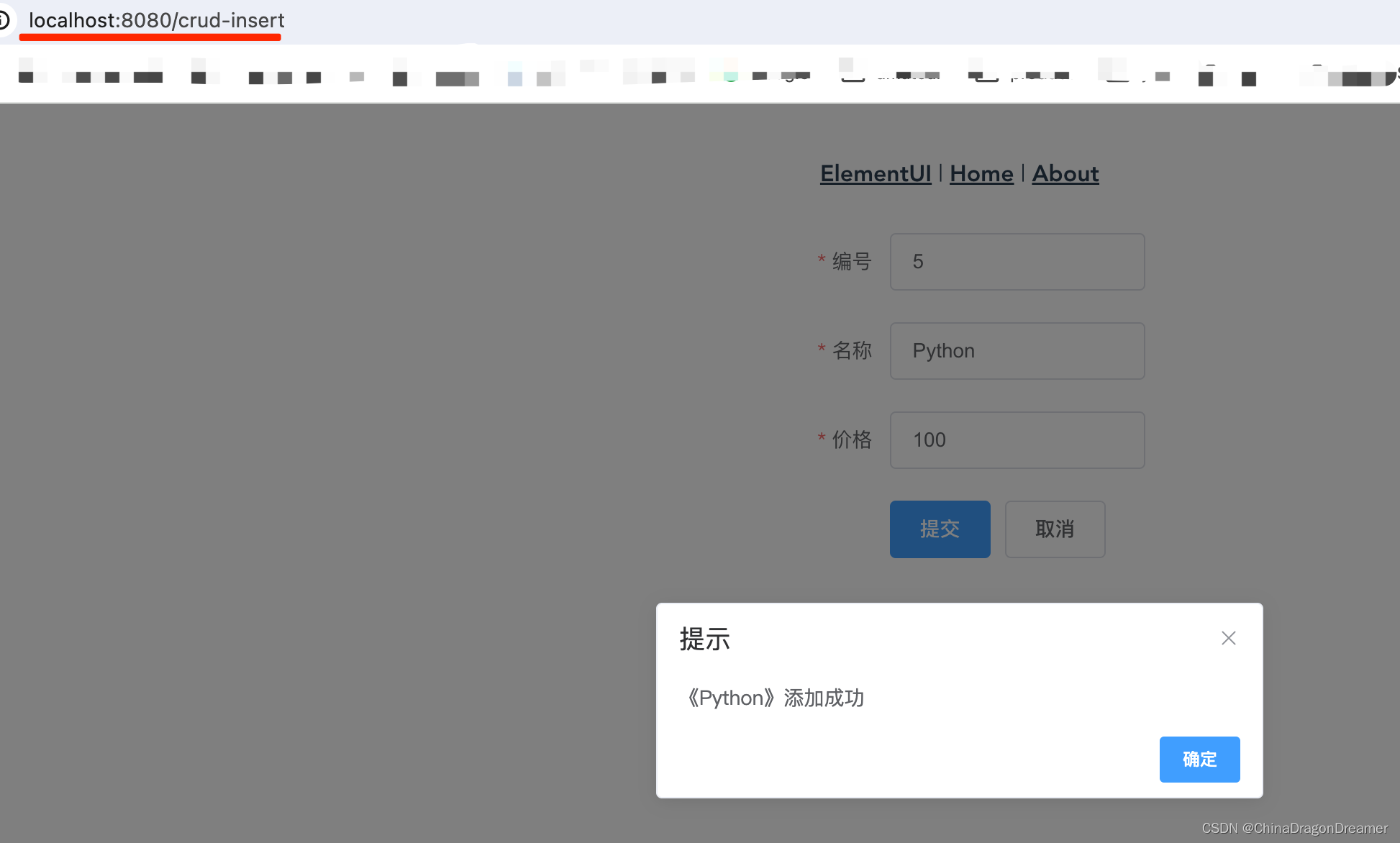
crud-insert.vue(添加)页面效果图
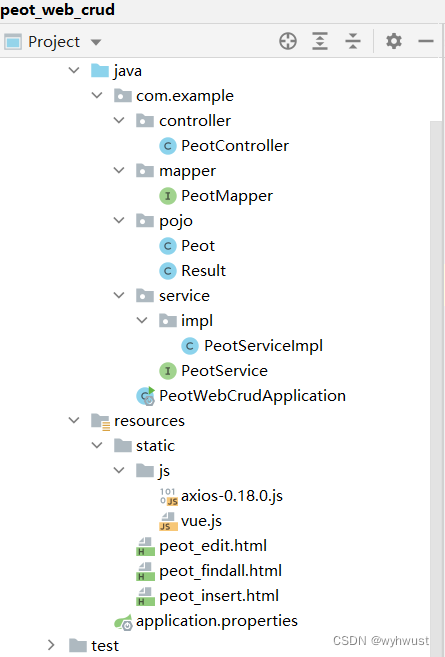
项目结构
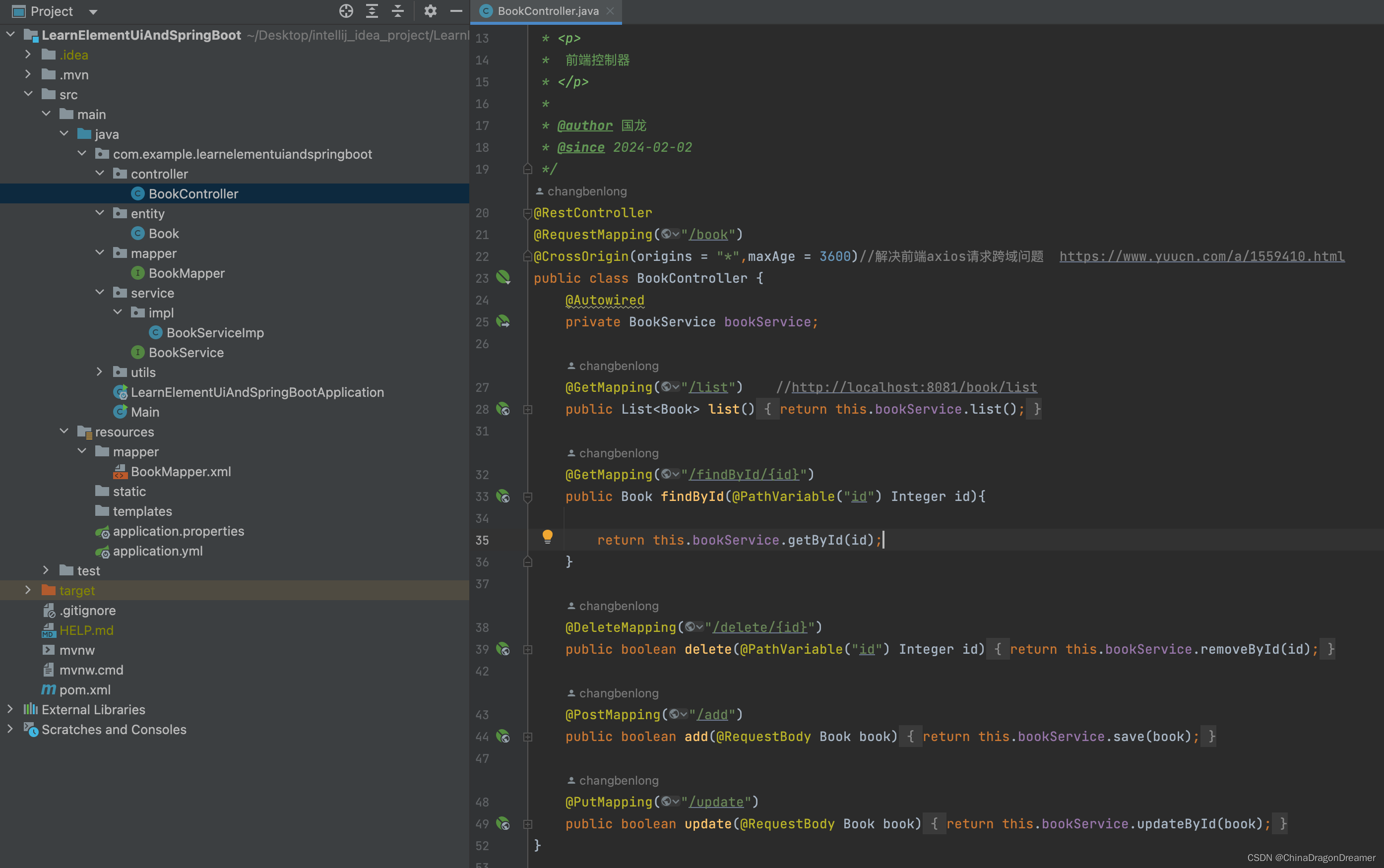
一、后端
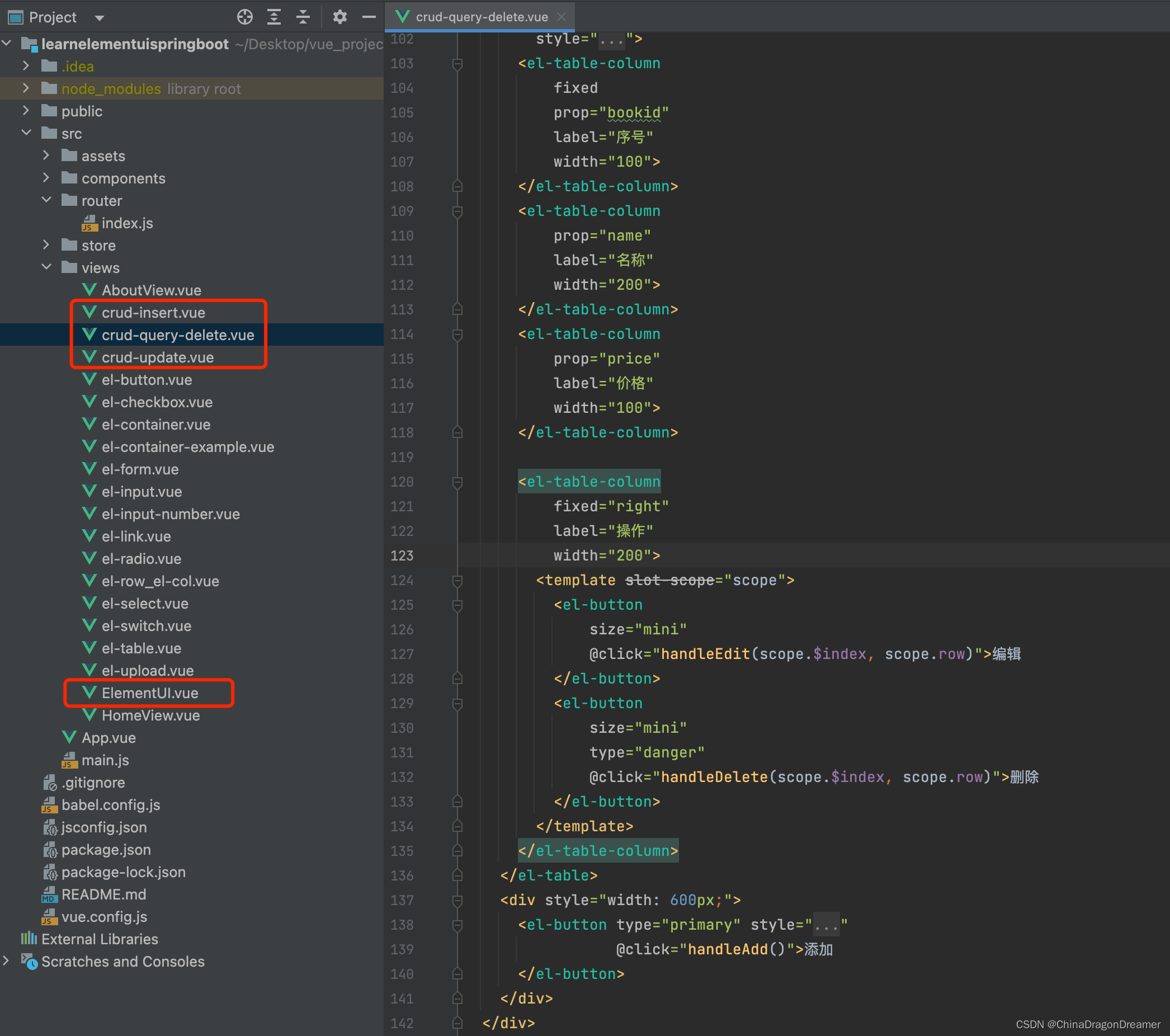
二、前端
三、前端代码
1、crud-query-delete.vue代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import ElementUI from "@/views/ElementUI.vue";
import PagePath from "@/components/PagePath.vue";
import ElButton from "@/views/el-button.vue";
import ElLink from "@/views/el-link.vue";
import ElRadio from "@/views/el-radio.vue";
import ElRow_elCol from "@/views/el-row_el-col.vue";
import ElContainer from "@/views/el-container.vue";
import ElContainerExample from "@/views/el-container-example.vue";
import ElCheckbox from "@/views/el-checkbox.vue";
import ElInput from "@/views/el-input.vue";
import ElInputNumber from "@/views/el-input-number.vue";
import ElSwitch from "@/views/el-switch.vue";
import ElUpload from "@/views/el-upload.vue";
import ElForm from "@/views/el-form.vue";
import ElSelect from "@/views/el-select.vue";
import ElTable from "@/views/el-table.vue";
import CrudQueryDelete from "@/views/crud-query-delete.vue";
import CrudUpdate from "@/views/crud-update.vue";
import CrudInsert from "@/views/crud-insert.vue";
Vue.use(VueRouter)
const routes = [
{
path: PagePath.crud_insert,
name: 'crud-insert',
component: CrudInsert
},
{
path: PagePath.crud_update,
name: 'crud-update',
component: CrudUpdate
},
{
path: PagePath.crud_query_delete,
name: 'crud-query-delete',
component: CrudQueryDelete
},
{
path: PagePath.el_table,
name: 'el-table',
component: ElTable
},
{
path: PagePath.el_select,
name: 'el-select',
component: ElSelect
},
{
path: PagePath.el_form,
name: 'el-form',
component: ElForm
},
{
path: PagePath.el_upload,
name: 'el-upload',
component: ElUpload
},
{
path: PagePath.el_switch,
name: 'el-switch',
component: ElSwitch
},
{
path: PagePath.el_input_number,
name: 'el-input-number',
component: ElInputNumber
},
{
path: PagePath.el_input,
name: 'el-input',
component: ElInput
},
{
path: PagePath.el_checkbox,
name: 'el-checkbox',
component: ElCheckbox
},
{
path: PagePath.el_container_example,
name: 'el-container-example',
component: ElContainerExample
},
{
path: PagePath.el_container,
name: 'el-container',
component: ElContainer
},
{
path: PagePath.el_row_el_col,
name: 'el-row_el-col',
component: ElRow_elCol
},
{
path: PagePath.el_radio,
name: 'el-link',
component: ElRadio
},
{
path: PagePath.el_link,
name: 'el-link',
component: ElLink
},
{
// path: '/el_button',
// path: PagePath.data().el_button,
path: PagePath.el_button,
name: 'el-button',
component: ElButton
},
{
path: '/element_ui',
name: 'element-ui',
component: ElementUI
},
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
2、crud-update.vue代码
<script>
import axios from "axios";
import pagePath from "@/components/PagePath.vue";
const BASE_URL = 'http://localhost:8081/book/'
export default {
name: 'crud_update',
created() {
let _this = this;
axios.get(BASE_URL + 'findById/' + this.$route.query.bookid).then(resp => {
console.log(resp.data)
_this.book = resp.data
})
},
data() {
return {
book: {
bookid: 0,
name: '',
price: 0,
},
rules: {
name: [
{
required: true, message: '请输入名称', trigger: 'blur'},
{
min: 1, max: 10, message: '长度在 1 到 10 个字符', trigger: 'blur'}
],
}
}
},
methods: {
submitForm(book) {
let _this = this//这个是全局的
this.$refs[book].validate((valid) => {
if (valid) {
console.log(this.book);
axios.put(BASE_URL + 'update', this.book).then(resp => {
if (resp.data) {
_this.$alert('《' + _this.book.name + '》修改成功', '提示', {
confirmButtonText: '确定',
callback: action => {
_this.$router.push(pagePath.crud_query_delete)
}
});
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
},
}
</script>
<template>
<div class="el_update_root">
<el-form ref="form" :model="book" label-width="80px" :rules="rules">
<el-form-item label="编号" prop="bookid" :rules="[
{required:true, message:'id不能为空'},
{type:'number', message: 'id必须为数字'}
]">
<!-- 编号不能修改,只读 -->
<el-input v-model.number="book.bookid" readonly/>
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="book.name" placeholder="请输入名称"/>
</el-form-item>
<el-form-item label="价格" prop="price" :rules="[
{required:true, message:'价格不能为空'},
{type:'number', message: '价格必须为数字'}
]">
<el-input v-model.number="book.price" placeholder="请输入价格"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style>
.el_update_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
display: flex;
justify-content: center;
}
</style>
3、crud_insert.vue代码
<script>
import axios from "axios";
import pagePath from "@/components/PagePath.vue"
const BASE_URL = 'http://localhost:8081/book/'
export default {
name: 'crud_insert',
data() {
return {
book: {
bookid: '',
name: '',
price: '',
},
rules: {
name: [
{
required: true, message: '请输入名称', trigger: 'blur'},
{
min: 1, max: 10, message: '长度在 1 到 10 个字符', trigger: 'blur'}
],
}
}
},
methods: {
submitForm(book) {
let _this = this//这个是全局的
this.$refs[book].validate((valid) => {
if (valid) {
console.log(this.book);
axios.post(BASE_URL + 'add', this.book).then(resp => {
if (resp.data) {
_this.$alert('《' + _this.book.name + '》添加成功', '提示', {
confirmButtonText: '确定',
callback: action => {
_this.$router.push(pagePath.crud_query_delete)
}
});
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
},
}
</script>
<template>
<div class="el_insert_root">
<el-form ref="form" :model="book" label-width="80px" :rules="rules">
<el-form-item label="编号" prop="bookid" :rules="[
{required:true, message:'id不能为空'},
{type:'number', message: 'id必须为数字'}
]">
<!-- 编号不能修改,只读 -->
<el-input v-model.number="book.bookid" placeholder="请输入编号"/>
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="book.name" placeholder="请输入名称"/>
</el-form-item>
<el-form-item label="价格" prop="price" :rules="[
{required:true, message:'价格不能为空'},
{type:'number', message: '价格必须为数字'}
]">
<el-input v-model.number="book.price" placeholder="请输入价格"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('form')">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style>
.el_insert_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
display: flex;
justify-content: center;
}
</style>
以上就是Element UI+Spring Boot进行CRUD的实例全部内容讲解。

































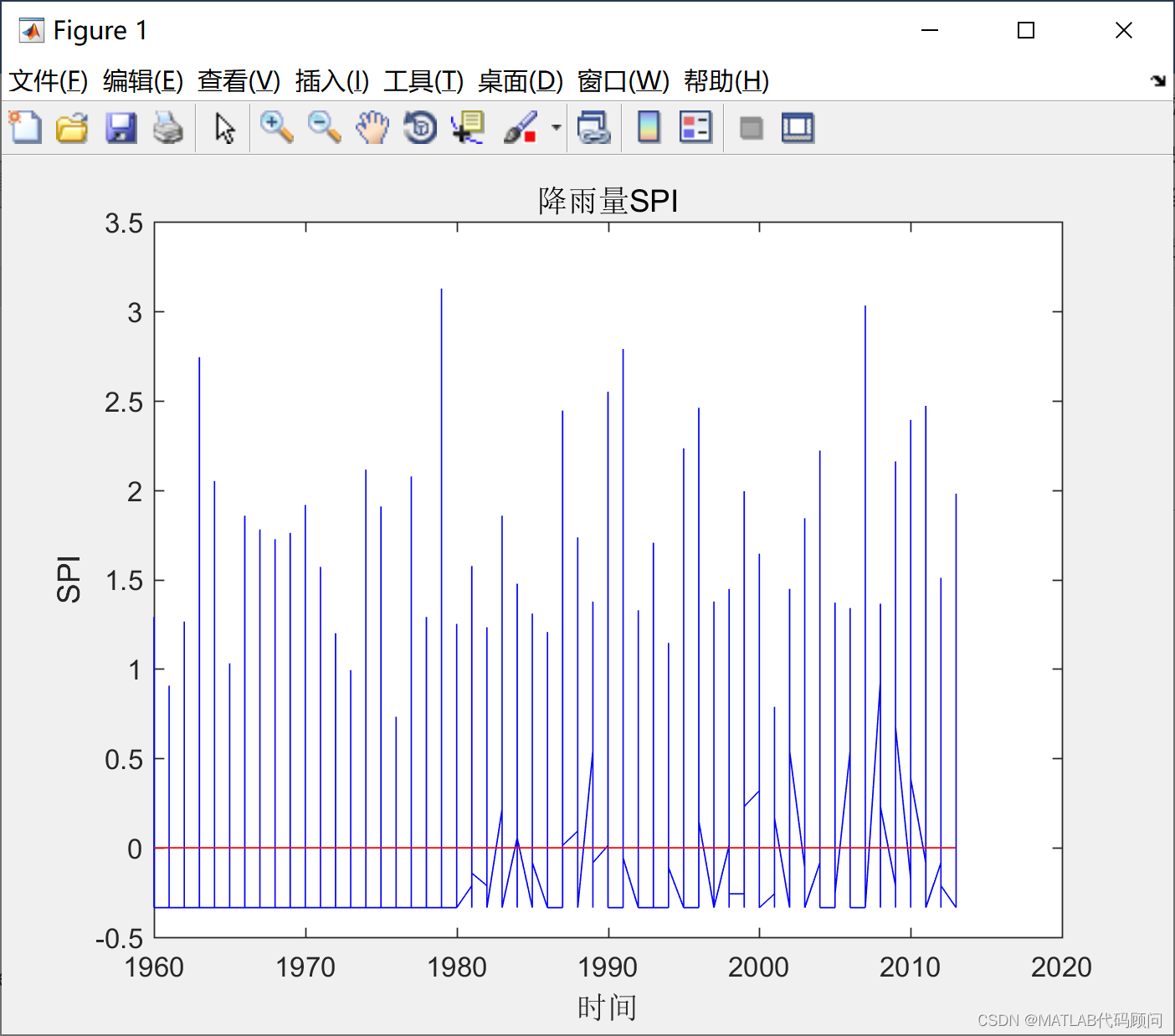
![【PyTorch][chapter 14][李宏毅深度学习][Word Embedding]](https://img-blog.csdnimg.cn/direct/5d5a1acff154468da6daaf888c495130.png)




![[SWPUCTF 2021 新生赛]easyupload1.0](https://img-blog.csdnimg.cn/direct/097d444697a74c3986989154781631f3.png)