当你需要使用 uni-app 来开发微信小程序时,本文或许可以给你提供一些帮助
前言
本文使用到的工具是 HBuilder 和 微信开发者工具
主要讲述如何配置,可以实现简单上手,具体的开发还是要参考相应的Api
一、HBuilder设置
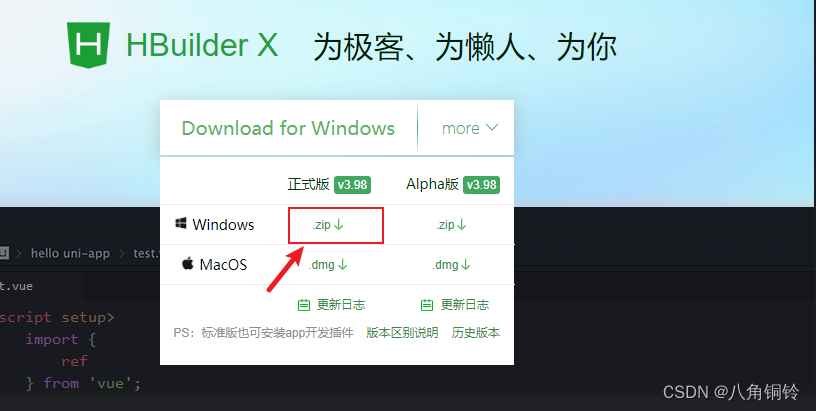
1.下载地址
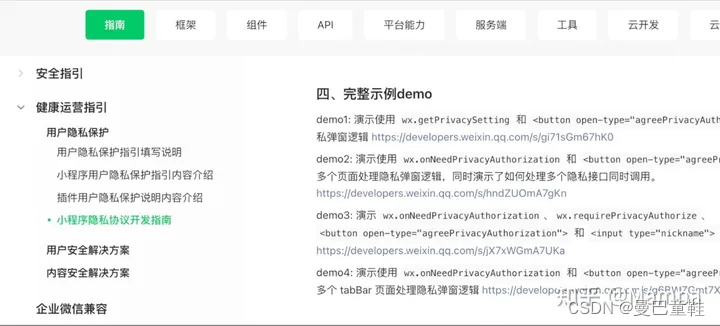
2.参考Api
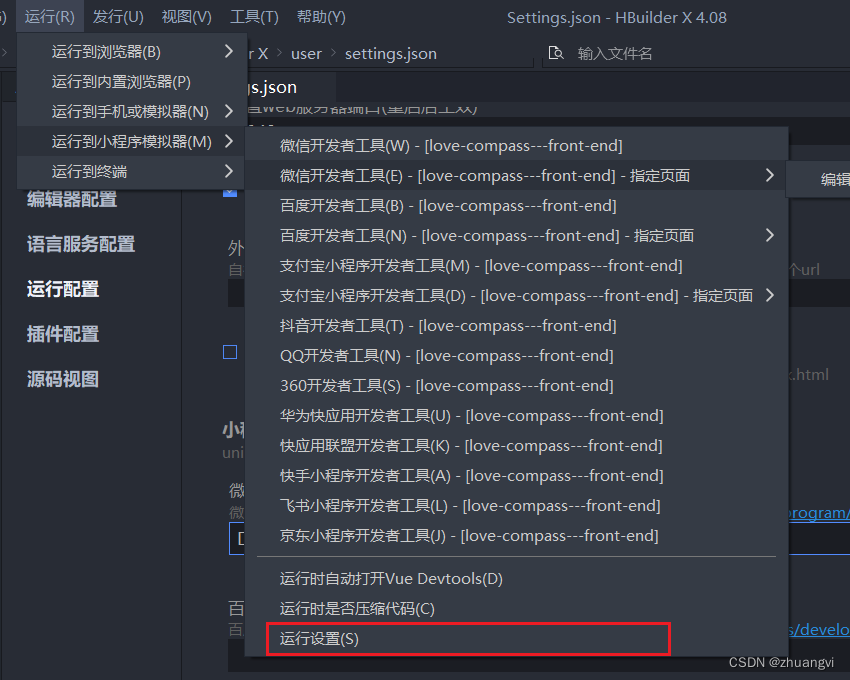
3.在HBuilder中设置微信开发者工具的路径

4.说明
HBuilder 软件使用时直接打开项目的src文件即可
vsCode可以同步修改
提交代码可以使用sourceTree
二、微信开发者工具设置
1.官网地址
2.开启服务端口
只有开启了服务端口,才可以和 HBuilder 连接,进行相应的调试

三、uni-app常用方法
1.配置导航信息

2.页面跳转
uni.navigateTo({
url: '/commonPage/wifi/result?type=success&entDetail=' +
JSON.stringify(entDetail)
})3.获取路由中携带的参数
data() {},
onLoad(options) {
console.log(options);
}4.返回上一页
goBack() {
uni.navigateBack()
},5.操作缓存中的数据
// 存数据
uni.setStorageSync('wifiInfoList', options.entDetail);
// 取数据
this.selectWifiList = uni.getStorageSync('wifiInfoList')
// 删数据
uni.removeStorageSync('wifiInfoList');总结
以上就是今天要讲的内容,看完这一篇你就可以了解如何使用 HBuilder 进行开发并且在 微信开发者工具 上进行调试了。