- validate 这个通常用来做表单的整体校验,出现位置在提交表单的方法的最前面。
- validateField 这个通常用于校验非常规的表单控件,因为对于非常规控件来说validate是一次性的校验,当我们校验后,即使我们符合规则了,并不会响应式的进行校验,此时我们就需要用到这个方法。传的参数一般是el-form-item的prop对应的。出现位置在await 调后端接口。这一代码的下一行,以及一些钩子函数内。如取消图片上传,就需要再调一次校验。
- resetFields 这个通常用于清空表单的内容和提示,出现位置在关闭表单的方法的代码里。这个只能清除有prop的el-form-item的提示,所以有一些控件的内容需要我们自己置空。
- clearValidate 这个通常用于处理存在控件的切换时,其他控件的提示跑到别的控件身上。
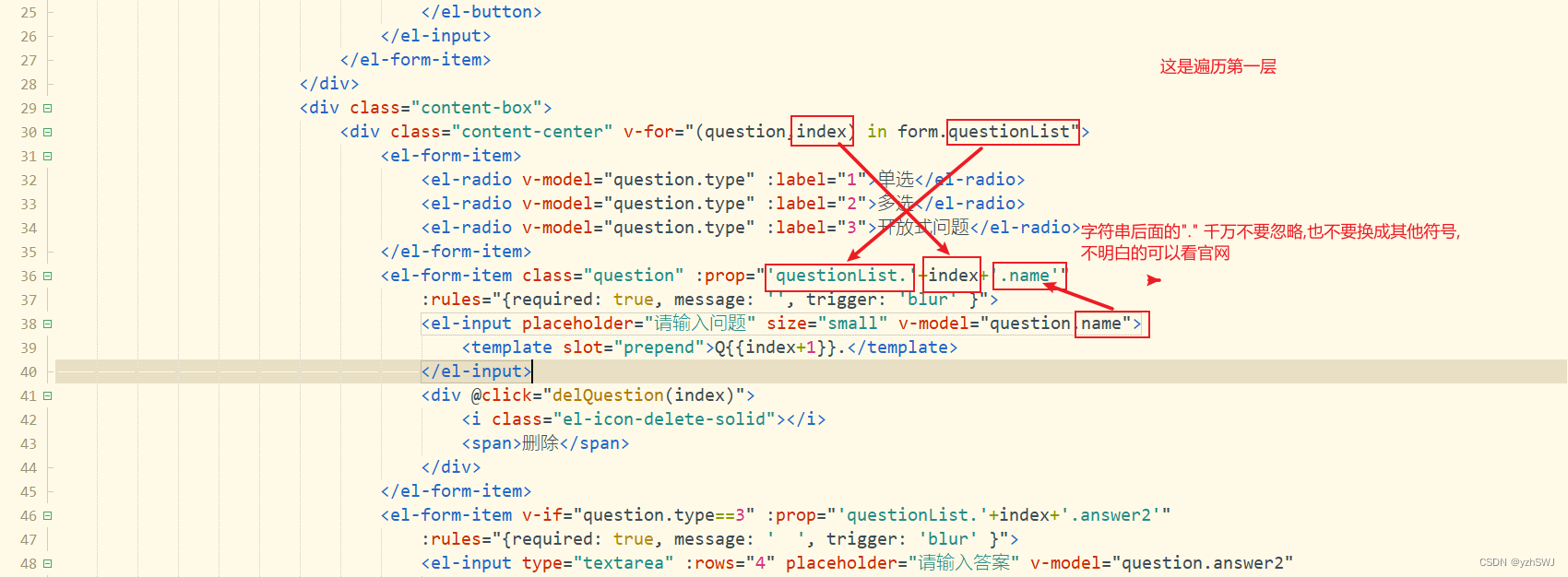
vue2+elementui,动态生成的表单校验
2024-02-02 05:26:02 33 阅读