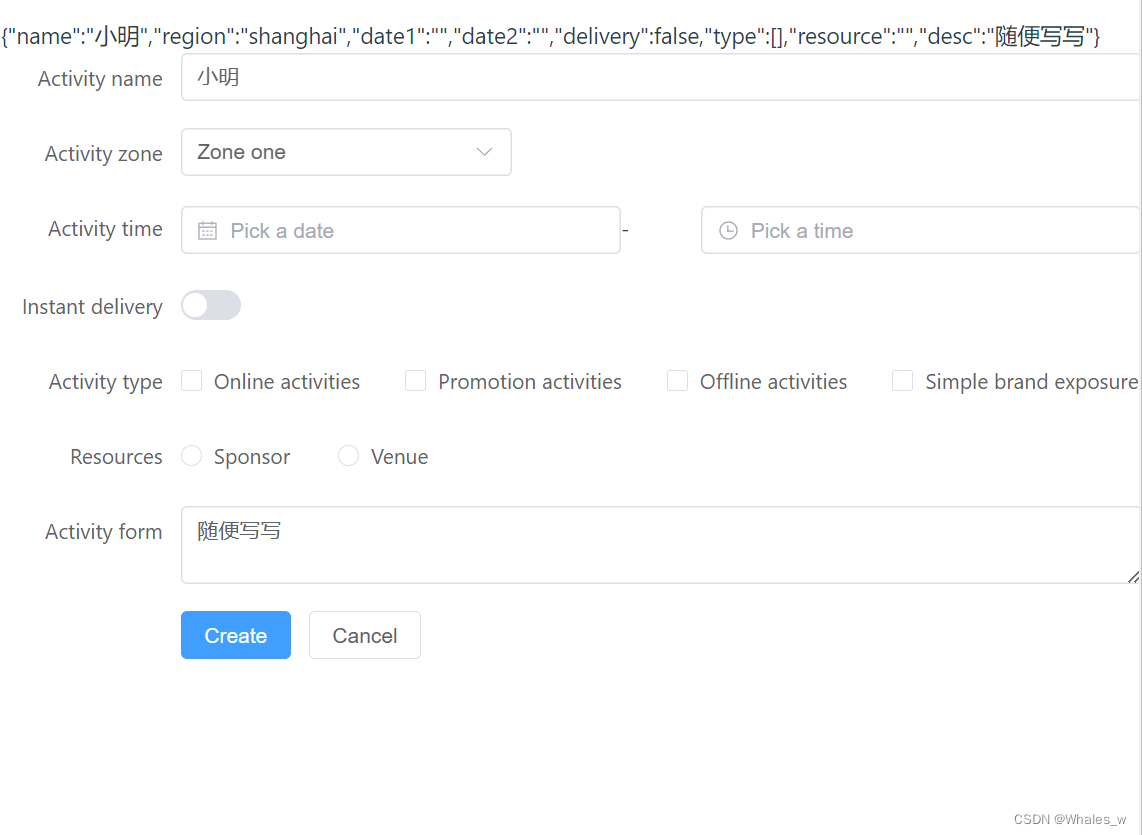
上面字符串文字是父级的数据,下面表单是父级传给子组件并实现双向绑定

// 这里是vue3写法,vue2 同样在computed里写 get(){} 即可
const form = computed({
get(){
// props.modelForm 就是父级传过来的对象
const proxy = new Proxy(props.modelForm,{
get(target,key) {
return Reflect.get(target,key)
},
set(target,key,value) {
// vue2 要使用$emit 更新
emit('update:modelForm',{
...target,
[key]:value
})
Reflect.set(target,key,value);
return true
}
})
return proxy
}