vue3开发,axios发送请求是携带params参数的避坑!今天一直报错,点击新增购物车,报错,
【Uncaught (in promise) TypeError: target must be an object】。查询了网上的资料说的都不对。都没有解决。最终还是被我整明白了。
网上网友说的是,axios的引用方式,vue3的改变了。必须是配置一下才能用。
app.config.globalProperties.$http = axios
如图所示,是用了这个配置参数来完成了axios的使用。
不能用app.use(axios)。这样是错误的。
/**
* 加入购物车
*/
export function addOneOrders(id){
return httpInstance({
url:'/order/addOneOrder?',
params:{
id:id
}
})
}
这个代码是,修正后的,参数格式。用一个json对象去给接口传递参数。id.
之前我写的是,
params:id。这样写的。不知道为什么昨天是正常的。今天忽然就不行了。
改成json对象的格式传递过去,一切恢复了正常。
接口路径后面,不需要带任何的符号。问号是不需要的。因为有了json对象,它会自动帮你映射到接口里面的参数,只需要您保证参数名字,和json里面的属性名字一致就行了。省心了。

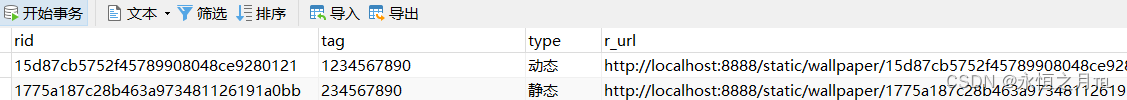
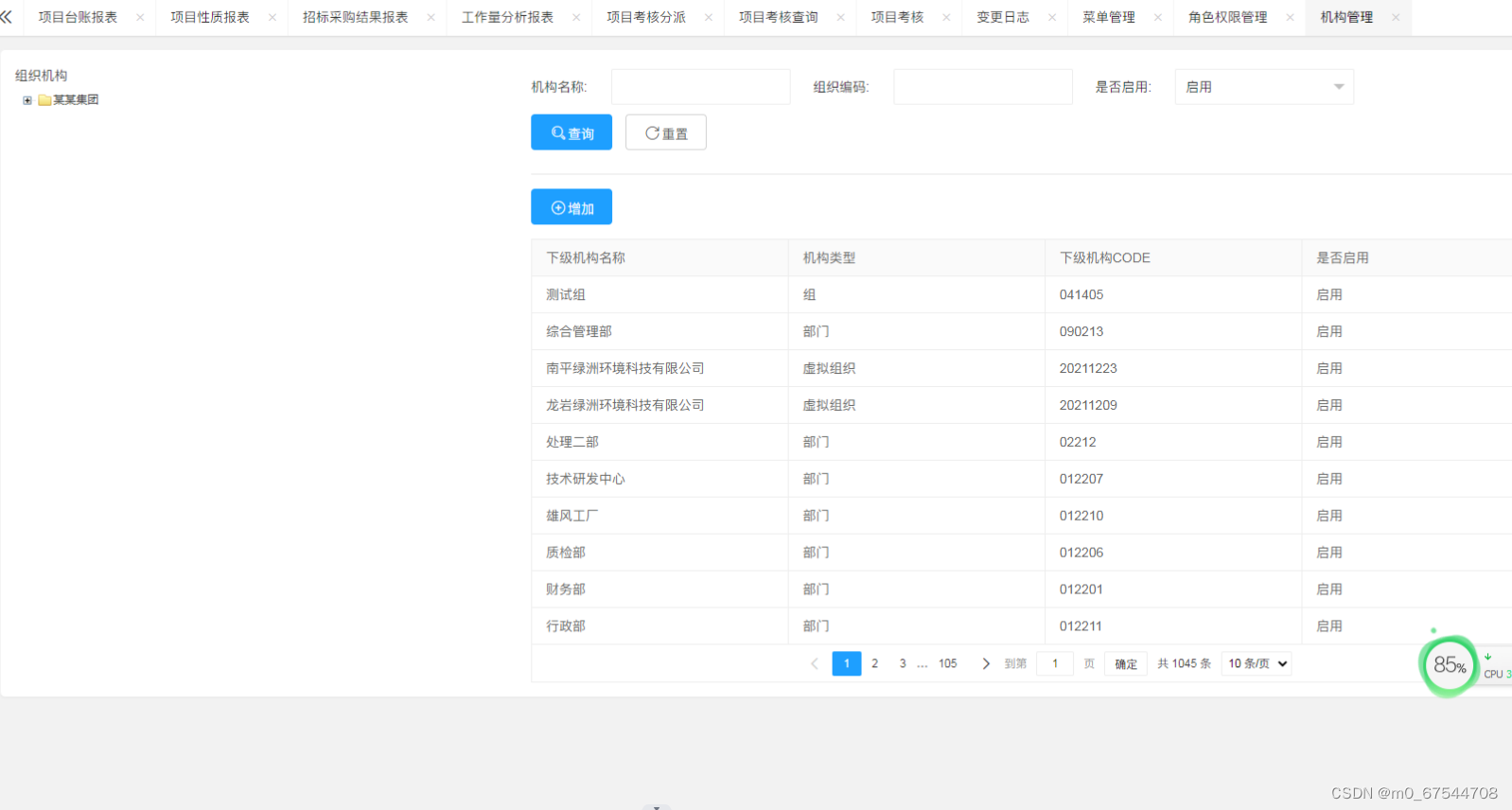
如图,我新增了三条购物车的信息,是正常的。说明改成json对象作为参数传给后端使用,是正确的。