在React中,setState()方法是一个非常重要的概念,它用于更新组件的状态并触发重新渲染。本文将探讨setState()的使用方法、工作原理以及一些基本的用法。
setState()方法简介
setState()是React组件中用于更新状态的方法之一。它接受一个对象或一个函数作为参数,用于指定新的状态值。当状态更新时,React会重新渲染组件,以反映最新的状态。
this.setState({
count: this.state.count + 1 });
或者使用函数形式:
this.setState((prevState) => ({
count: prevState.count + 1
}));
setState()的工作原理
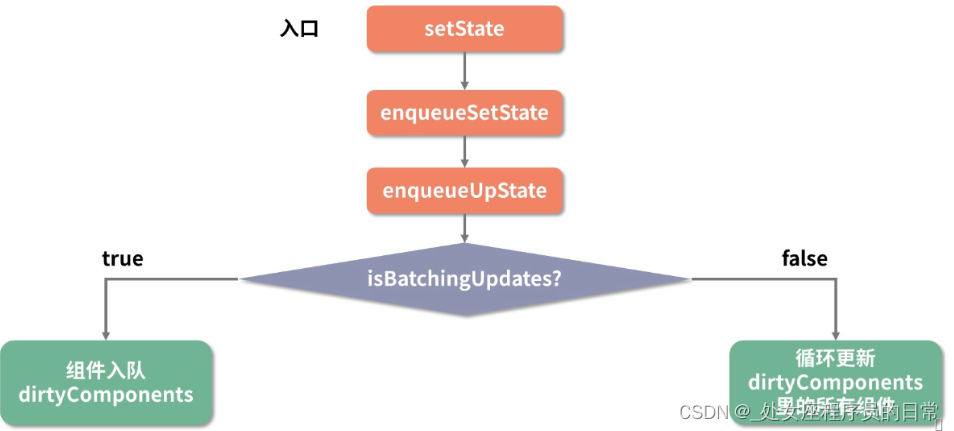
当调用setState()时,React会将新的状态合并到当前状态中,并在必要时触发重新渲染。React会对状态更新进行批处理,以提高性能,并确保在同一周期内只进行一次重新渲染。
setState()的异步性
需要注意的是,setState()是异步的。这意味着在调用setState()后,状态不会立即被更新。如果需要在状态更新后执行某些操作,可以使用setState()的回调函数:
this.setState({
count: this.state.count + 1 }, () => {
console.log('状态已更新:', this.state.count);
});
避免直接依赖于当前状态
由于setState()的异步性质,直接依赖于当前状态可能会导致意外行为。为了避免这种情况,应该使用函数形式的setState(),以确保使用最新的状态值
this.setState((prevState) => ({
count: prevState.count + 1
}));
性能优化与批处理更新
在处理大量连续状态更新时,React会对setState()进行批处理,以提高性能。但有时,我们需要确保在下一个渲染周期之前立即使用更新后的状态。这时可以使用componentDidUpdate()生命周期方法来执行相应的操作。




























![[office] excel2010双向条形图制作 #经验分享#微信](https://img-blog.csdnimg.cn/img_convert/0082b56b61dd88eeb67a1bf166913985.jpeg)
![[Visual Studio] vs 2022中如何创建空白的解决方案](https://img-blog.csdnimg.cn/direct/a62848876a2b42daa0db6c7ca25f1aad.png)







![[机器学习]LFM梯度下降算法](https://img-blog.csdnimg.cn/direct/11b45af1f2534a3d8e13b3b3f2eecff8.png)