1. 列表项标记是图片

ul{
li {
list-style: none;
padding-left: 20px; /* 设置左边距,以容纳图标 */
display: flex;
align-items: center;/* 使小图标和文字高度对齐 */
}
li::before {
content: '';
display: inline-block;
width: 20px; /* 设置容器宽度 */
height: 20px; /* 设置容器高度 */
background: url(./f.png) no-repeat center center; /* 设置背景图片样式 */
background-size: contain; /* 确保图片适应容器 */
margin-right: 8px; /* 可选:设置图标与文本之间的间距 */
}
}
<ul>
<li>aa</li>
<li>bb</li>
<li>cc</li>
</ul>
2. 列表项标记是输入法符号

方法1:
ul{
padding-left: 10px;
li{
list-style-type: '*';
padding-left: 2px;/* 图标与文字有一些间隔 */
}
::marker{
color: red;/* 设置列表项颜色 */
}
}
方法2:
ul{
padding-left: 10px;
::marker{
content:'*' ' ';
color: red;/* 设置列表项颜色 */
}
}
::marker 是 CSS 伪元素,用于设置列表项(list item)的标记符号,可以自定义列表项标记的样式,例如无序列表(<ul>)或有序列表(<ol>)中的项目符号或数字。
注意:::marker 是与文本相关的 CSS 属性,可以在里面设置字体大小(font-size)和颜色(color)等,但是padding和margin是不起效果的。
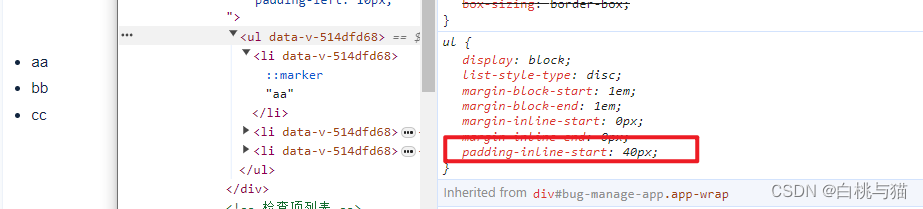
使用默认的项目标记(disc, decimal等)<ul>或<ol> 会默认有40px的padding-inline-start。

但自定义列表项标记是没有最小间隔的。
所以,想让列表项标记和文字之间留出一些间隙,可以给 <ul>设置padding-left 或者content的第二个参数设为' '。
3. 列表项标记是输入法表情

这种方法就更简单了,直接改变 list-style-type
ul{
padding-left: 10px;
li{
list-style-type: '💜';
padding-left: 2px;/* 图标与文字有一些间隔 */
}
}
推荐阅读:https://css-tricks.com/everything-you-need-to-know-about-the-gap-after-the-list-marker/