目录
◆ 同步代码和异步代码
什么是同步代码,什么是异步代码?
同步代码:

异步代码:

同步代码:逐行执行,需原地等待结果后,才继续向下执行
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数
例子:回答打印数字的顺序是什么?

打印结果:1,4,2 点击按钮一次就打印一次 3
异步代码接收结果:使用回调函数
◆ 回调函数地狱和 Promise 链式调用
什么是回调函数地狱?
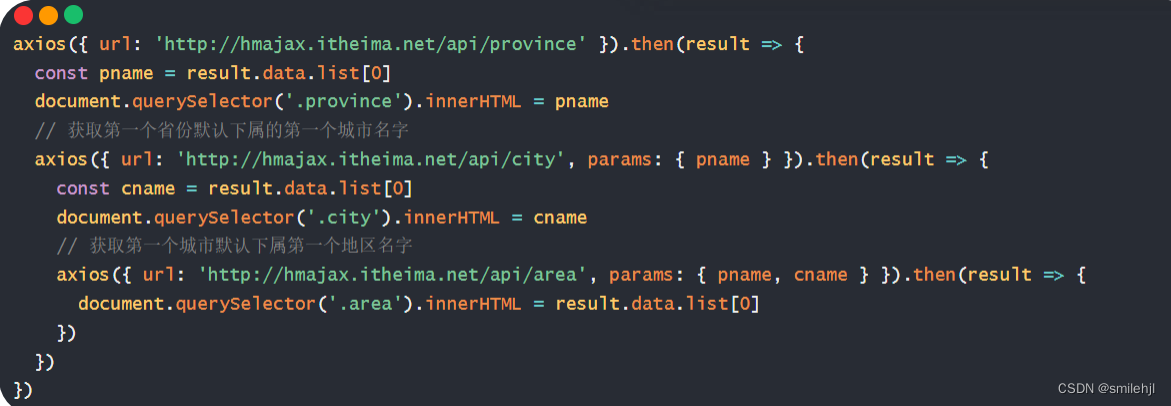
需求:展示默认第一个省,第一个城市,第一个地区在下拉菜单中
概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身


总结:简单讲。回调函数地狱就是在回调函数中嵌套回调函数,进而导致代码耦合度高,异常难以捕获
Promise - 链式调用
什么是Promise链式调用?
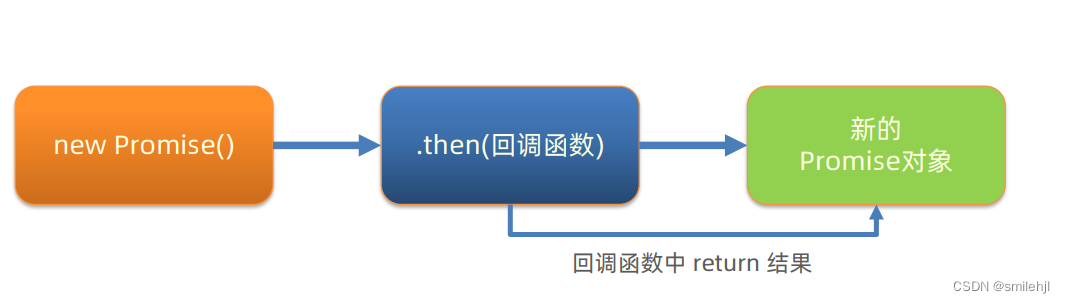
概念:依靠 then() 方法会返回一个新生成的 Promise 对象特性,继续串联下一环任务,直到结束
细节:then() 回调函数中的返回值,会影响新生成的 Promise 对象最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题

Promise 链式应用 (重点)
目标:使用 Promise 链式调用,解决回调函数地狱问题
做法:每个 Promise 对象中管理一个异步任务,用 then 返回 Promise 对象,串联起来


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise链式调用_解决回调地狱</title>
</head>
<body>
<form>
<span>省份:</span>
<select>
<option class="province"></option>
</select>
<span>城市:</span>
<select>
<option class="city"></option>
</select>
<span>地区:</span>
<select>
<option class="area"></option>
</select>
</form>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 目标:把回调函数嵌套代码,改成Promise链式调用结构
* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中
*/
let pname = ''
// 1. 得到-获取省份Promise对象
axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {
pname = result.data.list[0]
document.querySelector('.province').innerHTML = pname
// 2. 得到-获取城市Promise对象
return axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})
}).then(result => {
const cname = result.data.list[0]
document.querySelector('.city').innerHTML = cname
// 3. 得到-获取地区Promise对象
return axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})
}).then(result => {
console.log(result)
const areaName = result.data.list[0]
document.querySelector('.area').innerHTML = areaName
})
</script>
</body>
</html>
总结:
1. 什么是 Promise 的链式调用?
- ➢ 使用 then 方法返回新 Promise 对象特性,一直串联下去
2. then 回调函数中,return 的值会传给哪里?
- ➢ 传给 then 方法生成的新 Promise 对象
3. Promise 链式调用有什么用?
- ➢ 解决回调函数嵌套问题
◆ async 和 await 使用
定义:

概念: 在 async 函数内,使用 await 关键字取代 then 函数,等待获取 Promise 对象成功状态的结果值
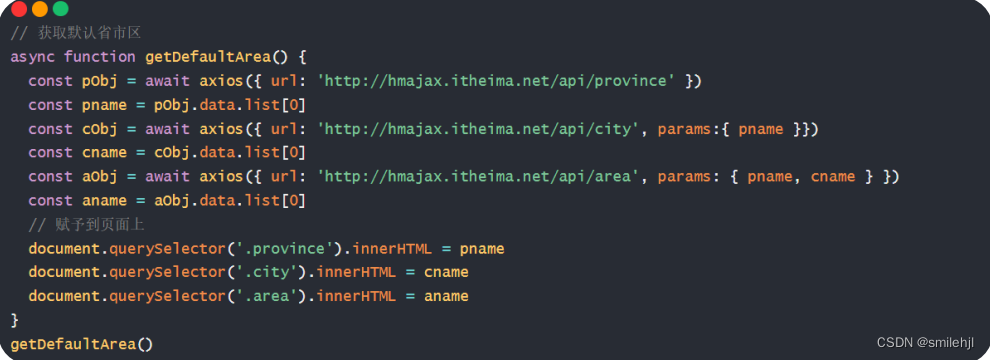
示例:
简单来说,当函数使用了async关键字,可以使用await关键字讲函数内的异步函数转化成同步函数
async函数和await_捕获错误


◆ 事件循环-EventLoop(重点)
为什么要学习事件循环?
掌握 JavaScript 是如何安排和运行代码的

什么是事件循环?
概念:

原因:JavaScript 单线程(某一刻只能执行一行代码),为了让耗时代码不阻塞其他代码运行,设计了事件循环模型
事件循环 - 执行过程(重点)
定义:执行代码和收集异步任务的模型,在调用栈空闲时,反复调用任务队列里回调函数的执行机制,就叫事件循环

总结:
1. 什么是事件循环?
- ➢ 执行代码和收集异步任务,在调用栈空闲时,反复调用任务队列里
回调函数执行机制
2. 为什么有事件循环?
- ➢ JavaScript 是单线程的,为了不阻塞 JS 引擎,设计执行代码的模型
3. JavaScript 内代码如何执行?
- ➢ 执行同步代码,遇到异步代码交给宿主浏览器环境执行
- ➢ 异步有了结果后,把回调函数放入任务队列排队
- ➢ 当调用栈空闲后,反复调用任务队列里的回调函数
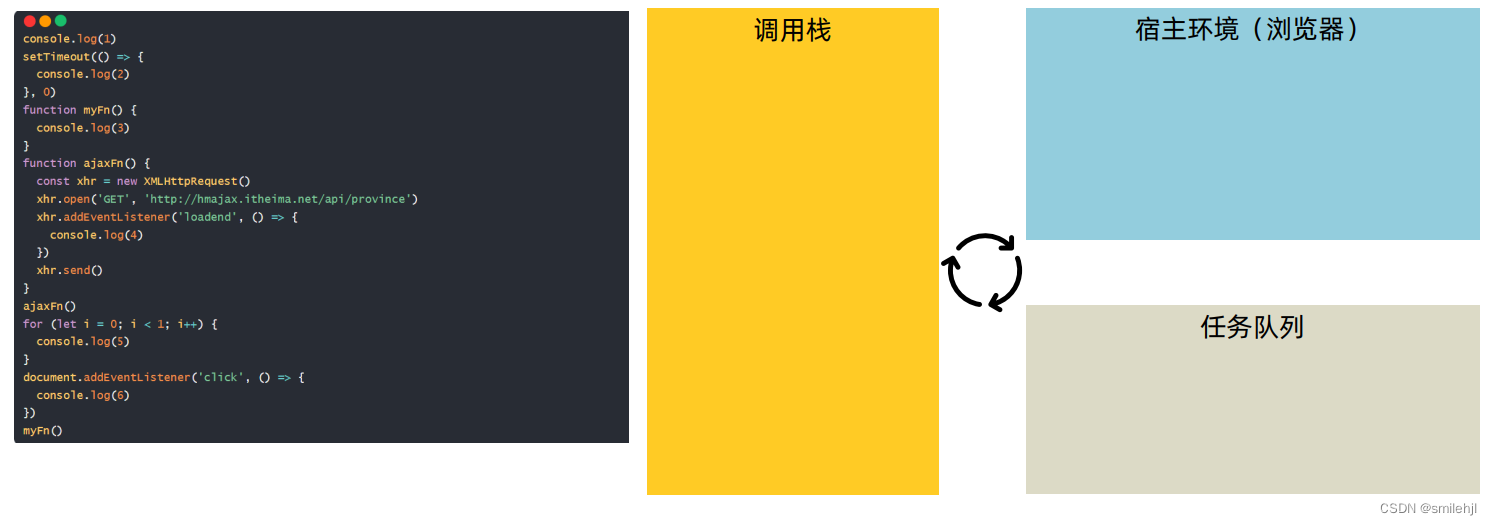
事件循环 - 练习
使用模型,分析代码执行过程
宏任务与微任务 (重点)
ES6 之后引入了 Promise 对象, 让 JS 引擎也可以发起异步任务
异步任务分为:
宏任务:由浏览器环境执行的异步代码
例子:

微任务:由 JS 引擎环境执行的异步代码
例子:

Promise 本身是同步的,而then和catch回调函数是异步的
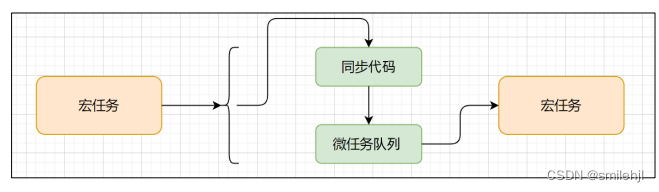
使用图解-分析代码执行顺序

JS代码的执行流程:script代码块-》代码块里的同步任务-》微任务-》宏任务

事件循环 - 经典面试题

答案:1756234
总结:
1. 什么是宏任务?
- ➢ 浏览器执行的异步代码
- ➢ 例如:JS 执行脚本事件,setTimeout/setInterval,AJAX请求完成事件,用户交互事件等
2. 什么是微任务?
- ➢ JS 引擎执行的异步代码
- ➢ 例如:Promise对象.then()的回调
3. JavaScript 内代码如何执行?
- ➢ 执行第一个 script 脚本事件宏任务,里面同步代码
- ➢ 遇到 宏任务/微任务 交给宿主环境,有结果回调函数进入对应队列
- ➢ 当执行栈空闲时,清空微任务队列,再执行下一个宏任务,从1再来
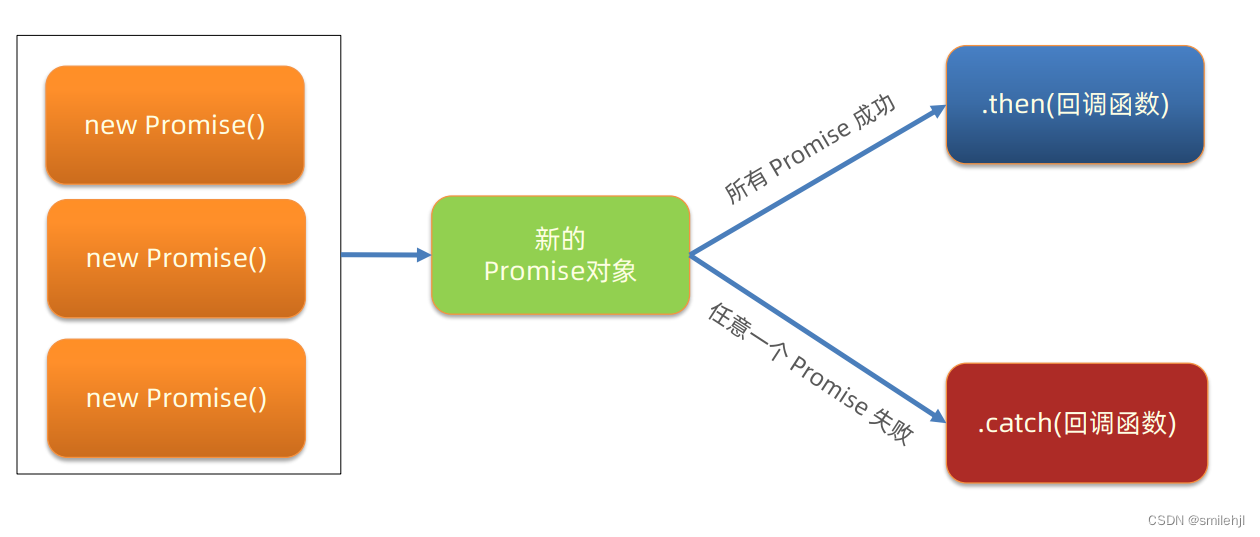
◆ Promise.all 静态方法
概念:合并多个 Promise 对象,等待所有同时成功完成(或某一个失败),做后续逻辑

语法:

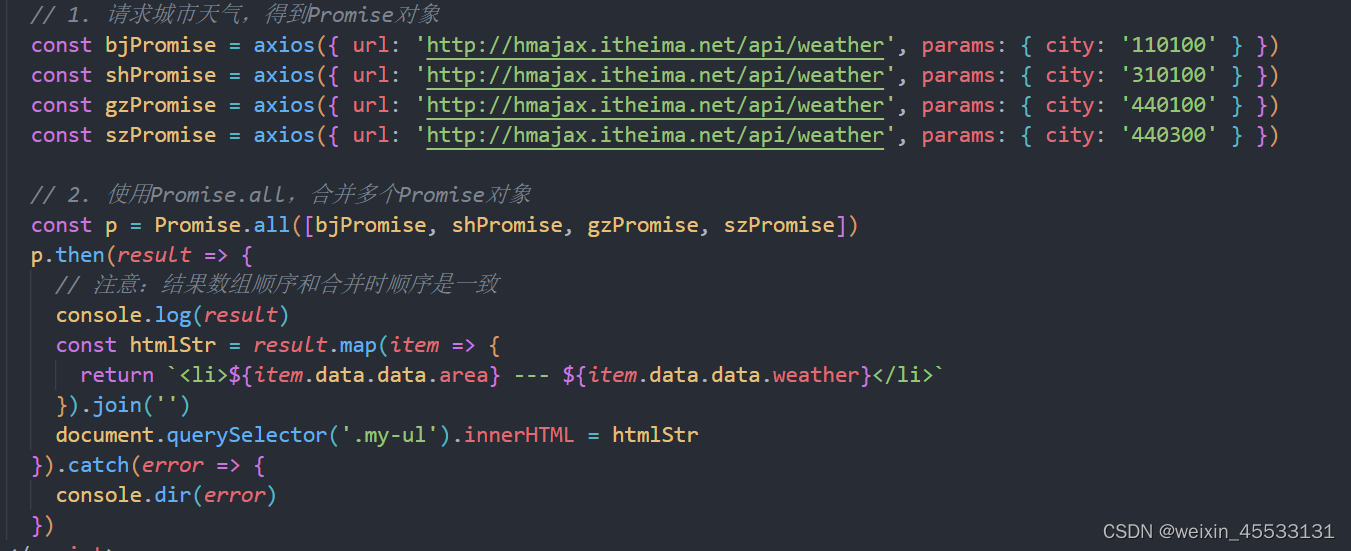
案例:
需求:同时请求“北京”,“上海”,“广州”,“深圳”的天气并在网页尽可能同时显示


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise的all方法</title>
</head>
<body>
<ul class="my-ul"></ul>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 目标:掌握Promise的all方法作用,和使用场景
* 业务:当我需要同一时间显示多个请求的结果时,就要把多请求合并
* 例如:默认显示"北京", "上海", "广州", "深圳"的天气在首页查看
* code:
* 北京-110100
* 上海-310100
* 广州-440100
* 深圳-440300
*/
// 1. 请求城市天气,得到Promise对象
const bjPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '110100' } })
const shPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '310100' } })
const gzPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '440100' } })
const szPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '440300' } })
// 2. 使用Promise.all,合并多个Promise对象
const p = Promise.all([bjPromise, shPromise, gzPromise, szPromise])
p.then(result => {
// 注意:结果数组顺序和合并时顺序是一致
console.log(result)
const htmlStr = result.map(item => {
return `<li>${item.data.data.area} --- ${item.data.data.weather}</li>`
}).join('')
document.querySelector('.my-ul').innerHTML = htmlStr
}).catch(error => {
console.dir(error)
})
</script>
</body>
</html>









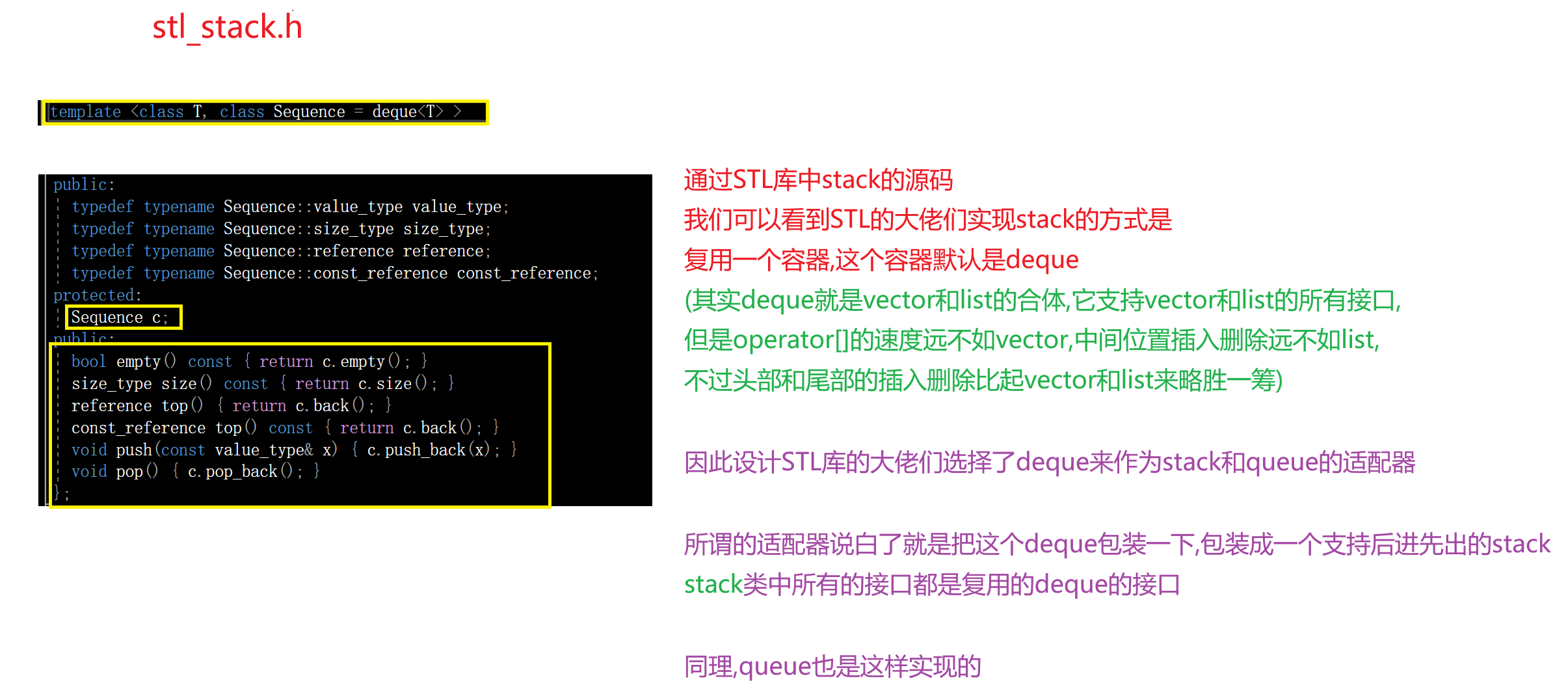
![[C++<span style='color:red;'>进</span><span style='color:red;'>阶</span>]模板<span style='color:red;'>进</span><span style='color:red;'>阶</span>](https://i-blog.csdnimg.cn/direct/acb8ba8e72984d33909865ae81d48d45.png)



































![[机器学习]KNN——K邻近算法实现](https://img-blog.csdnimg.cn/direct/8054effd5f304dc99ac5db8e954295f0.png)
