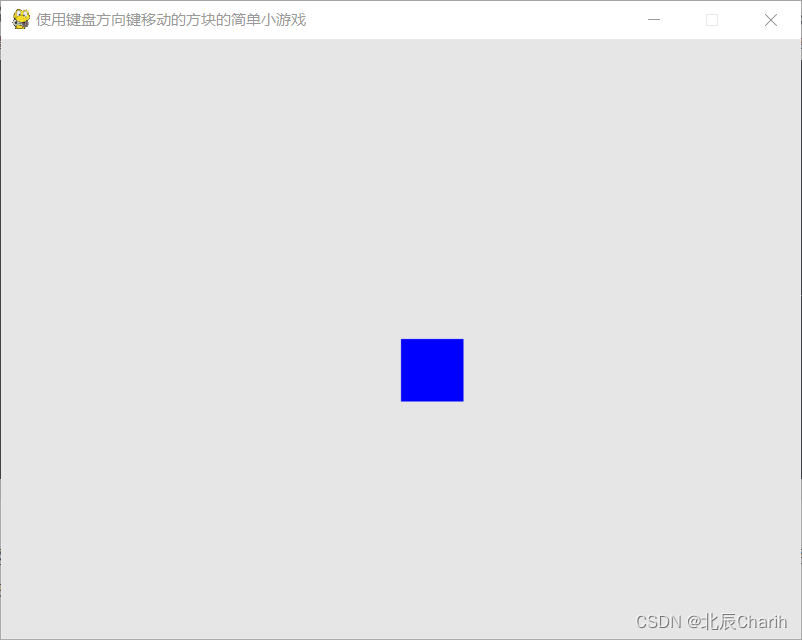
本小程序通过调用设置背景、线颜色、线宽、填充色及画圆函数等在屏幕上画了一个实心圆,又通过调用kbhit函数及识别按键状态的GetAsyncKeyState函数,实现对实心圆移动的控制。本小程序在VS2022上运行通过(注意:需提前安装easyX)。
具体代码及注释如下:
#include<iostream>
#include<conio.h> //为使用getch()函数
#include<graphics.h>
using namespace std;
int main()
{
initgraph(800,600);//仅设置一个easyX窗口
int x=400;int y=300; //实心圆初始位置
while(TRUE)
{
BeginBatchDraw(); //开始批量绘图(防止屏幕闪烁)
setbkcolor(YELLOW); //设置背景颜色黄色
setlinecolor(BLUE); //设置线颜色蓝色
setlinestyle(0,3); //实线,线宽3像素
setfillcolor(RED); //填充色红
cleardevice();//清屏
settextcolor(RED); //文字颜色
settextstyle(30, 0, "楷体");//字体,字号
outtextxy(230,50,"使用方向键移动实现圆");//显示提示文字
fillcircle(x,y,40);//画实心圆
EndBatchDraw(); //结束批量绘图(因为本小程序画图不多,效果不明显)
if(kbhit())
{
if(GetAsyncKeyState(VK_UP) ){y-=1;};//如↑键按下,y坐标上移
if(GetAsyncKeyState(VK_DOWN) ){y+=1;};//如↓键按下,y坐标下移
if(GetAsyncKeyState(VK_LEFT) ){x-=1;};//如←键按下,x坐标左移
if(GetAsyncKeyState(VK_RIGHT)){x+=1;};//如→键按下,x坐标友谊
}
Sleep(10); //控制实心圆移动速度
}
return 0;
}
怎么用微信小程序实现远程控制台球室
2024-01-29 05:38:03 29 阅读