文章目录
- 前言
- 端云一体化
- 服务端
- 客户端
- 云数据库
- 总结
一、前言
鸿蒙系统在不断地成熟,现在有了鸿蒙端云一体化开发模式。什么是端云一体化呢,简单点就是你原本是客户端开发的,项目中只是客户端的代码,端云一体化呢,就是服务器的项目,也是由客户端完成了,对,就是你写客户端同时也把服务端的活也给干了。
看到这里,你可能会觉得不可思议。为什么会有端云一体化呢,主要是对一些中小企业,为了成本,为了稳健性,使用华为云来处理后台的任务。一方面是稳健性,一方面是省成本。当然了,如果你要求的后台比较复杂,那么就需要单独的后台人员来开发。
这篇文章主要讲的就是把云函数,云数据库,还有客户端调用云服务这些整合起来。最后我会附上一个demo,可以看看具体是怎么玩的。
二、端云一体化
1、注册华为开发者账号。
到AppGallery Connect网站:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html,AppGalleryConnect
2、
在AppGallery Connect,创建项目,写一个项目名就行。
默认数据处理位置选择中国,其他都按默认的。
然后就创建完了,接着左边会有Serverless,这里头就有认证服务 云函数 云数据库等功能。把这几个主要的都给开通了。

3、
DevEco 创建项目:
记得选的是 Empty Ability withCloudDev 然后点击下一步:

接着需要你去登录:

登录完还会报错,你还没有进行关联。关联一下,你在AppGallery Connect 中创建的项目,填一些关联的基本信息就可以了。
(这一步主要是将app和云服务进行绑定。)
然后回到DevEco,就会发现绑定完成,然后点finish就可以了。


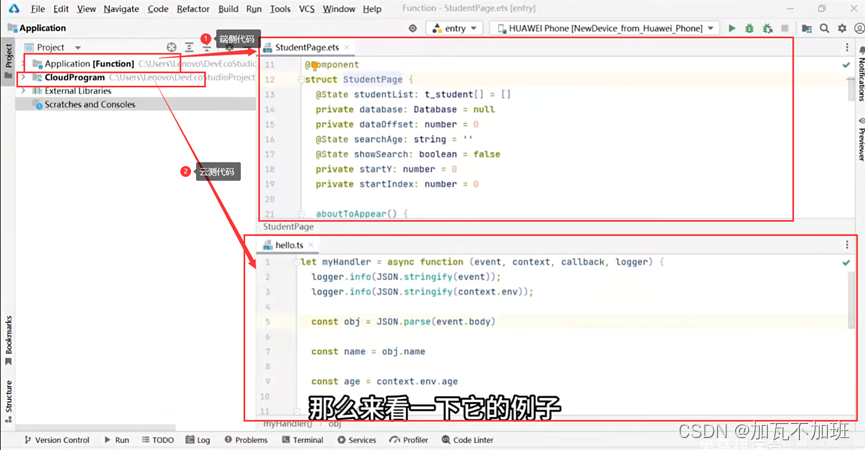
4、这个时候会看到两个项目,一个是Application 就是客户端的。
一个是CloudProgram 这个就是服务端的。
接下里我们就一个端,一个端写实现
三、服务端
1、我们可以在CloudProgram/cloudfunctions 创建一个云函数。 创建方法:右键cloudfunctions,New -> Cloud Fuction
比如我们创建login函数:
/**
* 云函数入口
* */
let myHandler = async function (event, context, callback, logger) {
//event: 接收请求信息。 callback:返回服务器数据
logger.info(event);
// 实现那个随机数
let random = Math.random().toFixed(4);
callback({
//返回服务器的数据
code: 0,
desc: "Success." + random
});
};
export {
myHandler };
上面这个login 中,我们就可以写服务器的实现了,我们这里是实现随机数,然后将结果返回。
2、
写完之后,我们就可以发布到云服务上去:
右键 cloudfunctions -> Deploy Cloud Fuction 这个时候AppGallery Connect,云函数中,就会有我们刚才写的login了。
3、测试
这里我们可以通过编译工具,Tools -> CloudDev -> Cloud Fuctions Requestor
进行测试验证,请求结果。

这个时候服务端搞定了。
四、客户端
1、
首先在entry/src/module.json5 要保证有网络权限。
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
},
]
2、查看entry/oh-package.json5 里面的依赖。如果没同步,要点sync now,进行同步下。
3、我们在index.ets 添加按钮
Button("获取服务器数据").onClick(()=>{
console.log("点击了")
this.getLoginResult();
})
getLoginResult = () => {
login(getContext(this)).then((data) => {
let message: Message = JSON.parse(data) as Message //这里是数据格式的转换,转成对象。
console.log('获取的数据:', message.desc);
}).catch((err) => {
console.error('error: ', err && err.message);
});
}
在Function.ts 中增加个login 方法,用来请求云函数:
export function login(context): Promise<string> {
return new Promise((resolve, reject) => {
getAGConnect(context);
console.log("开始请求")
let functionCallable = agconnect.function().wrap("login-$latest");
functionCallable.call().then((ret: any) => {
Log.info(TAG, "Cloud Function Called, 返回来的值: " + JSON.stringify(ret.getValue()));
resolve(JSON.stringify(ret.getValue())); //这里会进行回调
}).catch((error: any) => {
Log.error(TAG, "Error - could not obtain cloud function result. Error Detail: " + JSON.stringify(error));
reject(error);
});
});
}
通过上面,我们就能在客户端,调用云函数了,也就是调用接口。正常打印日志,能够接收到服务器返回的随机数,说明能正常访问服务器了。
到此。我们已经能够通过客户端请求服务端的云函数了。到这里,如果觉得消化不了,可以先去实践,根据上面的跑一下,因为后面这部分是锦上添花的事,就是操作云数据库。
五、云数据库
1、创建一个json文案,实际上就是数据库表要用到的字段,给类型,给id等:
右键 CloudProgram/clouddb/objecttype 创建json 文件。(New -> Cloud DB Object Type)
创建完,改自己想要定义的字段名就行了
{
"belongPrimaryKey": true,
"fieldName": "bookName",
"fieldType": "String",
"isNeedEncrypt": false,
"notNull": true
}
2、创建数据条数:
右键 CloudProgram/clouddb/dataentry (New -> Cloud DB Data Entry)
创建文件 dataentry1.json:
文件会默认生成,你根据自己的需要做个修改就行,下面代表加了两条数据
{
"cloudDBZoneName": "cloudDBZone1",
"objectTypeName": "objectType1",
"objects": [
{
"bookName": "My Favorite Book",
"author": "ssz",
"id": 10,
"publishTime": 1706169847036,
"field5": 10.5,
"field6": 10
},
{
"bookName": "string2",
"author": "string2",
"id": 20,
"publishTime": 1706169847036,
"field5": 20.5,
"field6": 20
}
]
}
3、部署数据库
右键 cloubdb,选择 Deploy Cloud DB
右下角,弹出Deploy successfully,表示部署成功。
这个时候打开AppGallery Connect 刷新下,就可以看到云数据库里,有了两条数据。
六、操作云数据库
既然数据库部署完了,那么接下来就能通过客户端来操作云数据库了。
1、
在AppGallery Connect 找到自己的项目,左边栏找到 -> 项目设置 -> 常规,下载 agconnect-services.json,将文件下载。
放到 entry/src/main/ets 目录下
另外还要下载:在AppGallery Connect 找到自己的项目,左边栏找到-> Serverless -> 云数据库 -> 对象类型 -> 点击导出json(新增按钮旁边的三个点)-> 重命名为schema
同样放到 entry/src/main/ets 目录下
还有:在 entry/src/main/ets 创建个models文件
然后在AppGallery Connect 找到自己的项目,左边栏找到-> Serverless -> 云数据库 -> 对象类型 ->勾选自己写的objectType1-> 导出js格式
解压后,将文件命名为objectType1.js 放到 models 中。
上面这几个文件,主要是下面要用到,要提前准备好。
2、
在oh-package.json5
添加依赖:
"@hw-agconnect/hmcore": "^1.0.1",
"@hw-agconnect/cloud": "^1.0.1",
//记得点右上角,同步下。
3、
在EntryAbility.ts
导入:
import {
initialize} from '@hw-agconnect/hmcore'
import json from '../agconnect-services.json';
在oncreate 中进行初始化:
oncreate(){
initialize(this.context, json)
}
4、
在Index.ets中导入database组件:
import cloud from '@hw-agconnect/cloud';
import schema from '../schema.json';
import {
objectType1} from '../models/objectType1';
下面就是增删改查的操作了。
Button("查询数据库").onClick(async ()=>{
console.log("查询数据")
const resultArray = await cloud.database({
objectTypeInfo: schema, zoneName: "cloudDBZone1"}).collection(objectType1).query().get();
console.log("更新成功:" + JSON.stringify(resultArray))
})
Button("增加一条数据").onClick(async ()=>{
console.log("连接数据库")
try {
let object = new objectType1();
object.bookName = 'ssz新增书'
object.author = 'ssz'
const record = await cloud.database({
objectTypeInfo: schema, zoneName: "cloudDBZone1"}).collection(objectType1).upsert(object);
console.log("增加成功:" + record)
}catch (err){
console.log("增加失败")
}
})
Button("删除数据").onClick(async ()=>{
console.log("连接数据库")
try {
let object = new objectType1();
object.bookName = 'ssz新增书'
const record = await cloud.database({
objectTypeInfo: schema, zoneName: "cloudDBZone1"}).collection(objectType1).delete(object);
console.log("删除成功:" + record)
}catch (err){
console.log("删除失败")
}
})
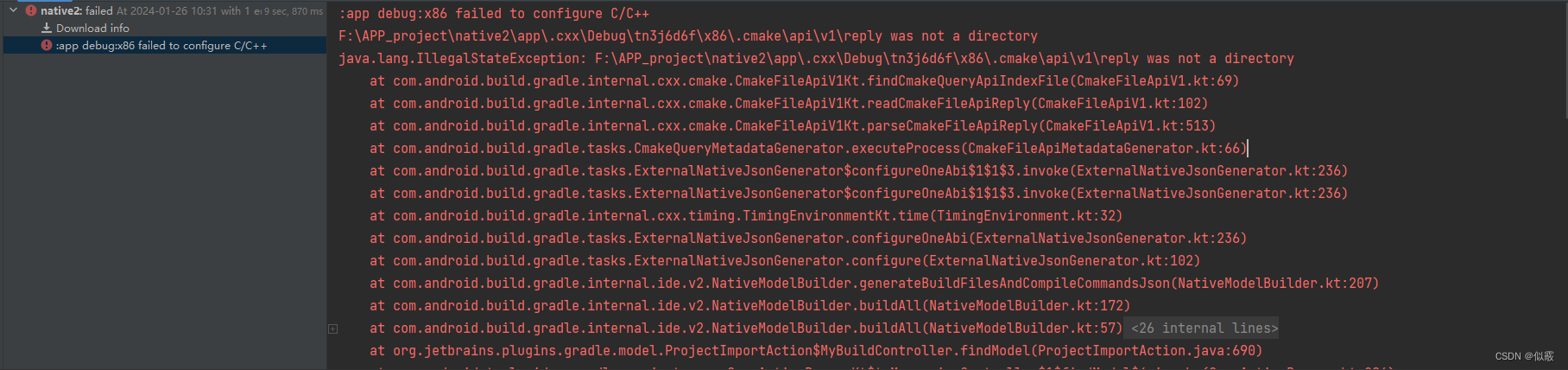
当我们要运行的时候,会碰到一个坑,就是关于so的报错。
这块只要在entry/build-profile.json5 的文件中,增加以下代码即可:
...
"buildOption": {
//配置筛选har依赖.so资源文件的过滤规则
"napiLibFilterOption": {
//按照.so文件的优先级顺序,打包最高优先级的.so文件
"pickFirsts": [
"**/1.so"
],
//按照.so文件的优先级顺序,打包最低优先级的.so 文件
"pickLasts": [
"**/2.so"
],
//排除的.so文件
"excludes": [
"**/3.so"
],
//允许当.so重名冲突时,使用高优先级的.so文件覆盖低优先级的.so文件
"enableOverride": true
}
},
...
"targets":
上面的操作一定要注意,先进行query,也就是查询的操作,因为查询不需要管理员权限。其他的操作,可能要相应的权限才能操作。这块一定的注意,特别是刚玩的时候,一直没成功会摸不着头脑的。其实最主要就是objectType1.json 也就是部署云数据库的时候,创建的这个objectType1,要进行一些权限的修改才能正常。
我这个demo中已经都改成所有用户都能增删改查了。
好了,整个项目,就是这个样子,主要还是一些配置还有就是前后端的结合,及一些注意事项。
最后呢,端云一体化相关的东西,比如配置什么的,一不小心就踩坑了,写这篇博客真的是比较费心的,总算写出来了,只是作为参考,随着api的变动,可能后面还会有不同。可以根据最新文档来实现。
以上代码地址:https://github.com/shenshizhong/AppCloudDemo
总结
1、简单介绍端云一体化
2、实现服务端,然后再实现客户端,通过客户端调用云函数
3、部署云数据库,然后通过客户端调用云数据库,实现增删改查。
如果对你有一点点帮助,那是值得高兴的事情。:)
我的csdn:http://blog.csdn.net/shenshizhong
我的简书:http://www.jianshu.com/u/345daf0211ad































![[C++13]:stack && queue && priority_queue 模拟实现](https://img-blog.csdnimg.cn/direct/da0a392a4bbb4bd59a7d9390a8c52587.png)