仅供自己参考,不是每个页面都用到这个方法,所以我直接在用到的页面引用该公用方法:
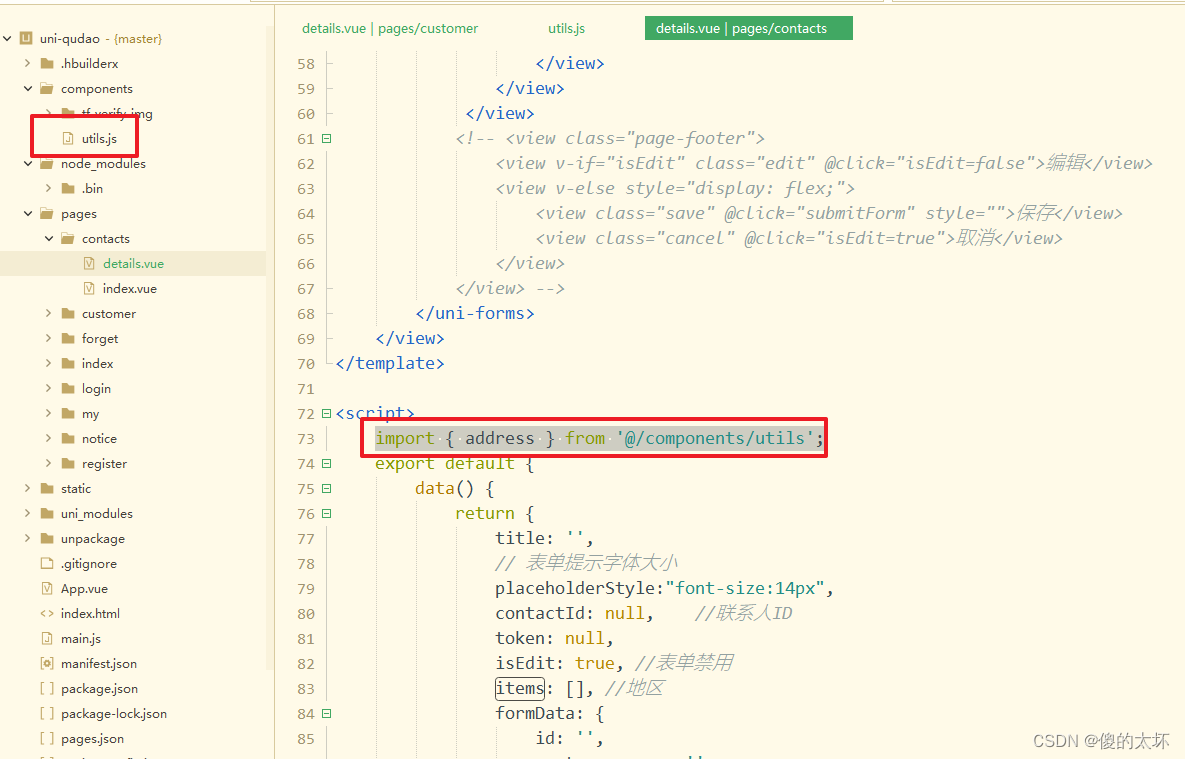
1、新建一个util.js文件

export const address = function(options){
return new Promise((resolve,reject)=>{
uni.request({
url:"https://x.cxniu.cn/api/area_list",
method: "GET",
success:(res)=>{
if(res.data.code !==200){
return uni.showToast({
title:"数据请求失败"
})
}
resolve(res);
},
fail:(err)=>{
uni.showToast({
title:"接口请求失败!"
});
reject(err);
}
})
})
}
export function getInfo() {
console.log("调用公用方法2")
return list
}
2、引入方法
或者直接在.vue页面引入
import { address } from ‘@/components/utils’;
thods: {
//调用封装好的数据请求的方法
async getaddress(){
const res = await address();
this.items = res.data.data
console.log("23434==>",this.items)
},