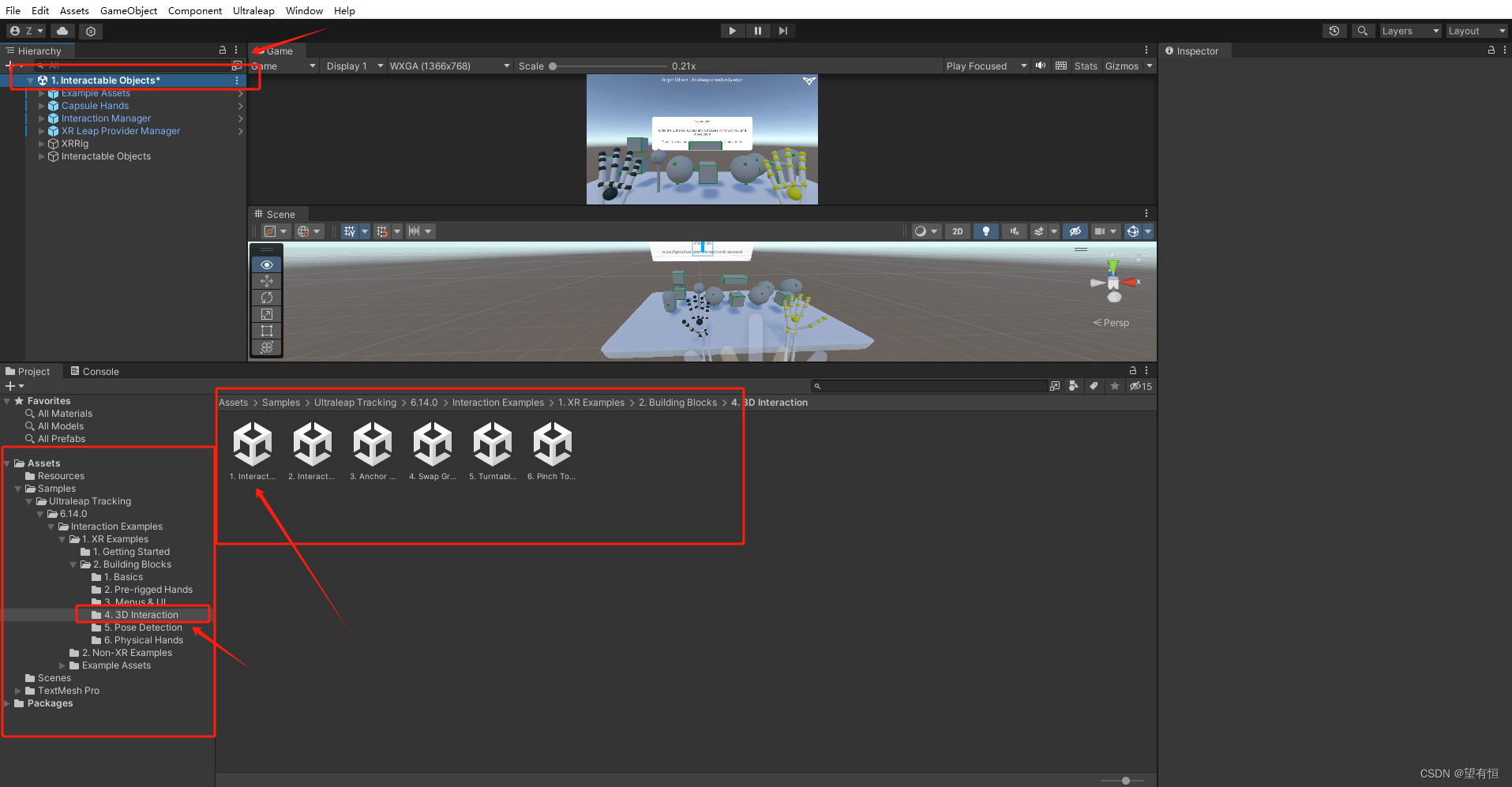
该示例代码位置如下:

分析如下:

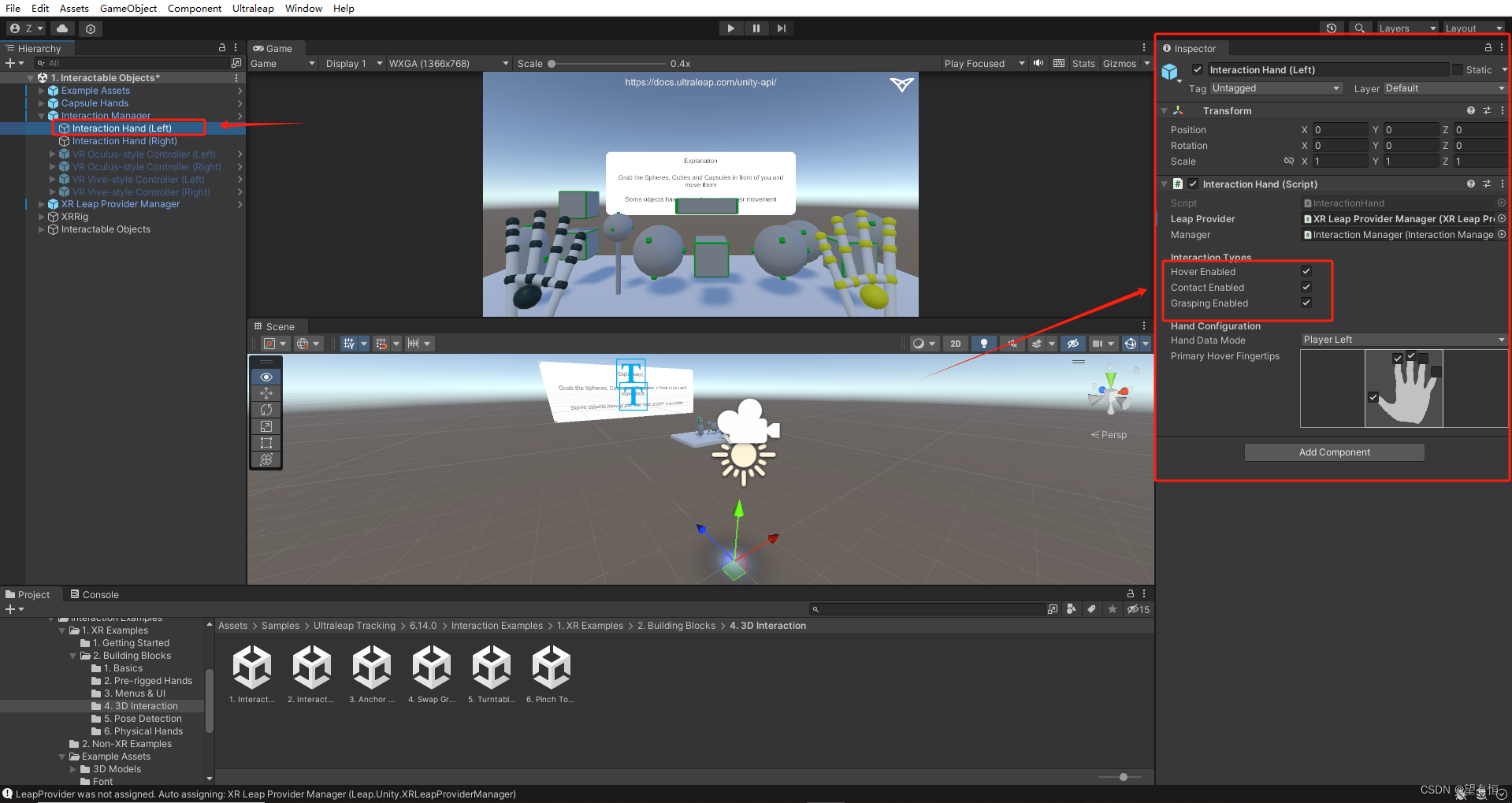
Hover Enabled:悬停功能,手放在这个模型上,会触发我们手放在这个模型上的悬停功能。此时当手靠近模型的时候,手的模型的颜色会发生改变,反之,则不会改变。
Contact Enabled:触摸功能,与场景物体产生碰撞的功能。
Grasping Enabled:抓取功能,手是否具有抓取功能,是否会抓取起物体。

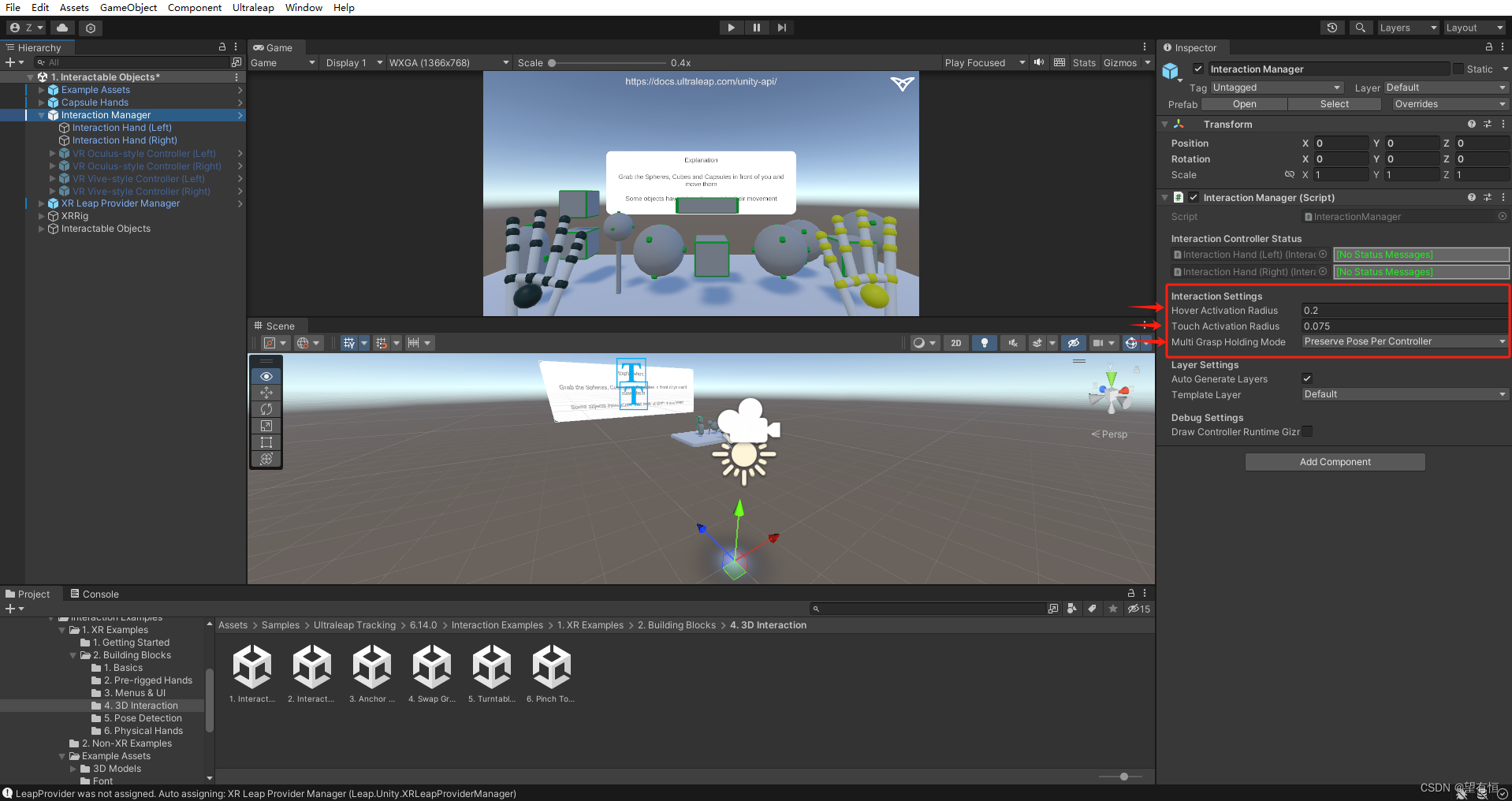
Hover Activation Radius:触发悬停半径,超过这个范围将不会触发悬停
Touch Activation Radius:抓取半径,超过这个范围将不会触发抓取
Multi Grasp Holding Mode:多个人同时抓取,
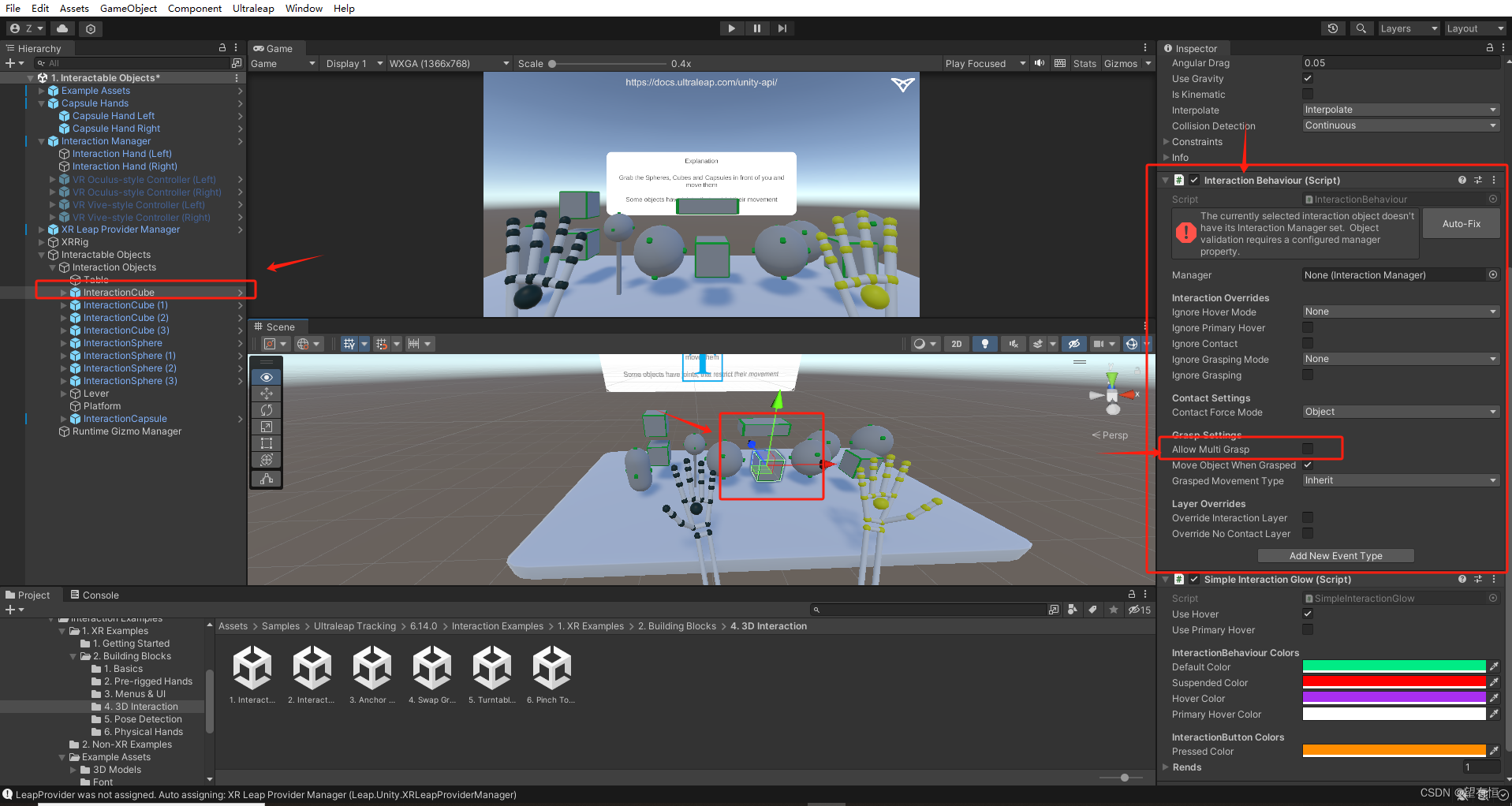
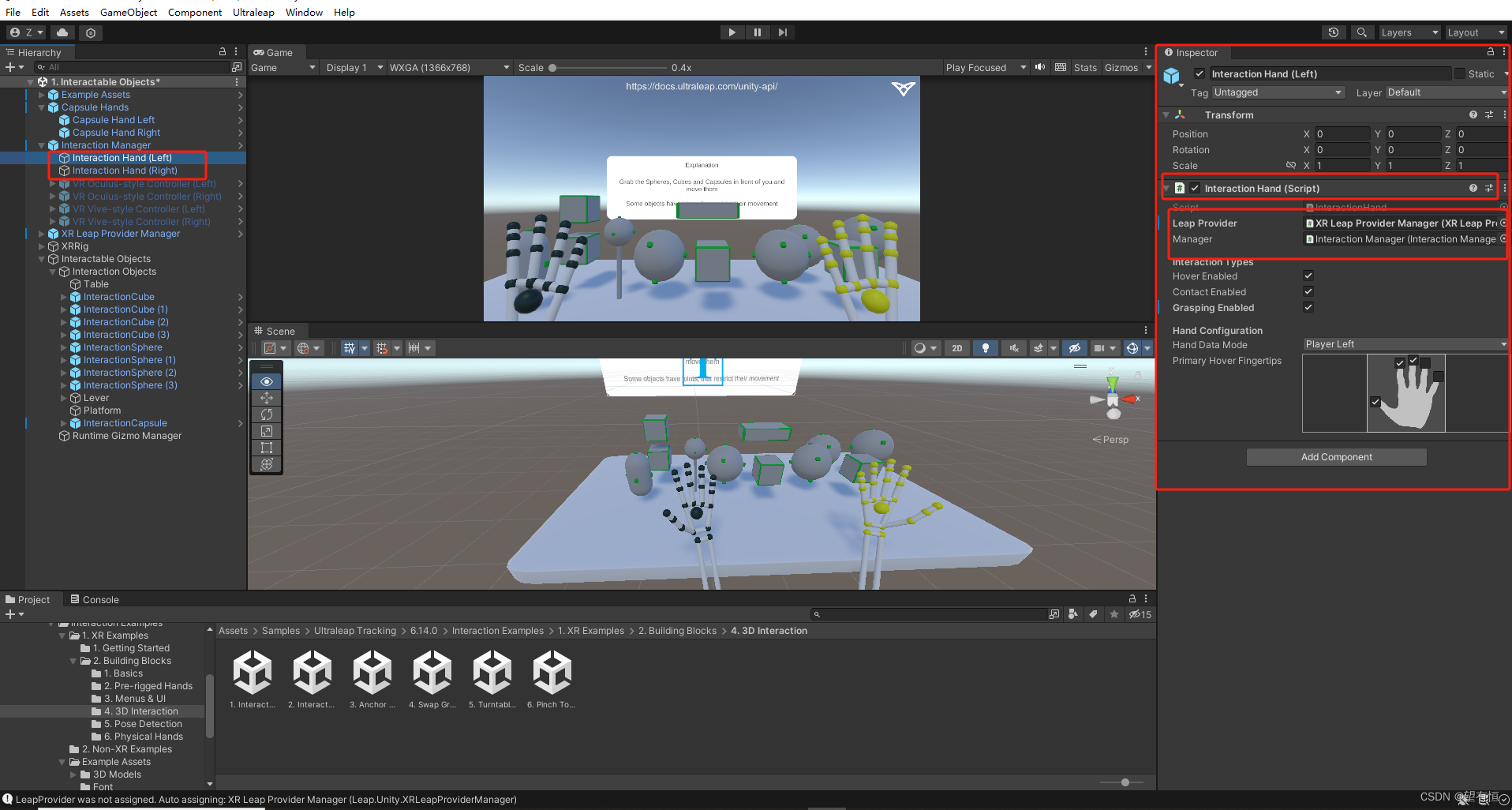
Preserve Pose Per Controller:如果要实现Multi Grasp Holding Mode,我们必须要这个物体允许可以被多个人同时抓取,即被多个手同时抓取,就要求物体开启属性才可以,找到可以交互的物体,挂载组件Interaction Behavior(Script),在下拉栏中选中Allow Multi Grasp;同时,该手还需要有Interaction Manager这个组件。此时,物体就可以与手发生Hover、Contact、Grasping。


Reinitialize On Any Release:进行切换,自行体验二者的不同。
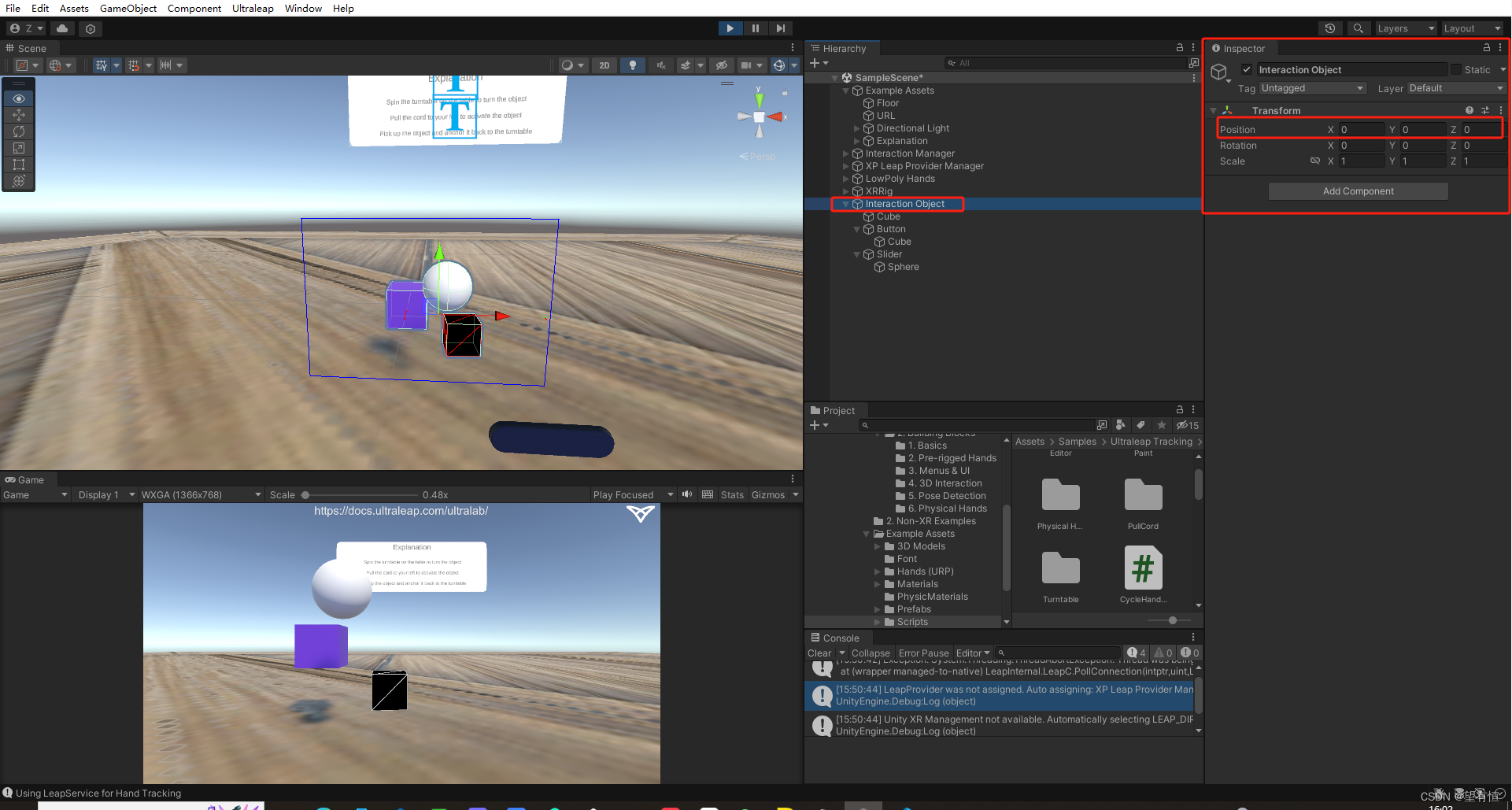
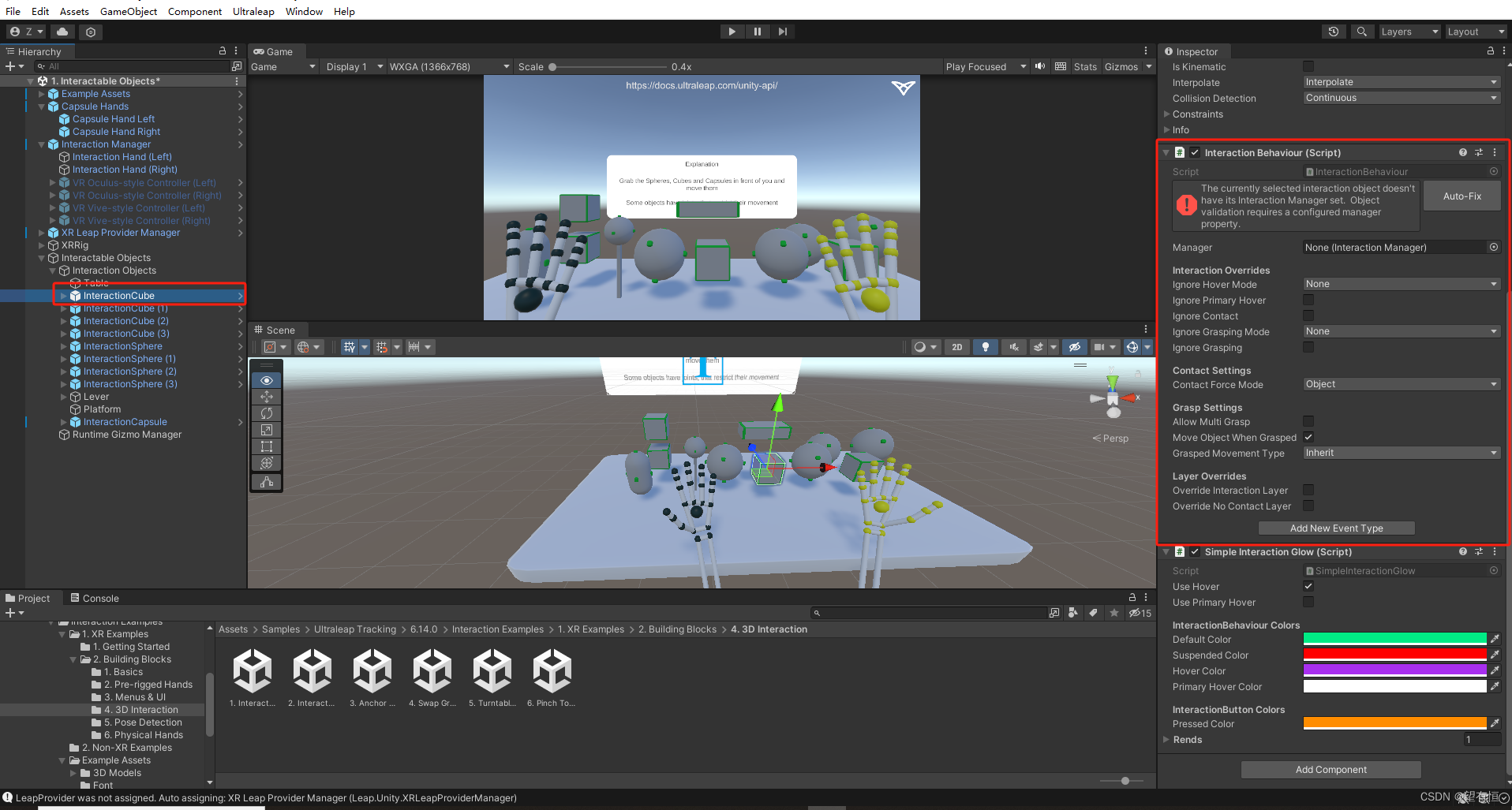
Interaction Objects
物体设置:
Ignore Hover Mode:忽略Hover
Ignore Primary Hover:忽略主悬停
Ignore Contact:忽略碰撞
Ignore Grapsing:忽略抓取
Move Objext When Grasp:抓取的物体是否跟着一起动

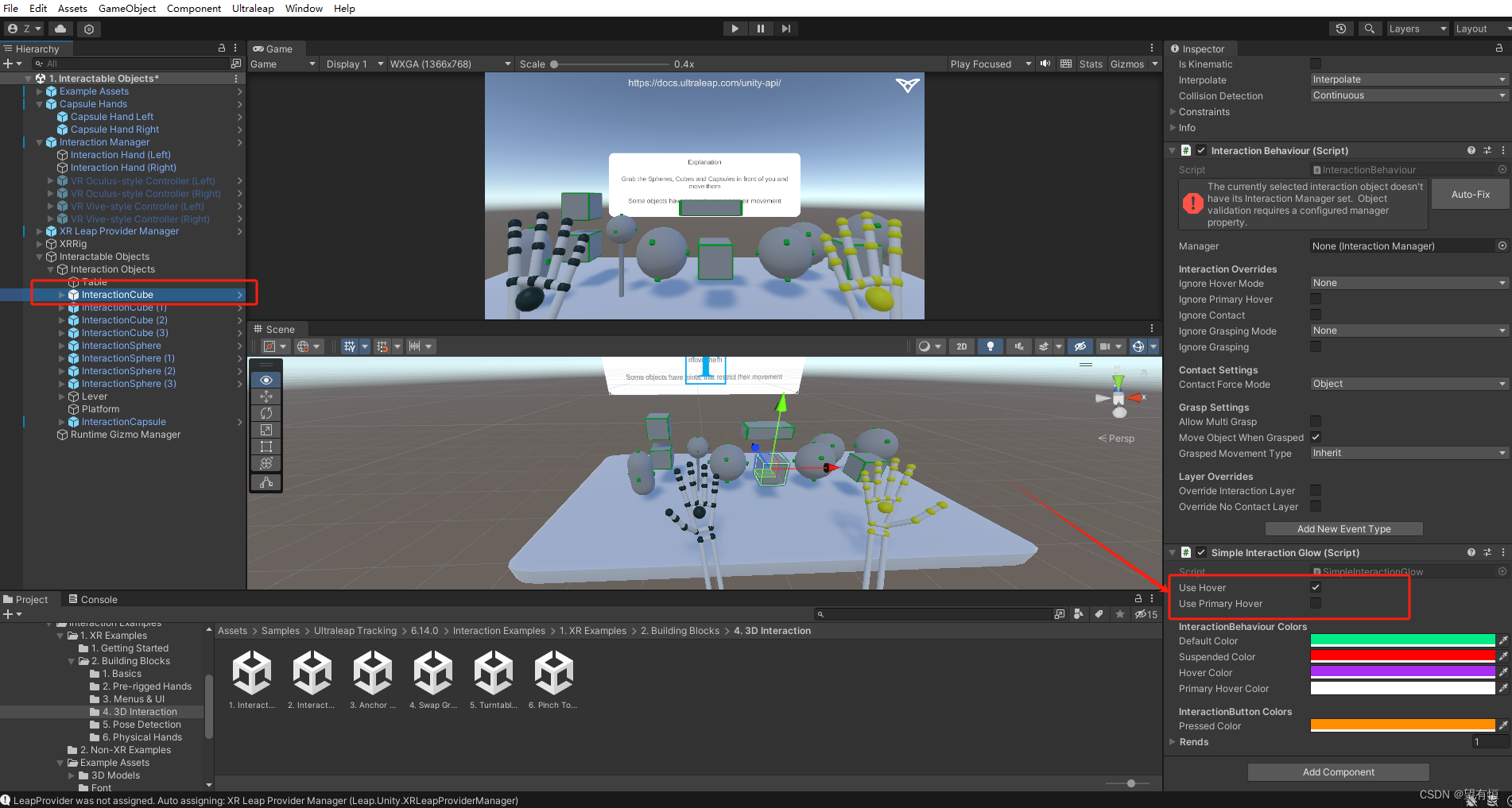
Use Hover 悬停
Use Primary Hover 主悬停
悬停可以有很多,主悬停只有一个。当手在两个物体上悬停,优先选择主悬停。
挂载在物体上的脚本SimpleInteractionGlow.cs
/******************************************************************************
* Copyright (C) Ultraleap, Inc. 2011-2024. *
* *
* Use subject to the terms of the Apache License 2.0 available at *
* http://www.apache.org/licenses/LICENSE-2.0, or another agreement *
* between Ultraleap and you, your company or other organization. *
******************************************************************************/
using Leap.Unity;
using Leap.Unity.Interaction;
using UnityEngine;
namespace Leap.Unity.InteractionEngine.Examples
{
/// <summary>
/// This simple script changes the color of an InteractionBehaviour as
/// a function of its distance to the palm of the closest hand that is
/// hovering nearby.
/// </summary>
[AddComponentMenu("")]
[RequireComponent(typeof(InteractionBehaviour))]
public class SimpleInteractionGlow : MonoBehaviour
{
[Tooltip("If enabled, the object will lerp to its hoverColor when a hand is nearby.")]
public bool useHover = true;
[Tooltip("If enabled, the object will use its primaryHoverColor when the primary hover of an InteractionHand.")]
public bool usePrimaryHover = false;
[Header("InteractionBehaviour Colors")]
public Color defaultColor = Color.Lerp(Color.black, Color.white, 0.1F);
public Color suspendedColor = Color.red;
public Color hoverColor = Color.Lerp(Color.black, Color.white, 0.7F);
public Color primaryHoverColor = Color.Lerp(Color.black, Color.white, 0.8F);
[Header("InteractionButton Colors")]
[Tooltip("This color only applies if the object is an InteractionButton or InteractionSlider.")]
public Color pressedColor = Color.white;
private Material[] _materials;
private InteractionBehaviour _intObj;
[SerializeField]
private Rend[] rends;
[System.Serializable]
public class Rend
{
public int materialID = 0;
public Renderer renderer;
}
void Start()
{
// 1、获取自身的InteractionBehaviour组件
_intObj = GetComponent<InteractionBehaviour>();
if (rends.Length > 0)
{
_materials = new Material[rends.Length];
for (int i = 0; i < rends.Length; i++)
{
_materials[i] = rends[i].renderer.materials[rends[i].materialID];
}
}
}
void Update()
{
if (_materials != null)
{
// The target color for the Interaction object will be determined by various simple state checks.
Color targetColor = defaultColor;
// "Primary hover" is a special kind of hover state that an InteractionBehaviour can
// only have if an InteractionHand's thumb, index, or middle finger is closer to it
// than any other interaction object.
// 2、判断isPrimaryHovered是否为True,如果是,则表示我们的手放在了物体上,并且触发悬停。usePrimaryHover选项限制,需要勾选才触发
if (_intObj.isPrimaryHovered && usePrimaryHover)
{
targetColor = primaryHoverColor;// 2.1、变为设置好的颜色
}
else
{
// Of course, any number of objects can be hovered by any number of InteractionHands.
// InteractionBehaviour provides an API for accessing various interaction-related
// state information such as the closest hand that is hovering nearby, if the object
// is hovered at all.
// 3、判断isHovered 是否为True
if (_intObj.isHovered && useHover)
{
float glow = _intObj.closestHoveringControllerDistance.Map(0F, 0.2F, 1F, 0.0F);
targetColor = Color.Lerp(defaultColor, hoverColor, glow);
}
}
// 3、判断isSuspended是否暂停,如果是则改变颜色
if (_intObj.isSuspended)
{
// If the object is held by only one hand and that holding hand stops tracking, the
// object is "suspended." InteractionBehaviour provides suspension callbacks if you'd
// like the object to, for example, disappear, when the object is suspended.
// Alternatively you can check "isSuspended" at any time.
targetColor = suspendedColor;
}
// We can also check the depressed-or-not-depressed state of InteractionButton objects
// and assign them a unique color in that case.
if (_intObj is InteractionButton && (_intObj as InteractionButton).isPressed)
{
targetColor = pressedColor;
}
// Lerp actual material color to the target color.
for (int i = 0; i < _materials.Length; i++)
{
_materials[i].color = Color.Lerp(_materials[i].color, targetColor, 30F * Time.deltaTime);// 2.2、 改变颜色
}
}
}
}
}