前言
GoGoCode 一个基于 AST 的
JavaScript/Typescript/HTML代码转换工具。AST
abstract syntax code抽象语法树。
实现
第一步:安装 GoGoCode 插件
全局安装最新的 gogocode-cli 即可
npm i gogocode-cli -g
查看版本
gogocode-cli -V
相关插件说明
| 插件 | 描述 |
|---|---|
| gogocode-cli | gogocode 的命令行工具 |
| gogocode-plugin-vue | 通过这个 gogocode 插件可以把 vue2 语法的项目转换成 vue3 的 |
| gogocode-plugin-element | 通过这个 gogocode 插件可以把 Element UI转换成 Element Plus |
| gogocode-playground | 可以在浏览器里尝试 gogocode 转换 |
| gogocode-vscode | 在 vscode 中通过此插件用 gogocode 重构你的代码 |
第二步:格式化源码
官网推荐 格式化源代码,方便对比代码更改!这样在后面的转换也会少一些奇怪的错误!很重要!!!
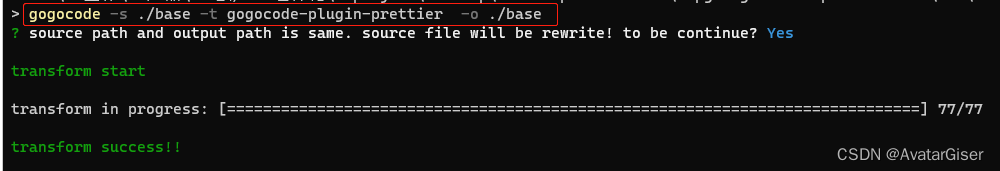
命令如下:
gogocode -s ./src -t gogocode-plugin-vue -o ./src
可直接覆盖 Y

第三步:Vue2 转 Vue3
提供两种方式:
- 使用命令 gogocode-plugin-vue
- 使用
VSCode插件GoGoCode Refactor
上述两种方式我都测过,效果一致!接下来我们以更快捷的方式 2为例!
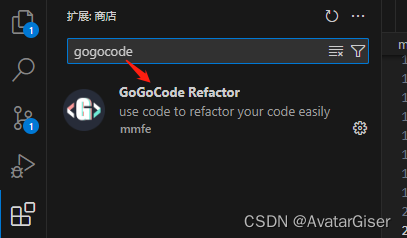
使用 VSCode 插件 GoGoCode Refactor
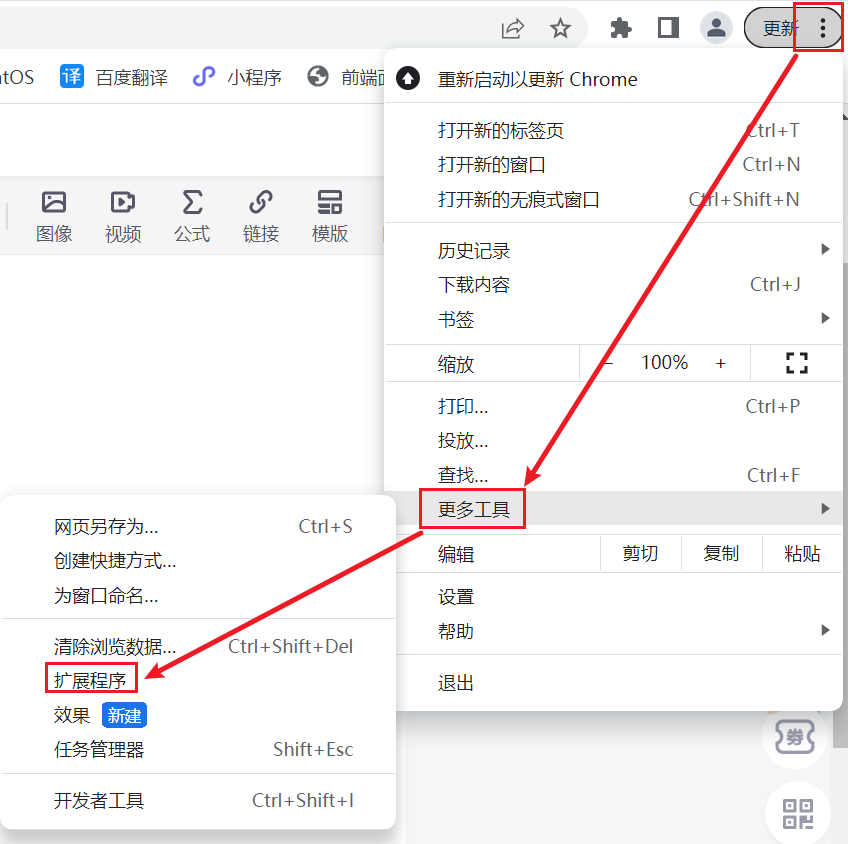
VSCode安装插件GoGoCode Refactor
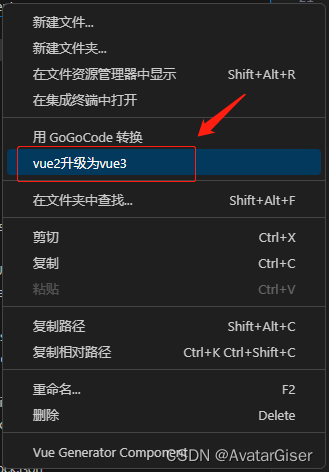
右键
Vue项目文件夹打开菜单,多出两个选项用 GoGoCode 转换和vue2 升级为vue3。选第二个就行!
此时代码已经开始转换,安静的等一会儿!成功后右下角会有成功提示:

- 被转换的文件夹会新建一个同名且加
-out后缀的文件夹。例如:src转src-out;
第四步:Element UI 转 Plus
官网 Element UI 到 Element Plus 升级指南 在此!
使用命令转,转换成功后的代码在新建文件夹 src-out 中:
gogocode -s ./src -t gogocode-plugin-element -o ./src-out

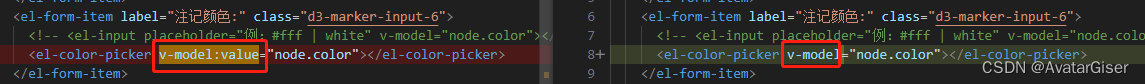
第五步:手动修改
转换后
.vue文件中的CSS有些混成一排了,暂没找到原因和规律…安装
VSCode扩展插件vue-format,使用命令 alt + ctrl + p,可解决上述问题,会自动自动对齐。但如下情况不适用:没有花括号 {} 就不要动了(现在有点不理解);
有
/deep/连一块,要手动换行;没有 ; 分号结尾的属性,也要手动换行;
如下也会报错,全局搜
/*//然后删除。

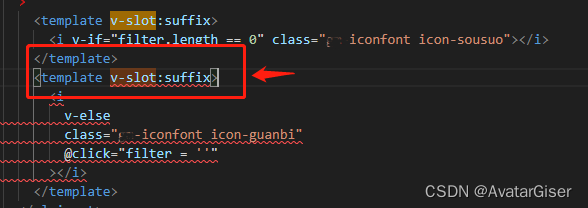
- 插槽报错
Duplicate slot names found发现重复的插槽名称 。有时会出现…

HTML元素上的方法,例如@click=中有多个表达式仅换行没分号 ; ,这是语法错误。建议多个表达式就写在方法里
最后
虽然自动转方便很多,但其中的细节还有待优化!掌握正确的语法和构建逻辑,才能更好的使用 自动 工具!