
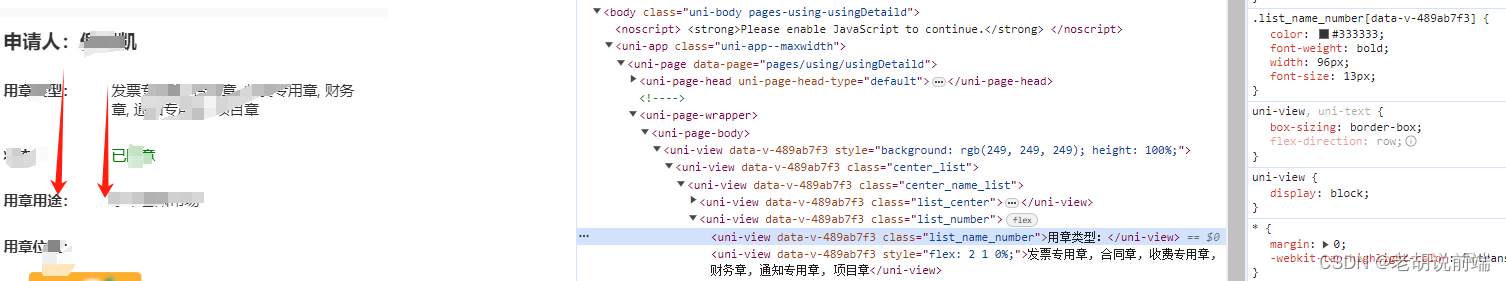
.list_number{ display: flex; }
.list_name_number{ width:100px; } //左边固定width
.list_name_type{ //右边给flex:2 自动撑开
flex:2;
}

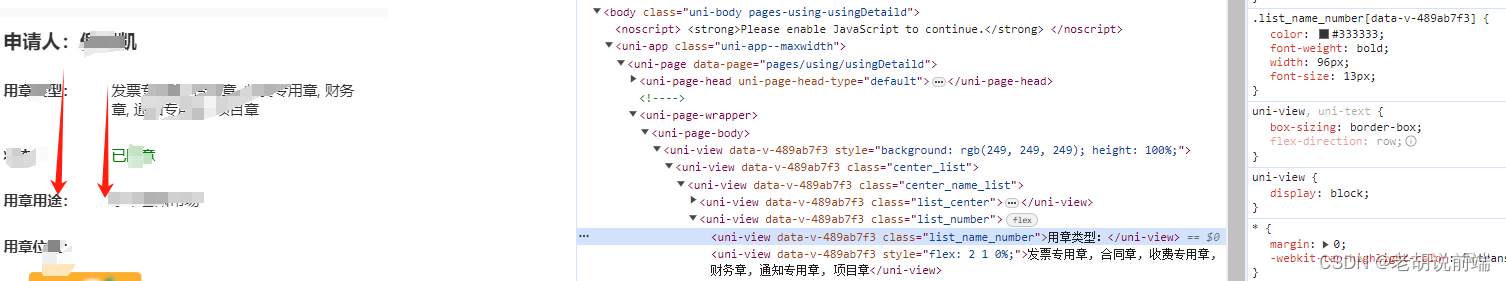
.list_number{ display: flex; }
.list_name_number{ width:100px; } //左边固定width
.list_name_type{ //右边给flex:2 自动撑开
flex:2;
}