目录:
目录:
前言
视差滚动功能展示
知识点标注
视差滚动功能源码
总结
前 言
言 :
:
视差滚动之所以受到大众的青睐,是因为它可以带来许多引人注目的效果和用户体验改进。视差滚动可以增强用户体验、增加视觉层次、提升故事叙述、设计创新等使其页面更加生动令人难忘并且目前许多知名的成熟项目都在使用视差滚动。
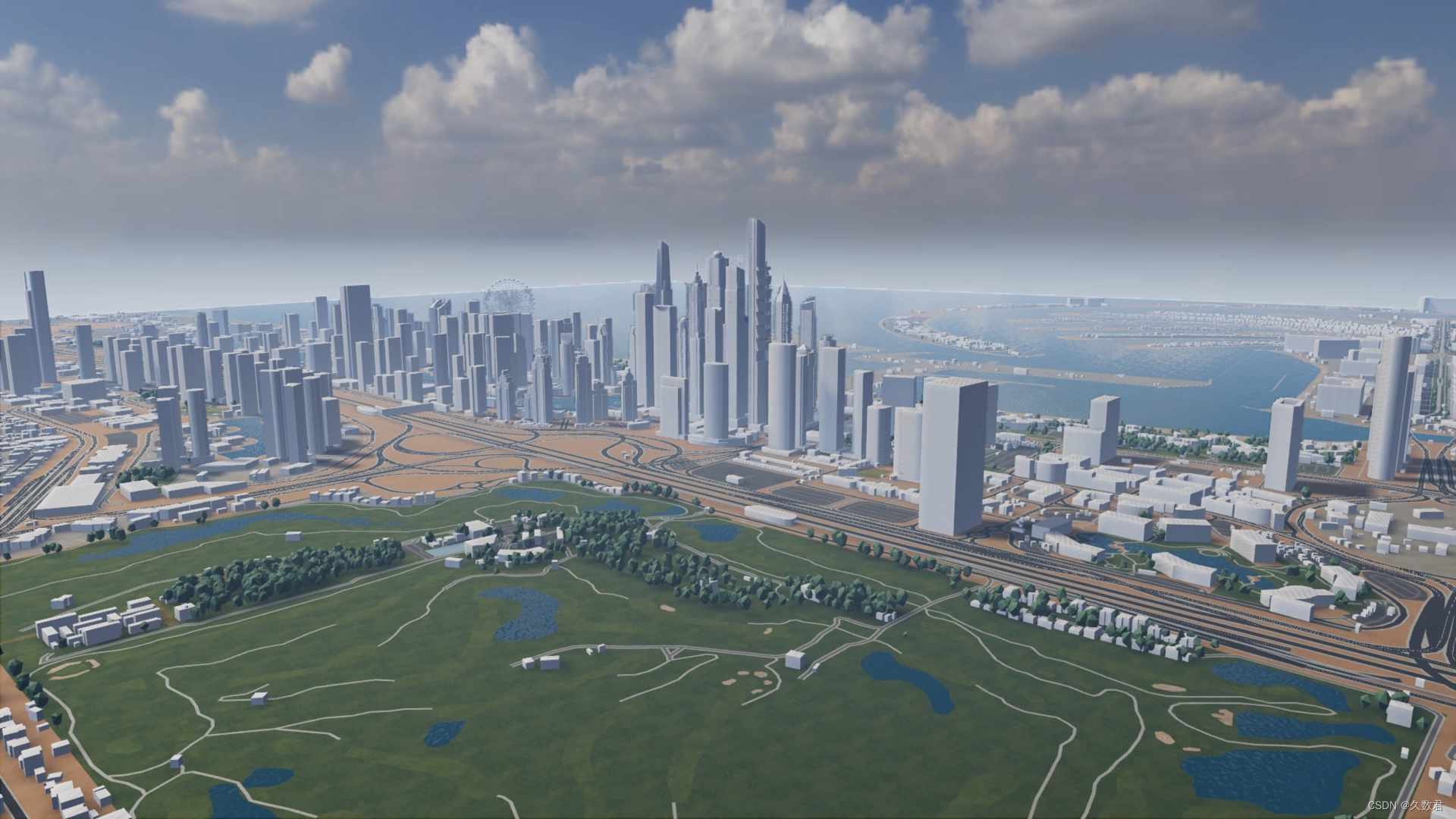
 视差滚动功能展示:
视差滚动功能展示:
 知识点标注:
知识点标注:
此次我们主要运用如下所示:
1、gsap、引用分为如下三种方式及源码:【此次博主选用第一种方式】
① CND
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/gsap-latest-beta.min.js"></script>② npm
npm install gsap③ yarn
yarn add gsap2、ScrollTrigger【使用ScrollTrigger对象来创建并控制滚动触发的动画效果】
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/ScrollTrigger.min.js"></script>视差滚动功能HTML源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>视差滚动</title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<section>
<h1>展示文字1</h1>
</section>
<section>
<h1>展示文字2</h1>
</section>
<section>
<h1>展示文字3</h1>
</section>
<section>
<h1>展示文字4</h1>
</section>
<section>
<h1>展示文字5</h1>
</section>
</body>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/gsap-latest-beta.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/ScrollTrigger.min.js"></script>
<script src="../js/index.js"></script>
</html>
index.css源码:
body {
padding: 0 0;
margin: 0 0;
}
section {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: -85px 0 0 0;
}
h1 {
color: #ffffff;
font-size: 65px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-stroke: 2px #000;
-webkit-text-stroke: 2px #000;
}
section:nth-child(1) {
width: 100%;
height: 1000px;
object-fit: contain;
/* background: url('../img/1.png')no-repeat center; */
background: url('../img/part1.jpg')no-repeat center;
background-size: 100%;
}
section:nth-child(2) {
width: 100%;
height: 1090px;
background: url('../img/part2.jpg')no-repeat center;
/* background: url('../img/2.png')no-repeat center; */
background-size: 100%;
}
section:nth-child(3) {
width: 100%;
height: 800px;
background: url('../img/part1.jpg')no-repeat center;
/* background: url('../img/3.png')no-repeat center; */
background-size: 100%;
}
section:nth-child(4) {
width: 100%;
height: 800px;
background: url('../img/part2.jpg')no-repeat center;
/* background: url('../img/4.png')no-repeat center; */
background-size: 100%;
}
section:nth-child(5) {
width: 100%;
height: 800px;
background: url('../img/part1.jpg')no-repeat center;
/* background: url('../img/5.png')no-repeat center; */
background-size: 100%;
}
index.js源码:
const section = document.querySelectorAll('section');
//注册GSAP的ScrollTrigger插件的代码。在使用ScrollTrigger之前,必须先使用该代码进行注册以确保插件的正常使用。
gsap.registerPlugin(ScrollTrigger);
section.forEach(section => {
gsap.fromTo(section, {
backgroundPositionY: `-${window.innerHeight / 2}px`
}, {
backgroundPositionY: `${window.innerHeight / 2}px`,
// duration:3,
ease:'none',
scrollTrigger: {
trigger: section,
scrub: true,
}
})
})
//gsap.fromTo() -可以定义起始值和结束值。
总 结:
结:
实现视差滚动功能主要用到了gsap中的 gsap.fromTo()和ScrollTrigger,初次探索新领域有做的不好的还望各位大佬轻点喷![]() ,多多指正
,多多指正