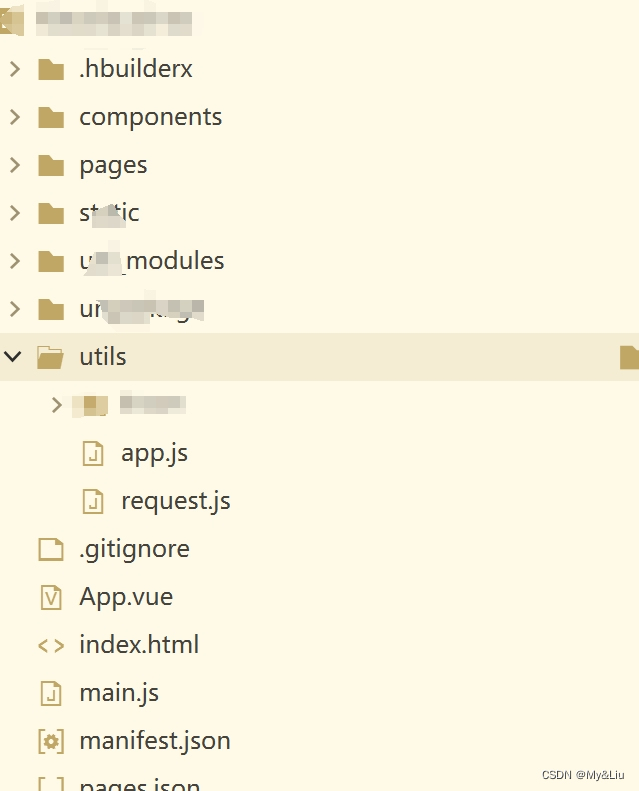
一、文件路径截图

1、新建一个文件app.js存放接口
//这里存放你需要的接口
import {request} from '@/utils/request.js' //这个文件是请求逻辑处理
module.exports = {
// 登录 -- 注册
perssonRegister: (data) => { // 供应商注册
return request({
url: 'manageWx/Login/perssonRegister',
method: "post",
data
})
}
},2、新建一个文件request.js
const host = "http://192.168.1.10:8081/jeecg-boot/" //这个是本地地址,项目上线可以换成线上
export const request = (options) => {
console.log(options, `调用接口`)
return new Promise((resolve, reject) => {
const WXUSER = uni.getStorageSync('WXUSER');
if (!options.url) {
console.error('请传入URL')
return;
}
if (!WXUSER.rememberToken) {
wxlogin(options).then(() => {
sendRequest(options, resolve, reject);
});
} else {
sendRequest(options, resolve, reject);
}
})
};
//封装的发送请求函数
function sendRequest(options, resolve, reject) {
const WXUSER = uni.getStorageSync('WXUSER');
uni.request({
url: options.url,
data: options.data || '',
method: options.method || 'POST',
header: {
"X-Access-Token": WXUSER.rememberToken,
},
success: (res) => {
if (res.data.code == 401) {
console.log('返回401')
wxlogin(options).then(() => {
sendRequest(options, resolve, reject);
});
} else resolve(res.data)
}
})
};
// token失效请求微信的无痕登录 app 就换成自己的登录接口
export async function wxlogin(options) {
return new Promise((resolve, reject) => {
uni.getUserInfo({
success: (UserRes) => {
uni.login({
desc: 'weixin',
success: res => {
wx.request({
url: `${host}manageWx/Login/queryUserByPhone`, //换成在自己登录接口
method: 'POST',
data: {
weappCode: res.code,
},
success: res => {
if (res.data.success) {
console.log(res.data.result.wxUser)
const WXUSER = res.data.result.wxUser
const SYSUSER = res.data.result.sysUser
uni.setStorageSync('WXUSER',WXUSER);
uni.setStorageSync('SYSUSER',SYSUSER);
resolve(); // 登录成功后,返回resolve
} else {
console.log('登录错误', res)
reject(); // 登录失败时,返回reject
}
}
});
}
});
}
})
});
};
module.exports = {
request,
host
}3、页面使用
<!--@ 商品列表 -->
<template>
</template>
<script>
import {perssonRegister} from '@/utils/app.js' //调用接口使用
export default {
name: "PlaceOrderGoods",
data() {
return {
dataSource: [],
};
},
onLoad() {
this.loadData()
},
methods: {
// 单位名称的数据
async loadData() {
const pames = {}
await queryUnitName(pames).then(res => {
if (res.code == 200) {
this.dataSource= res.result
}
})
.catch(err => {
// 失败执行
})
.finally(() => {
// 执行代码正确、报错都执行
});
},
}
};
</script>
<style lang="scss" scoped>
</style>