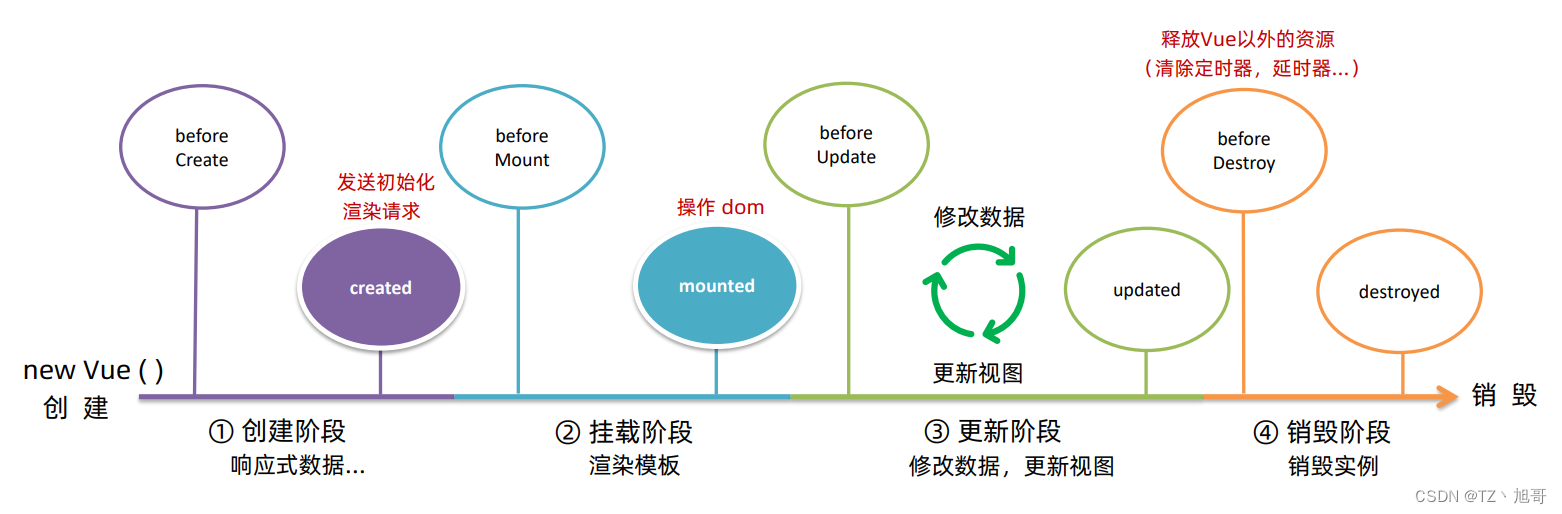
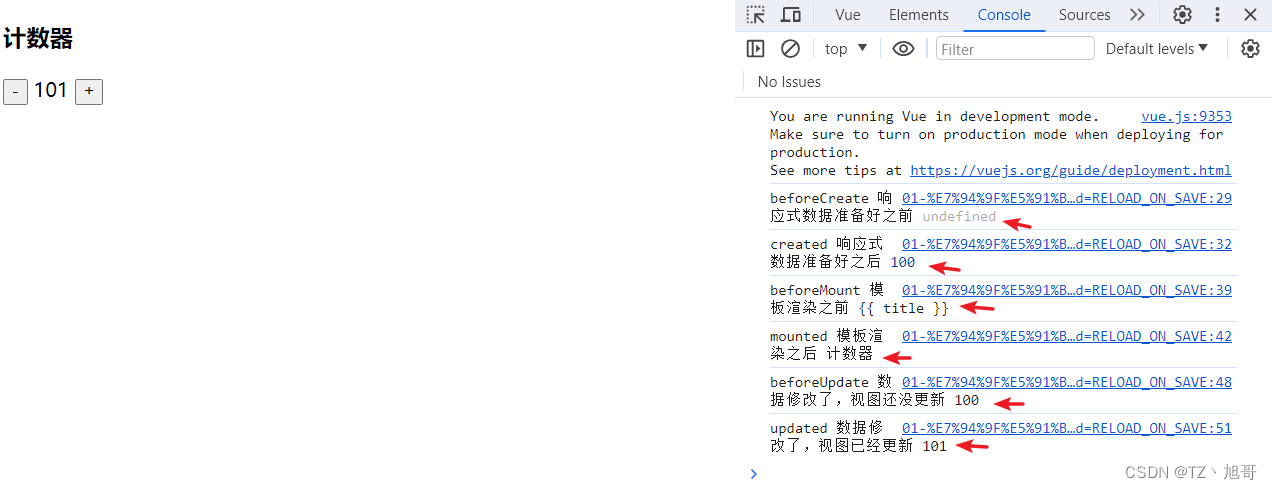
生命周期

created() 可以向后台请求数据 mounted() 可以操作dom 比方说获取输入框焦点
<div id="app">
<h3>{
{ title }}</h3>
<div>
<button @click="count--">-</button>
<span>{
{ count }}</span>
<button @click="count++">+</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
title: '计数器'
},
// 1. 创建阶段(准备数据)
beforeCreate () {
console.log('beforeCreate 响应式数据准备好之前', this.count)
},
created () {
console.log('created 响应式数据准备好之后', this.count)
// this.数据名 = 请求回来的数据
// 可以开始发送初始化渲染的请求了
},
// 2. 挂载阶段(渲染模板)
beforeMount () {
console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)
},
mounted () {
console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)
// 可以开始操作dom了
},
// 3. 更新阶段(修改数据 → 更新视图)
beforeUpdate () {
console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)
},
updated () {
console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)
},
// 4. 卸载阶段
beforeDestroy () {
console.log('beforeDestroy, 卸载前')
console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')
},
destroyed () {
console.log('destroyed,卸载后')
}
})
</script>

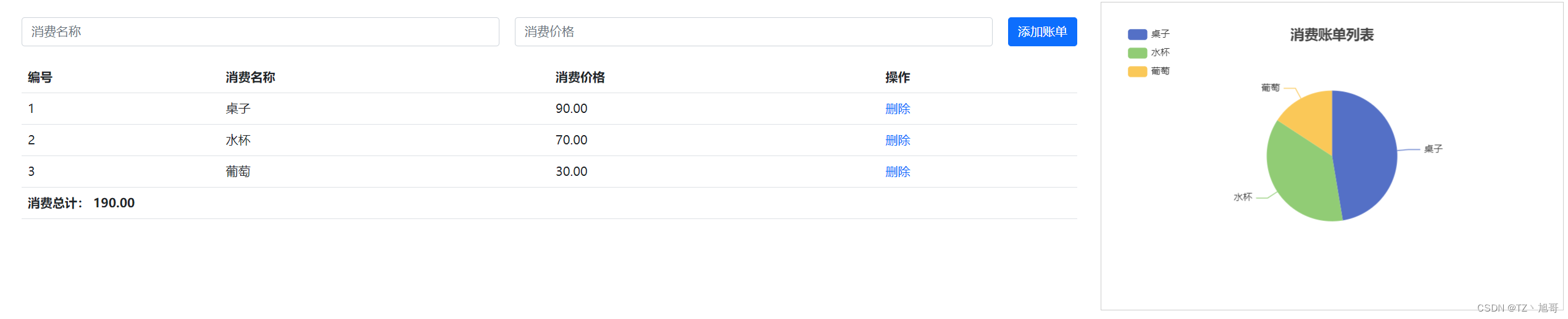
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Document</title>
<!-- CSS only -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
/>
<style>
.red {
color: red !important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input v-model.trim="name" type="text" class="form-control" placeholder="消费名称"/>
<input v-model.number="price" type="text" class="form-control" placeholder="消费价格"/>
<button @click="add" type="button" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{
{index + 1}}</td>
<td>{
{item.name}}</td>
<td :class="{red : item.price > 500}">{
{item.price.toFixed(2)}}</td>
<td @click="del(item.id)"><a href="javascript:;">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {
{totalPrice.toFixed(2)}}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* (1) 立刻发送请求获取数据 created
* (2) 拿到数据,存到data的响应式数据中
* (3) 结合数据,进行渲染 v-for
* (4) 消费统计 => 计算属性
* 2. 添加功能
* (1) 收集表单数据 v-model
* (2) 给添加按钮注册点击事件,发送添加请求
* (3) 需要重新渲染
* 3. 删除功能
* (1) 注册点击事件,传参传 id
* (2) 根据 id 发送删除请求
* (3) 需要重新渲染
* 4. 饼图渲染
* (1) 初始化一个饼图 echarts.init(dom) mounted钩子实现
* (2) 根据数据实时更新饼图 echarts.setOption({ ... })
*/
const app = new Vue({
el: '#app',
data: {
list: [],
name: '',
price: ''
},
// await async 必须在一起
// get params在{}里面
async created() {
this.getList()
},
mounted () {
this.myChart = echarts.init(document.querySelector('#main'))
this.myChart.setOption({
// 大标题
title: {
text: '消费账单列表',
left: 'center'
},
// 提示框
tooltip: {
trigger: 'item'
},
// 图例
legend: {
orient: 'vertical',
left: 'left'
},
// 数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%', // 半径
data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
computed: {
totalPrice() {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
methods: {
async getList() {
const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
params: {
creator: '小黑'
}
})
this.list = res.data.data
// 更新图表
this.myChart.setOption({
// 数据项
series: [
{
// data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
// ]
data: this.list.map(item => ({
value: item.price, name: item.name}))
}
]
})
},
async add() {
if (!this.name) {
alert("请输入消费名称")
return
}
if (typeof this.price !== 'number') {
alert("请输入正确得消费价格")
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {
creator: '小黑',
name: this.name,
price: this.price
})
// 重新渲染一次
this.getList()
this.name = ''
this.price = ''
},
async del(id) {
// 根据 id 发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${ id}`)
// 重新渲染
this.getList()
}
}
})
</script>
</body>
</html>

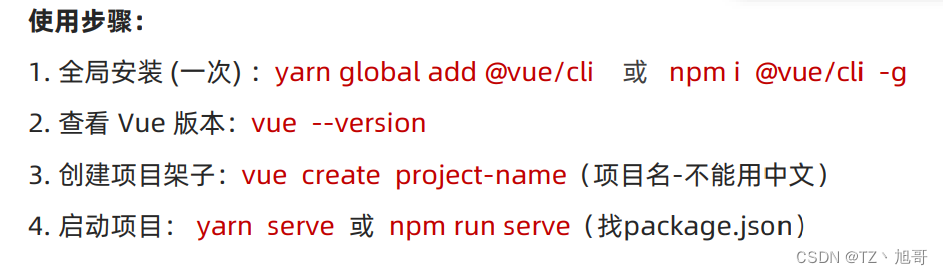
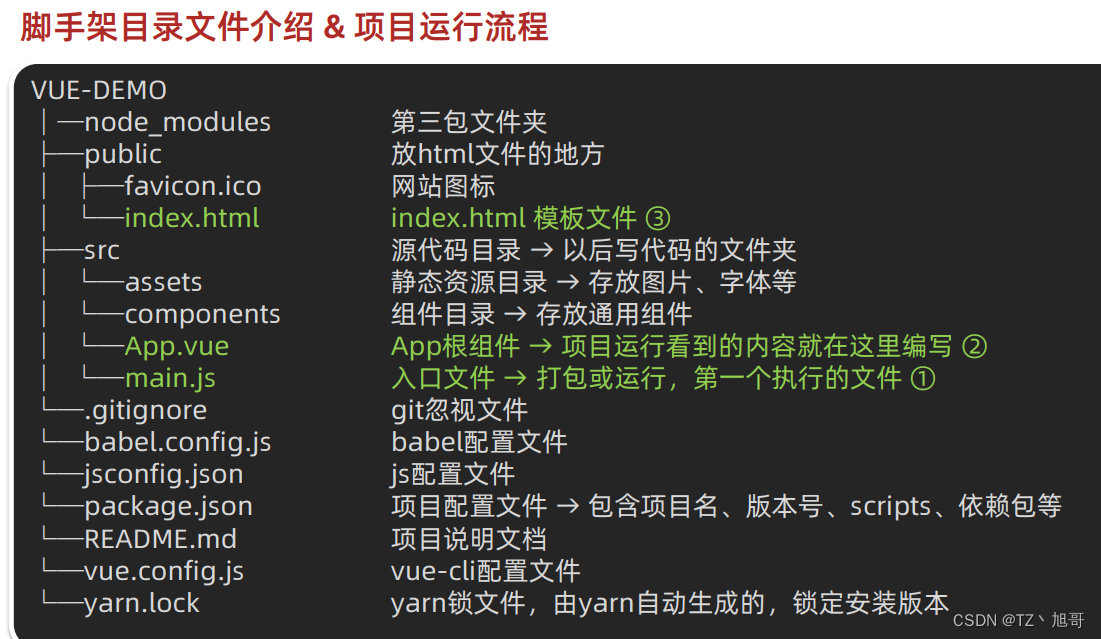
脚手架Vue CLI




普通组件的注册使用(命名:大驼峰、使用:<组件名></组件名>)
局部注册(只能在注册的组件内使用)
在对应组件内注册
- 导入要注册的组件
import 组件对象 from ‘.vue文件路径’- 局部注册
components: {‘组件名’: 组件对象}- 使用(当标签用)
<组件名></组件名>
全局注册(所有组件内都能使用)
main.js中进行全局注册
- 导入要注册的组件
import 组件对象 from ‘.vue文件路径’- 调用 Vue.component 进行全局注册
Vue.component(‘组件名’, 组件对象)- 使用(当标签用)
<组件名></组件名>
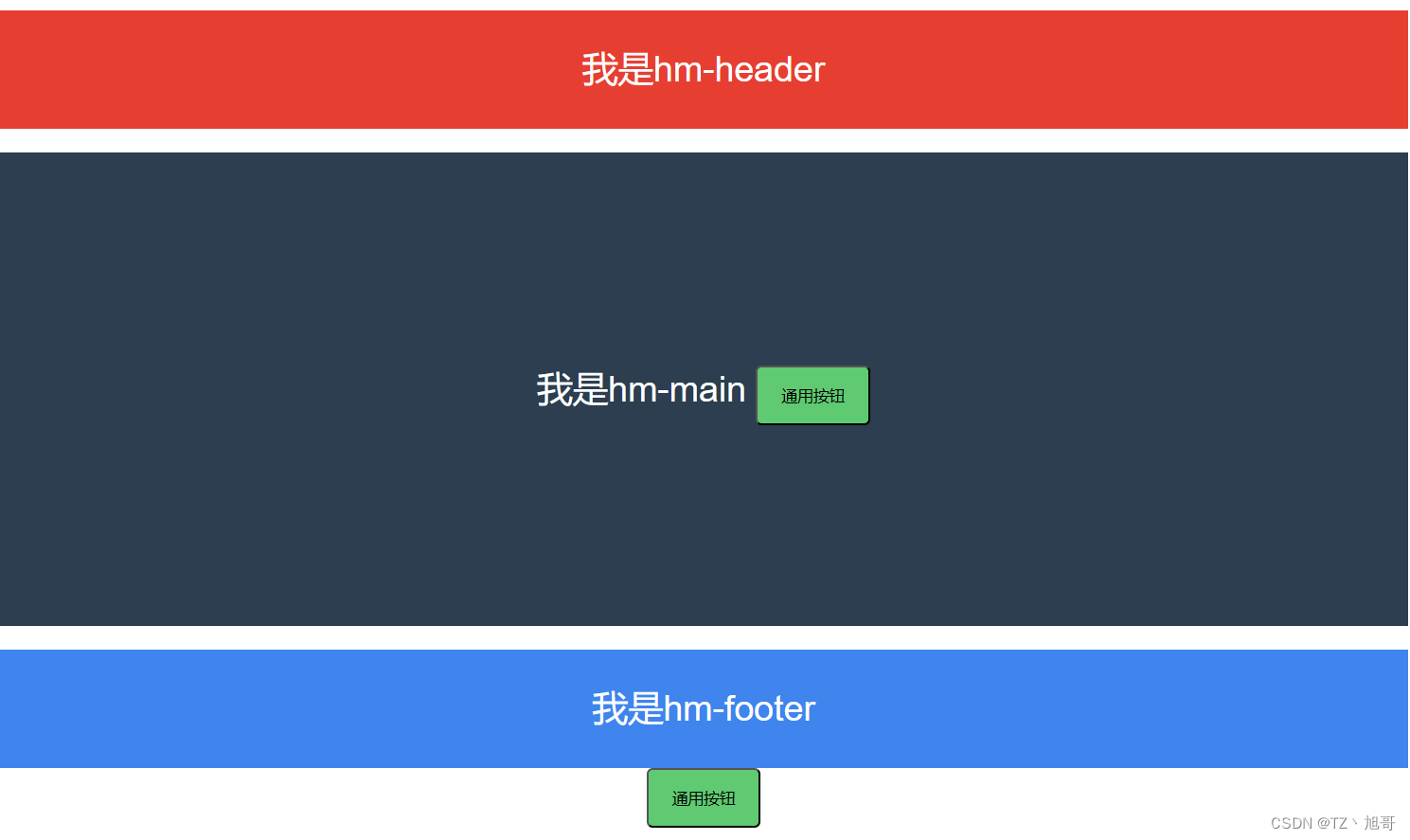
案例
main.js 内容
// 入口文件
// 本文件的核心作用 导入App.vue 基于App.vue创建结构渲染 index.html
// 1.导入Vue
import Vue from 'vue'
// 2.导入 App.vue 根组件
import App from './App.vue'
// 全局组件注册
import HmButton from "@/components/HmButton";
Vue.component('HmButton', HmButton)
// 提示当前属于什么环境(生产环境 / 开发环境)
Vue.config.productionTip = false
// 3. Vue实例化,提供render方法 -> 基于App.vue创建结构渲染index.html
new Vue({
// el: '#app', // 作用和 $mount('#app') 一样
render: h => h(App),
}).$mount('#app')
src/components/HmButton.vue 内容
<template>
<button class="hm-button">通用按钮</button>
</template>
<script>
export default {
}
</script>
<style>
.hm-button {
height: 50px;
line-height: 50px;
padding: 0 20px;
background-color: #5fca71;
border-radius: 5px;
}
</style>
src/components/HmFooter.vue 内容
<template>
<div class="hm-footer">
我是hm-footer
</div>
</template>
<script>
export default {
}
</script>
<style>
.hm-footer {
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
background-color: #3f85ed;
color: white;
}
</style>
src/components/HmHeader.vue 内容
<template>
<div class="hm-header">
我是hm-header
</div>
</template>
<script>
export default {
}
</script>
<style>
.hm-header {
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
background-color: #e63f32;
color: white;
}
</style>
src/components/HmMain.vue 内容
<template>
<div class="hm-main">
我是hm-main
<HmButton></HmButton>
</div>
</template>
<script>
export default {
}
</script>
<style>
.hm-main {
height: 400px;
line-height: 400px;
text-align: center;
font-size: 30px;
background-color: #2c3e50;
color: white;
margin: 20px 0;
}
</style>
src/App.vue 内容
<template>
<!-- 模板文件中只能有一个根元素 div -->
<div id="app">
<!-- 使用 -->
<!-- 头部组件 -->
<HmHeader></HmHeader>
<!-- 主体组件 -->
<HmMain></HmMain>
<!-- 底部组件 -->
<HmFooter></HmFooter>
<!-- 全局按钮组件 -->
<HmButton></HmButton>
</div>
</template>
<script>
// 导入需要注册的组件
import HmFooter from "@/components/HmFooter";
import HmHeader from "@/components/HmHeader";
import HmMain from "@/components/HmMain";
// 导出的是当前组件的配置项
// 里面可以提供 data(特殊)、methods、computed、watch等等
export default {
name: 'App',
// 注册组件
components: {
// 下面两种写法都可以
HmHeader: HmHeader,
HmMain: HmMain,
HmFooter
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>