User.java
/*实现getter和setter方法注解*/
@Data
public class User {
private Integer id;
private String name;
}UserMapper.java
@Mapper
public interface CommonUserMapper {
/**查询所有*/
List<CommonUser> selectAllCommonUser();
}UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.mapper.CommonUserMapper">
<select id="selectAllCommonUser" resultType="com.demo.domain.CommonUser">
SELECT * FROM common_user
</select>
</mapper>UserService.java
public interface CommonUserService {
/**查询所有*/
List<CommonUser> selectAllCommonUser();
}UserServiceImpl.java
@Service
public class CommonUserServiceImpl implements CommonUserService {
@Autowired
CommonUserMapper commonUserMapper;
/**查询所有*/
@Override
public List<CommonUser> selectAllCommonUser() {
return commonUserMapper.selectAllCommonUser();
}
}UserController.java
@RestController
public class CommonUserController {
@Autowired
CommonUserService commonUserService;
@GetMapping("/selectAllCommonUser")
public Result selectAllCommonUser(){
List<CommonUser> commonUsers = commonUserService.selectAllCommonUser();
return Result.success(commonUsers);
}
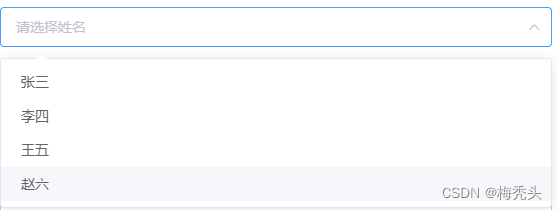
}<template>
<div>
<el-dialog title="更新" :visible.sync="dialogFormVisible" width="40%">
<el-form :model="form">
<el-form-item label="姓名" label-width="15%">
<el-select v-model="form.name" placeholder="请选择姓名" style="width:90%">
<el-option v-for="item in names" :key="item.id" :label="item.name" :value="item.name"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
import request from '@/utils/request'
export default {
data() {
return {
dialogFormVisible:false,
form:{},
names:[],
}
},
// 页面加载时调用
created(){
this.getName()
},
methods:{
getName(){
request.get('/selectAllCommonUser').then(res=>{
if(res.code === '200'){
this.names = res.data
}else{
this.$message.error('查询失败')
}
})
}
}
}
</script>JSON数据
{
"code": "200",
"message": "请求成功",
"data": [
{
"id": 1,
"name": "张三"
},
{
"id": 2,
"name": "李四"
},
{
"id": 3,
"name": "王五"
},
{
"id": 4,
"name": "赵六"
}
]
}效果