目录
1.Bootstrap知识点汇总
1.1什么是Bootstrap
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
1.2引入Bootstrap
可以在页面引入在线文件,也可以将文件下载到本地进行使用。
引入步骤:
- 打开bootcdn网站查找需要引入的文件
- 在头部引入.css文件
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.css" rel="stylesheet"> 在body引入.js和文件。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/js/bootstrap.bundle.min.js"></script>- 为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
1.3Bootstrap提供的类名
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
- .row是行的类名
- .col是列的类名
- .offset表示偏移列。eg:offset-sm-2;
1.4Bootstrap栅格系统
Bootstrap系统自动将页面分为了十二列,我们可以根据自己的需要来定义列数,eg:.col-lg-3
Bootstrap 4 网格系统有以下 5 个类:
| .col-xl- | 超大桌面显示器 | 屏幕宽度等于或大于 1200px |
| .col-lg- | 大桌面显示器 | 屏幕宽度等于或大于 992px |
| .col-md- | 桌面显示器 | 屏幕宽度等于或大于 768px |
| .col-sm | 平板 | 屏幕宽度等于或大于 576px |
| .col- | 针对所有设备 | 屏幕宽度小于 576px |
2.Math对象常用方法和属性汇总
2.1属性
Math.PI 表示数学中的π
2.2方法
| 方法 | 含义 | 例题 |
Math.ceil() |
向上取整 |
console.log(Math.ceil(1.333)); //2 console.log(Math.ceil(-1.333)); //-1 |
Math.floor() |
向下取整 |
console.log(Math.floor(1.333)); //1; console.log(Math.floor(-1.333)); //-2; |
Math.round() |
四舍五入 |
console.log(Math.round(1.55)); //2 console.log(Math.round(1.33)); //1 |
Math.pow(x,y) |
x的y次幂 |
console.log(Math.pow(2, 3)); //8 表示2的3次幂 |
Math.max() |
求几个数的最大值 |
console.log(Math.max(2, 3, 6, 7, 3, 1)); //7 |
Math.min() |
求几个数的最小值 |
console.log(Math.min(2, 3, 6, 7, 3, 1)); //1 |
Math.abs() |
求某个数的绝对值 |
console.log(Math.abs(-3)); //3 console.log(Math.abs(3)); //3 |
Math.sqrt() |
求数的平方根 |
console.log(Math.sqrt(169)); //13 |
Math.random(0,1) |
输出一个[0,1)之间的随机数 | console.log(Math.random(0, 1)); //0.24897286668509722 |




























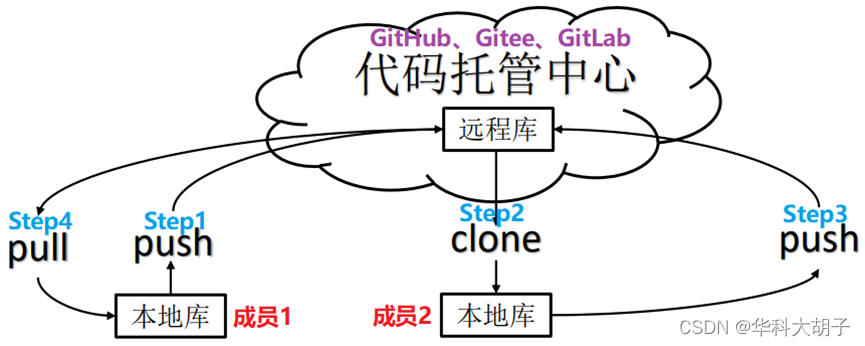
![[VS2022代码推送到gitee远程仓库]](https://img-blog.csdnimg.cn/direct/3279b3b8257e407fa2e427b4b7afe7bd.png)