直接上代码吧,但是有时候这个方法会失败,js文件里面的方法不生效,原因还在找
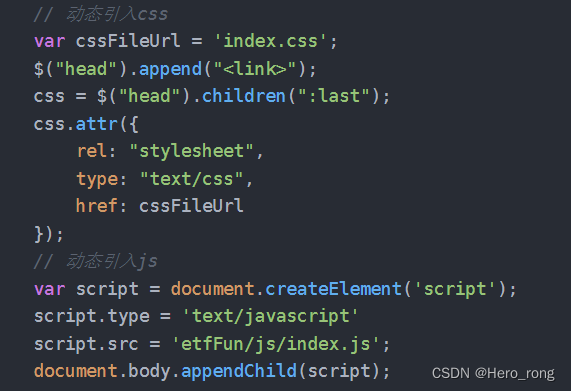
// 动态引入css
var cssFileUrl = 'index.css';
$("head").append("<link>");
css = $("head").children(":last");
css.attr({
rel: "stylesheet",
type: "text/css",
href: cssFileUrl
});
// 动态引入js
var script = document.createElement('script');
script.type = 'text/javascript'
script.src = 'etfFun/js/index.js';
document.body.appendChild(script);