使用v-html动态渲染
参考:uniapp video app端层级过高的问题,滑动渲染问题。_video在app端层级过高-CSDN博客
有想过使用原生,但是太麻烦了,然后换成了弹窗播放,但是动态的src播放失败,错误提示:
chunk-vendors.js:14882 Uncaught (in promise) DOMException: The element has no supported sources.
Failed to set the 'currentTime' property on 'HTMLMediaElement': The provided double value is non-finite."
最终代码:
//视图 循环lists列表
<view class="swiper-container" v-html="item.html" > </view>
//方法 循环添加html属性
this.lists.forEach(item=>{
let html=`<video muted controlslist="nodownload" controls="controls" src="${item.images[1].image}" poster="${item.image}" style="height: 500rpx;width: 100%"></video>`
item.html=html
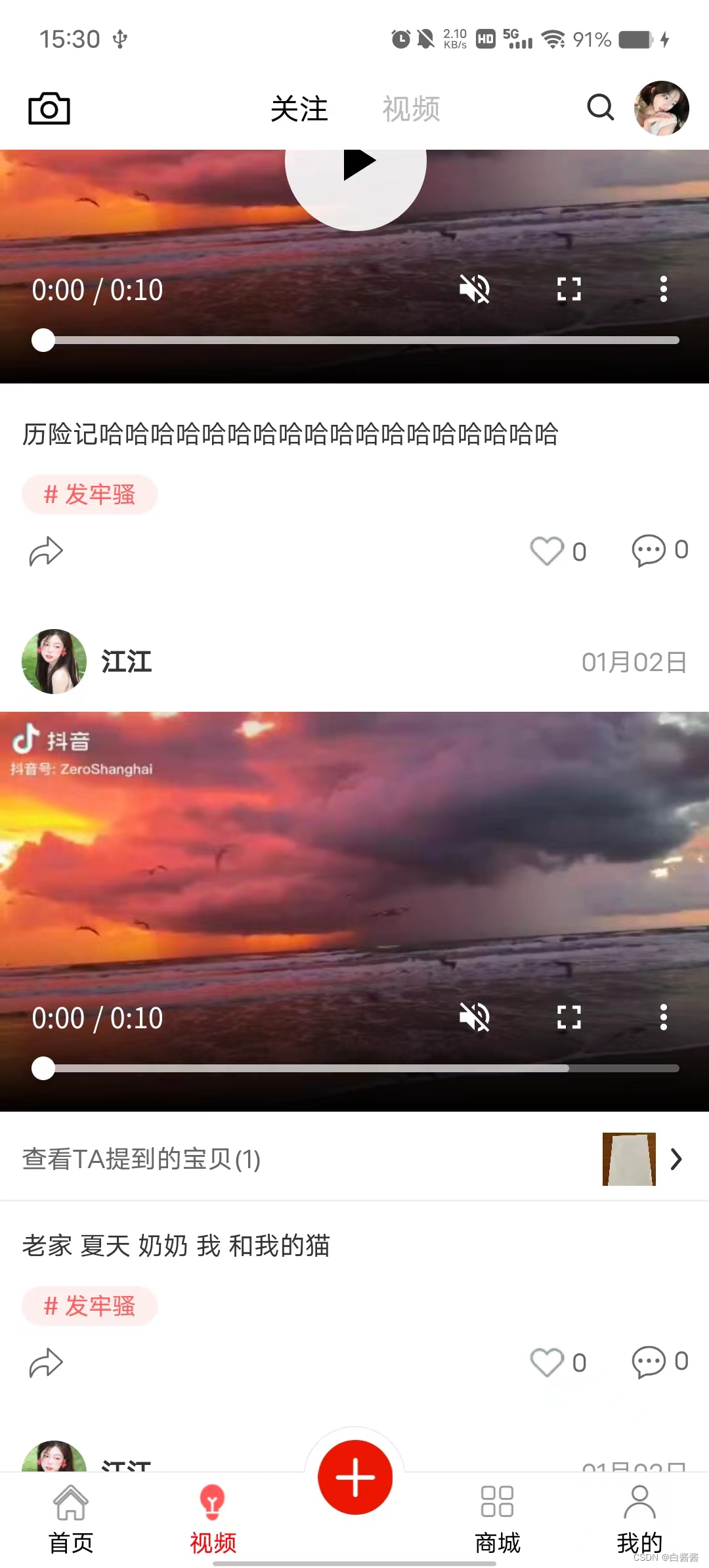
})最终实现效果