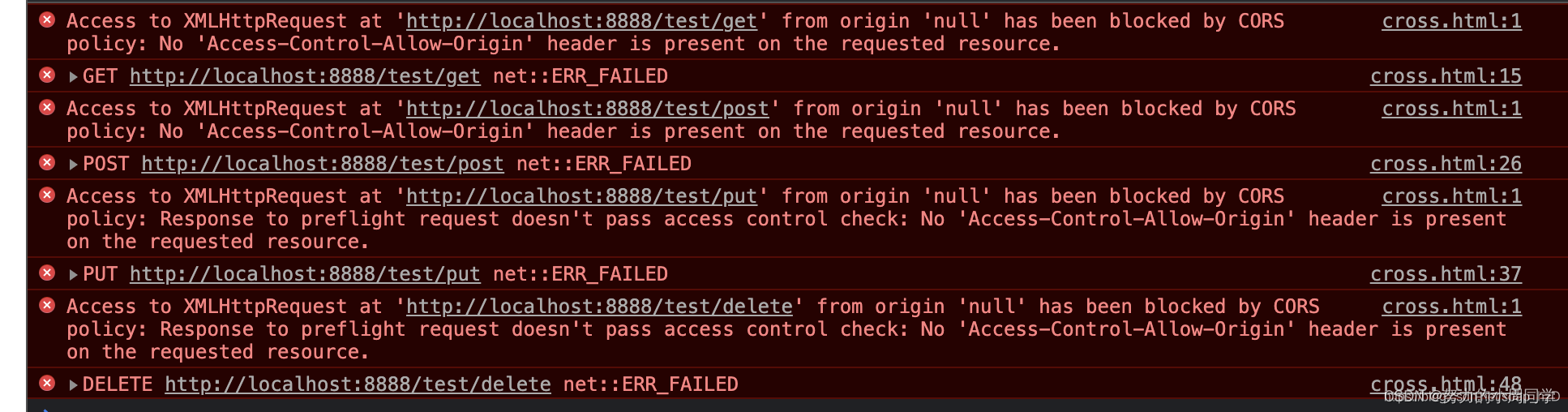
springboot vue线上部署项目注意跨域问题
nginx配置
server {
listen 8080;
server_name localhost;
charset utf-8;
location / {
root /home/user/cf/vue/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'DNT, X-Mx-ReqToken, Keep-Alive, User-Agent, X-Requested-With, If-Modified-Since, Cache-Control, Content-Type';
}
error_page 405 = 200@405;
location @405 {
proxy_method GET;
proxy_pass http://localhost:9090;
}
}
vue中request.js
const request = axios.create({
baseURL: 'http://xxx.xxx.xxx.xxx:9090',
timeout: 30000
})
vue中vue.config.js
const {
defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8080
},
chainWebpack: config =>{
config.plugin('html')
.tap(args => {
args[0].title = "管理系统";
return args;
})
}
})
Springboot中config目录中 CorsConfig类
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(source);
}
}
Springboot中config目录中 WebConfig类
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Resource
private JwtInterceptor jwtInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(jwtInterceptor).addPathPatterns("/**")
.excludePathPatterns("/")
.excludePathPatterns("/login")
.excludePathPatterns("/register")
.excludePathPatterns("/files/**");
}
}
重启nginx 命令
sudo nginx -s reload