React实现字符串首字母大写

import React, {
useState } from 'react'
function App() {
const [inputText, setInputText] = useState('')
const [outputText, setOutputText] = useState('')
const handleInputChange = e => {
setInputText(e.target.value)
}
const handleButtonClick = () => {
const capitalizedText = inputText.charAt(0).toUpperCase() + inputText.slice(1)
setOutputText(capitalizedText)
}
return (
<div>
<input type="text" value={
inputText} onChange={
handleInputChange} />
<button onClick={
handleButtonClick}>转换</button>
<p>结果: {
outputText}</p>
</div>
)
}
export default App
在这个React的案例中,我们首先导入了React和useState钩子函数。
然后,我们定义了一个函数组件App,它包含了两个状态变量inputText和outputText,分别用于存储输入文本和输出文本。
我们使用useState钩子函数来创建这两个状态变量,并通过数组解构赋值的方式获取它们的当前值和更新函数。
接下来,我们定义了两个事件处理函数:
handleInputChange函数用于处理输入框的变化事件,将输入的文本更新到inputText状态变量中。handleButtonClick函数用于处理按钮的点击事件,将输入文本的首字母大写后的结果更新到outputText状态变量中。
在组件的返回部分,我们渲染了一个输入框、一个按钮和一个用于显示输出文本的段落。
- 输入框通过
value属性和onChange事件绑定到inputText状态变量,实现双向数据绑定。 - 按钮的点击事件绑定到
handleButtonClick函数。 - 输出文本通过
outputText状态变量进行显示。
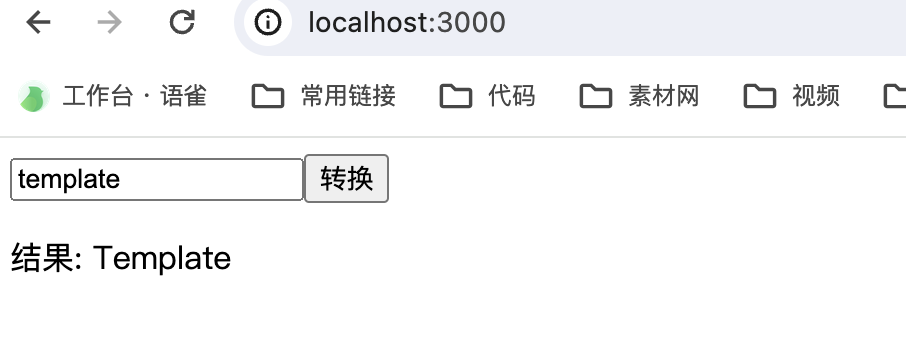
当用户在输入框中输入文本并点击按钮时,首字母大写的结果将显示在输出段落中。
这个案例的实现思路是,通过事件处理函数获取用户输入的文本,并使用JavaScript的字符串方法charAt和slice来将首字母大写。然后,将首字母大写后的结果更新到输出文本的状态变量中,从而实现字符串首字母大写的效果。
用户输入的文本将在输出段落中以首字母大写的形式显示出来。
React实现翻转字符串

import React, {
useState } from 'react'
function App() {
const [inputText, setInputText] = useState('')
const [reversedText, setReversedText] = useState('')
const handleInputChange = e => {
setInputText(e.target.value)
}
const handleButtonClick = () => {
const reversed = inputText.split('').reverse().join('')
setReversedText(reversed)
}
return (
<div>
<input type="text" value={
inputText} onChange={
handleInputChange} />
<button onClick={
handleButtonClick}>翻转</button>
<p>结果: {
reversedText}</p>
</div>
)
}
export default App
在这个React的案例中,我们同样首先导入了React和useState钩子函数。
然后,我们定义了一个函数组件App,它包含了两个状态变量inputText和reversedText,分别用于存储输入文本和翻转后的文本。
我们使用useState钩子函数来创建这两个状态变量,并通过数组解构赋值的方式获取它们的当前值和更新函数。
接下来,我们定义了两个事件处理函数:
handleInputChange函数用于处理输入框的变化事件,将输入的文本更新到inputText状态变量中。handleButtonClick函数用于处理按钮的点击事件,将输入文本翻转后的结果更新到reversedText状态变量中。
在组件的返回部分,我们渲染了一个输入框、一个按钮和一个用于显示翻转后文本的段落。
- 输入框通过
value属性和onChange事件绑定到inputText状态变量,实现双向数据绑定。 - 按钮的点击事件绑定到
handleButtonClick函数。 - 翻转后的文本通过
reversedText状态变量进行显示。
当用户在输入框中输入文本并点击按钮时,翻转后的结果将显示在输出段落中。
这个案例的实现思路是,通过事件处理函数获取用户输入的文本,并使用JavaScript的字符串方法split、reverse和join来实现字符串的翻转。然后,将翻转后的结果更新到输出文本的状态变量中,从而实现字符串翻转的效果。
用户输入的文本将在输出段落中以翻转后的形式显示出来。
React获取用户选定的文本

import React, {
useRef } from 'react'
function App() {
const textRef = useRef(null)
const handleSelection = () => {
const selectedText = window.getSelection().toString()
alert(`选定的文字: ${
selectedText}`)
}
return (
<div>
<p ref={
textRef}>思维决定行为,行为决定结果,结果决定位置,位置又决定了眼界、思维、资源、认知一样,一切兼为因果循环关系。</p>
<button onClick={
handleSelection}>选定文字</button>
</div>
)
}
export default App
在这个React的案例中,我们首先导入了React和useRef钩子函数。
然后,我们定义了一个函数组件App,它包含了一个textRef引用,用于引用需要获取选定文本的元素。
我们使用useRef钩子函数来创建textRef引用。
接下来,我们定义了一个事件处理函数handleSelection,用于获取用户选定的文本。
在组件的返回部分,我们渲染了一个段落和一个按钮。
- 段落通过
ref属性绑定到textRef引用,使得我们可以在事件处理函数中获取到该元素。 - 按钮的点击事件绑定到
handleSelection函数。
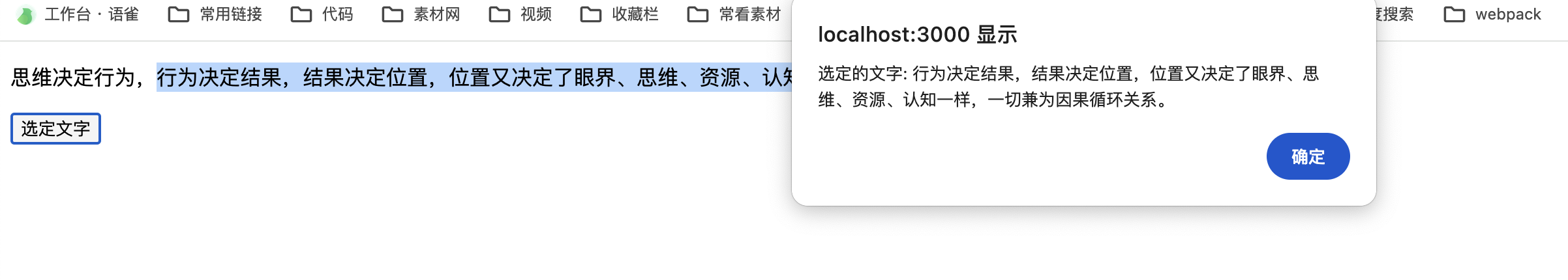
当用户在段落中选定一段文本并点击按钮时,我们通过window.getSelection()方法获取用户选定的文本,并将其弹出显示在一个警告框中。
这个案例的实现思路是,通过使用ref属性将需要获取选定文本的元素与textRef引用关联起来。然后,在事件处理函数中,通过window.getSelection()方法获取用户选定的文本,并进行后续处理,例如弹出警告框显示选定的文本。
当用户在段落中选定文本并点击按钮时,将弹出一个警告框显示用户选定的文本。
持续学习总结记录中,回顾一下上面的内容:
React实现字符串首字母大写、翻转字符串、获取用户选定的文本的方法?