第七章:vue路由
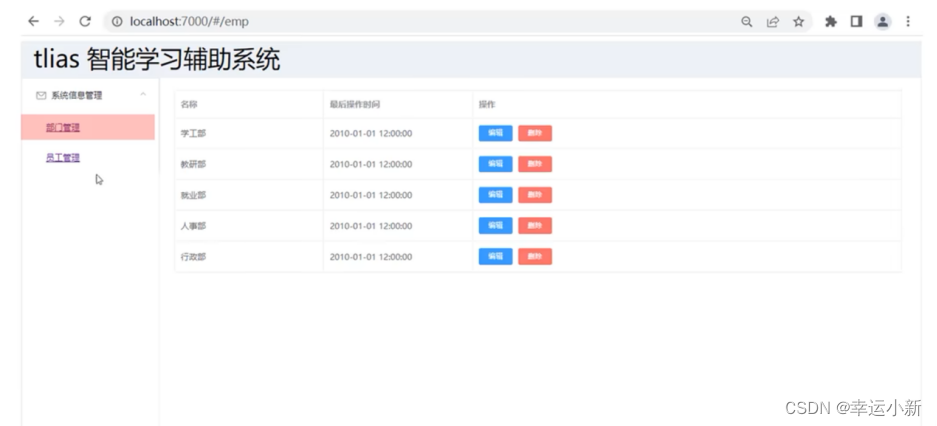
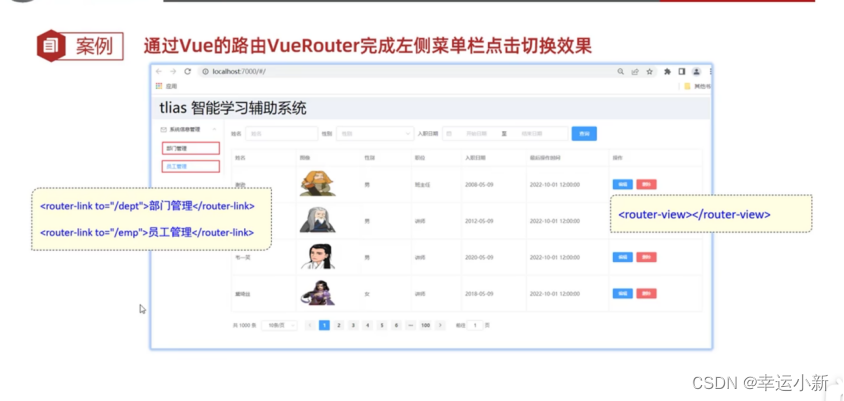
下面我们由开启了一个新的页面,我们新增了一个部门管理的页面

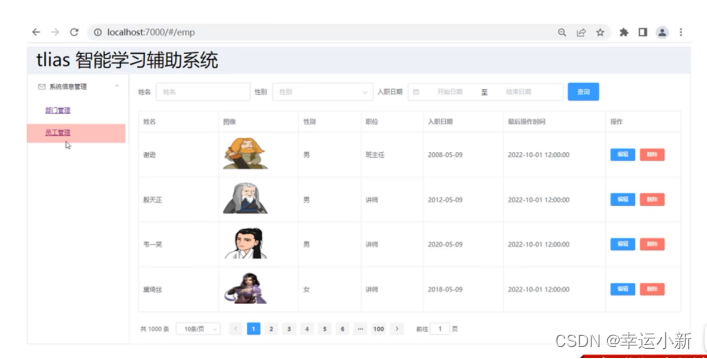
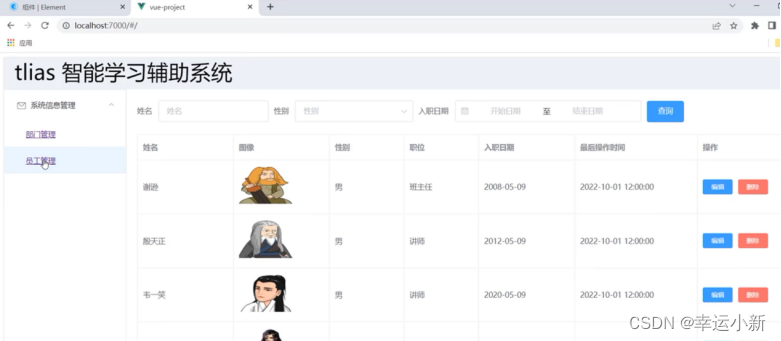
我们就要实现下面的功能
在点击部门管理时显示部门管理的页面
在点击员工管理时显示员工管理的页面



第一步
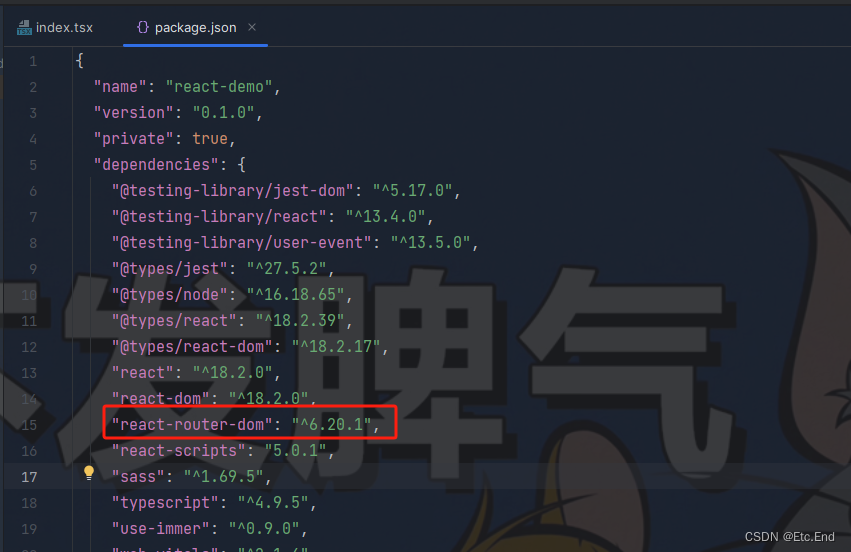
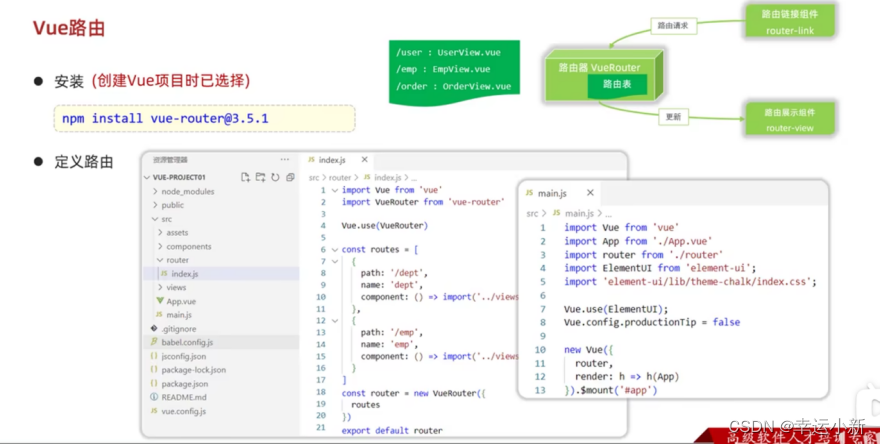
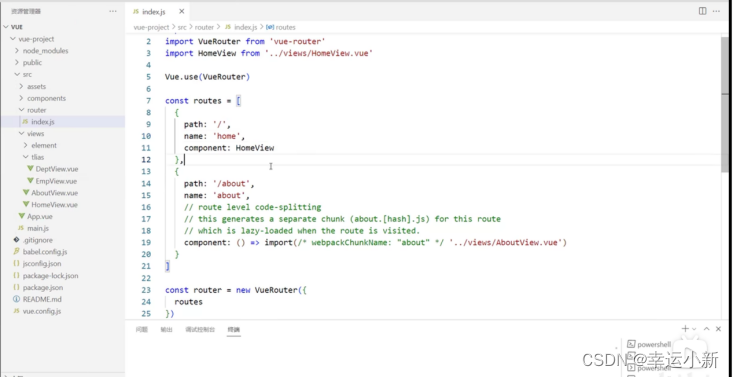
这里我们不需要安装,因为我们在创建这个vue项目的时候
已经勾选了router选项

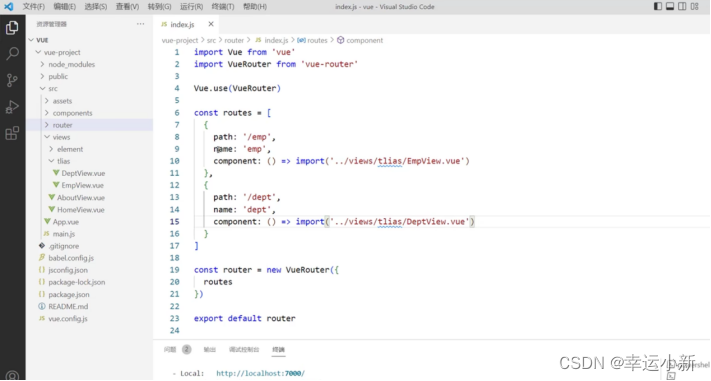
第二步
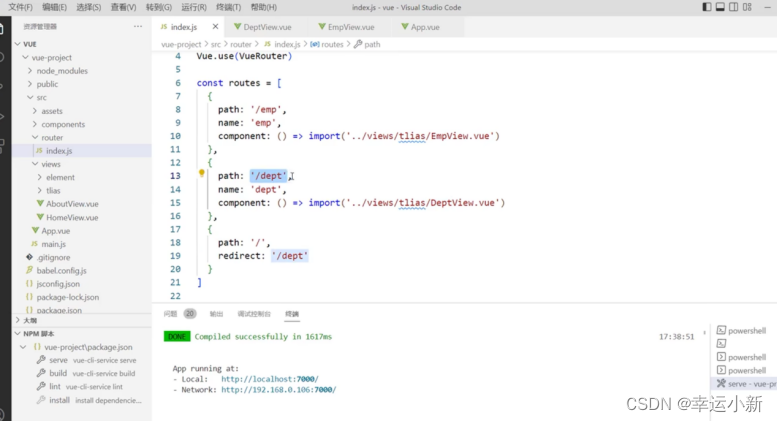
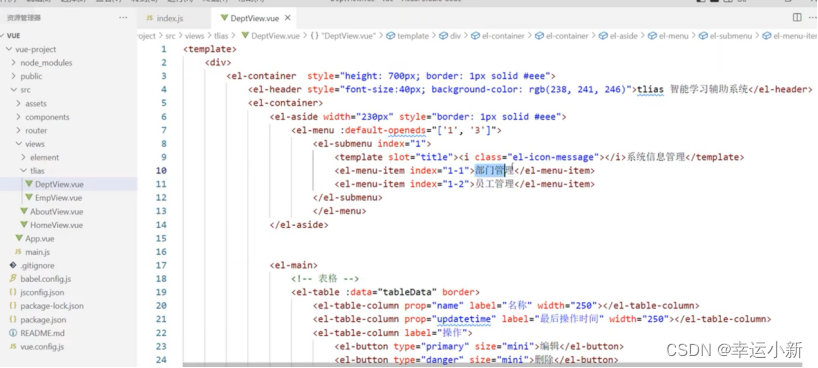
我们需要配置DepView.vue和EmpView.vue这两个配置下的信息

下面这样就配置好了

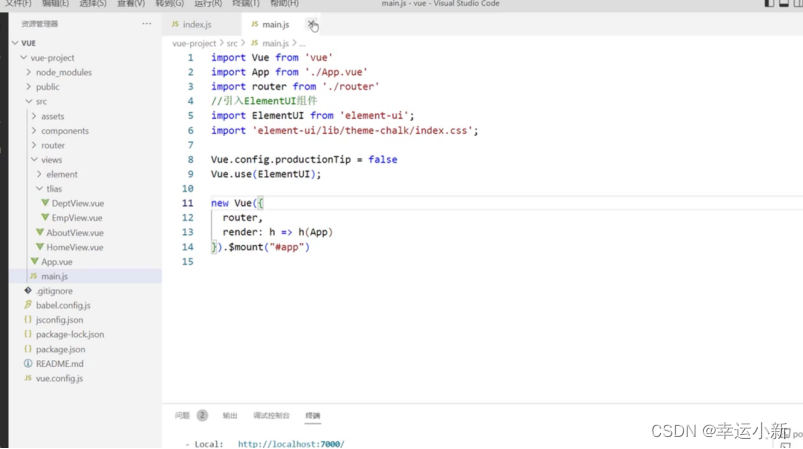
在main.js中已经导入了router
而且在创建vue对象的时候已经指定了路由


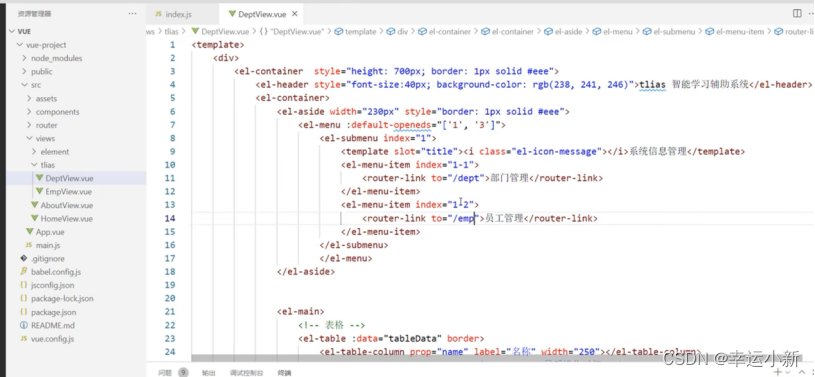
我们要改变下面的菜单

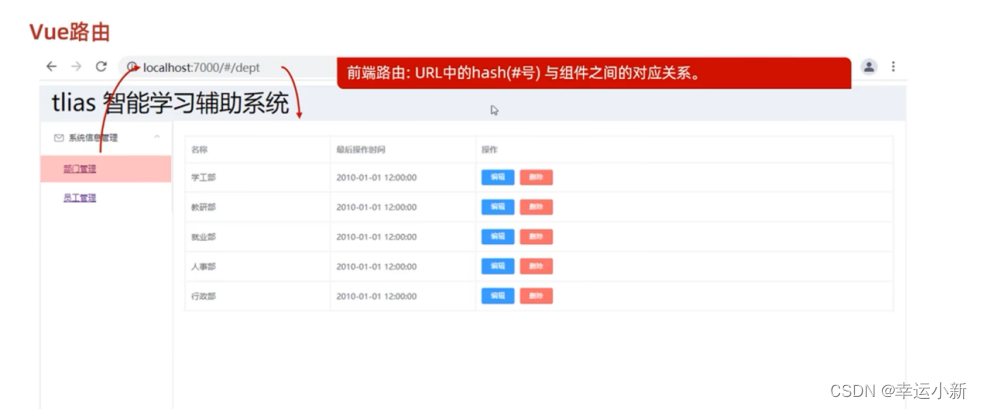
这个是dept页面

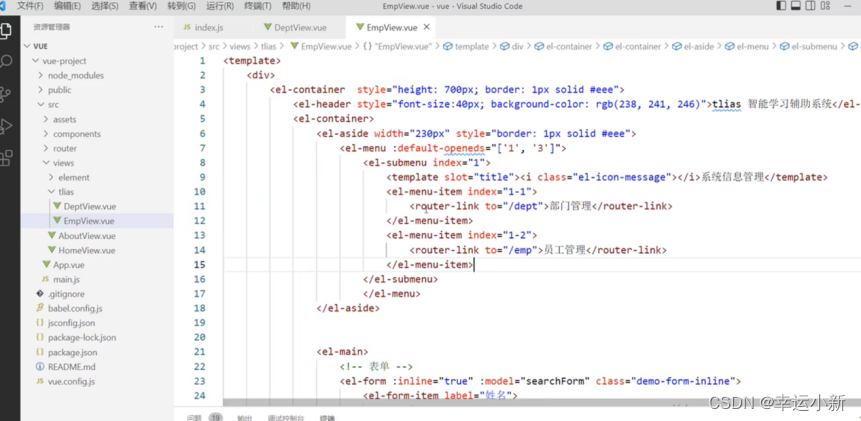
emp页面同样需要改造

此时就有了超链接的效果

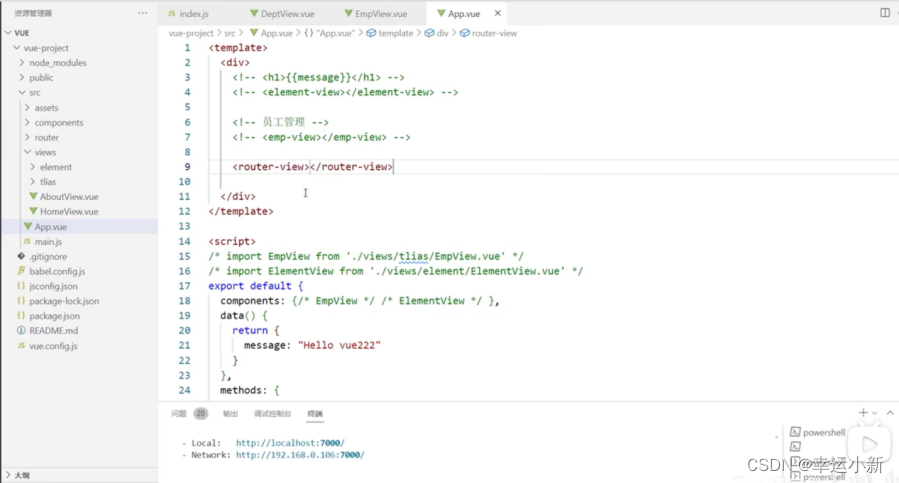
下面我们要在对应的区域加上标签< router-view></ router-view>,来指定我们要动态展示哪一个组件
我们在App.vue中加上这个标签

还有一个问题
我们关闭工程在打开浏览器,发现浏览器一片空白
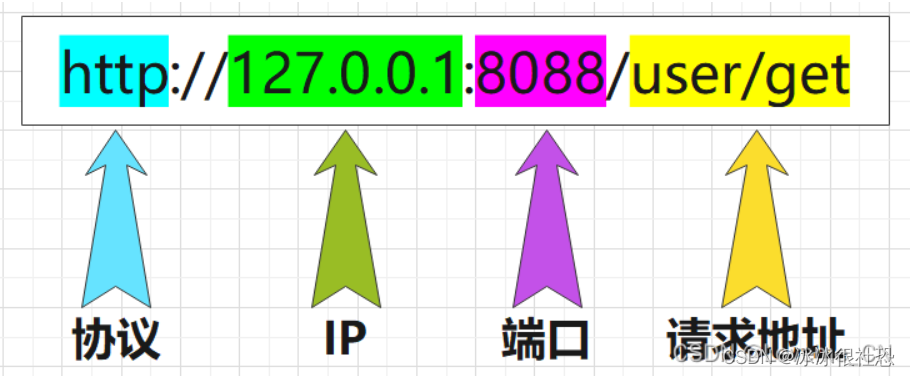
因为默认访问路径为 / ,而系统配置的只有两个/emp和/dept

下面我们再配置一下根路径,redirect表示重定向