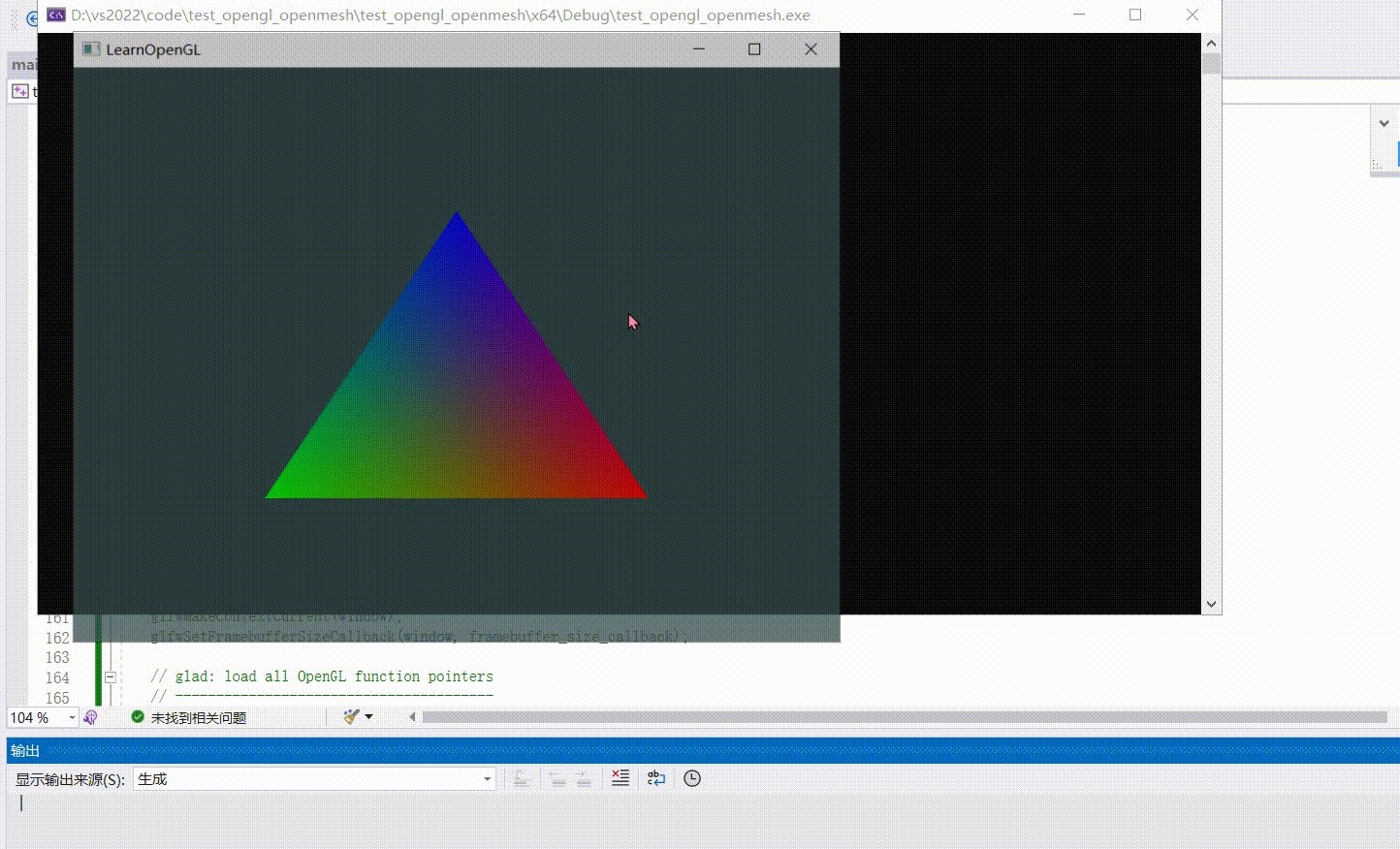
1 初步尝试
import {
Scene, WebGLRenderer, OrthographicCamera, PlaneGeometry, ShaderMateria } from 'three.js'
const scene = new Scene()
const camera = new OrthographicCamera(-1,1,1,-1,0.1, 10)
const renderer = new WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
const geometry = new PlaneGeometry(2,2)
const material = new ShaderMaterial()
const plane = new mesh(geometry, material)
scene.add(plane)
camera.position.z = 1
renderer.render(scene, camera)
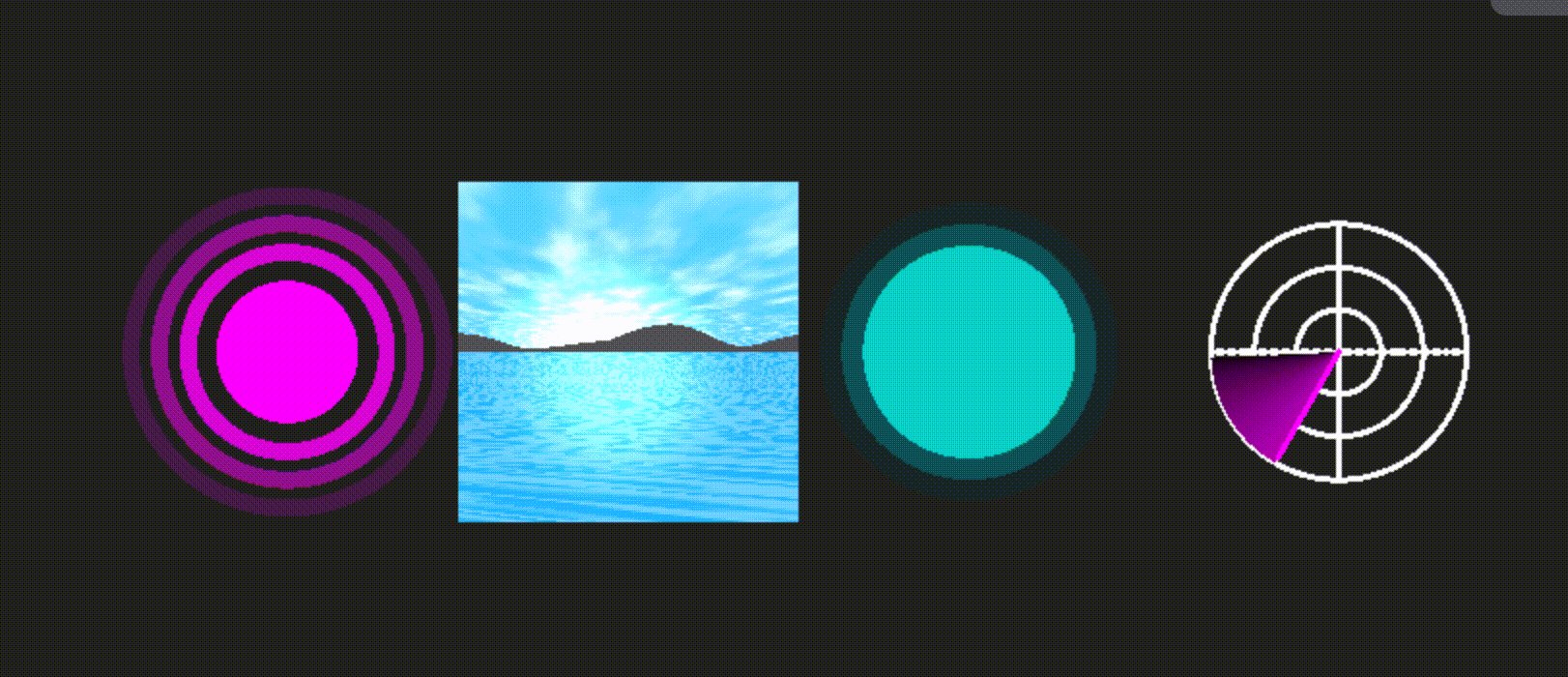
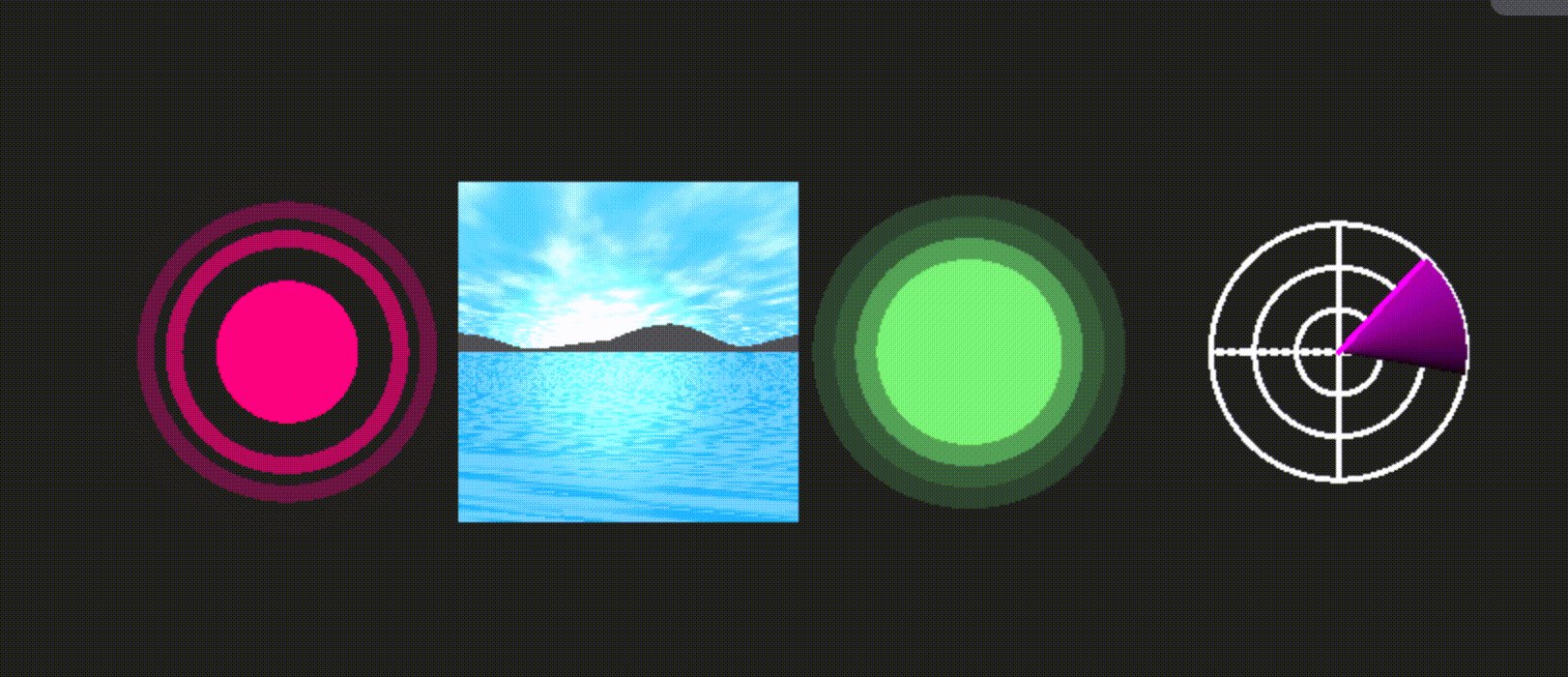
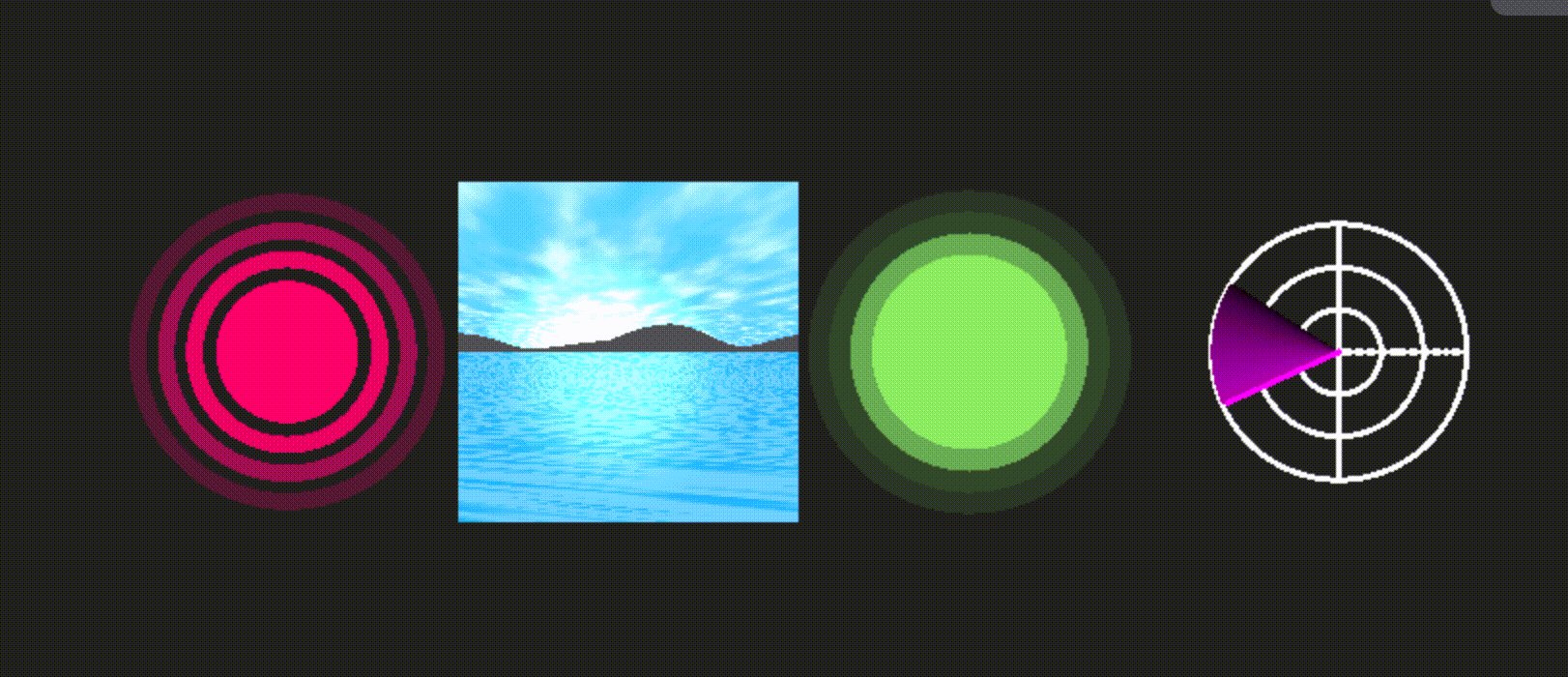
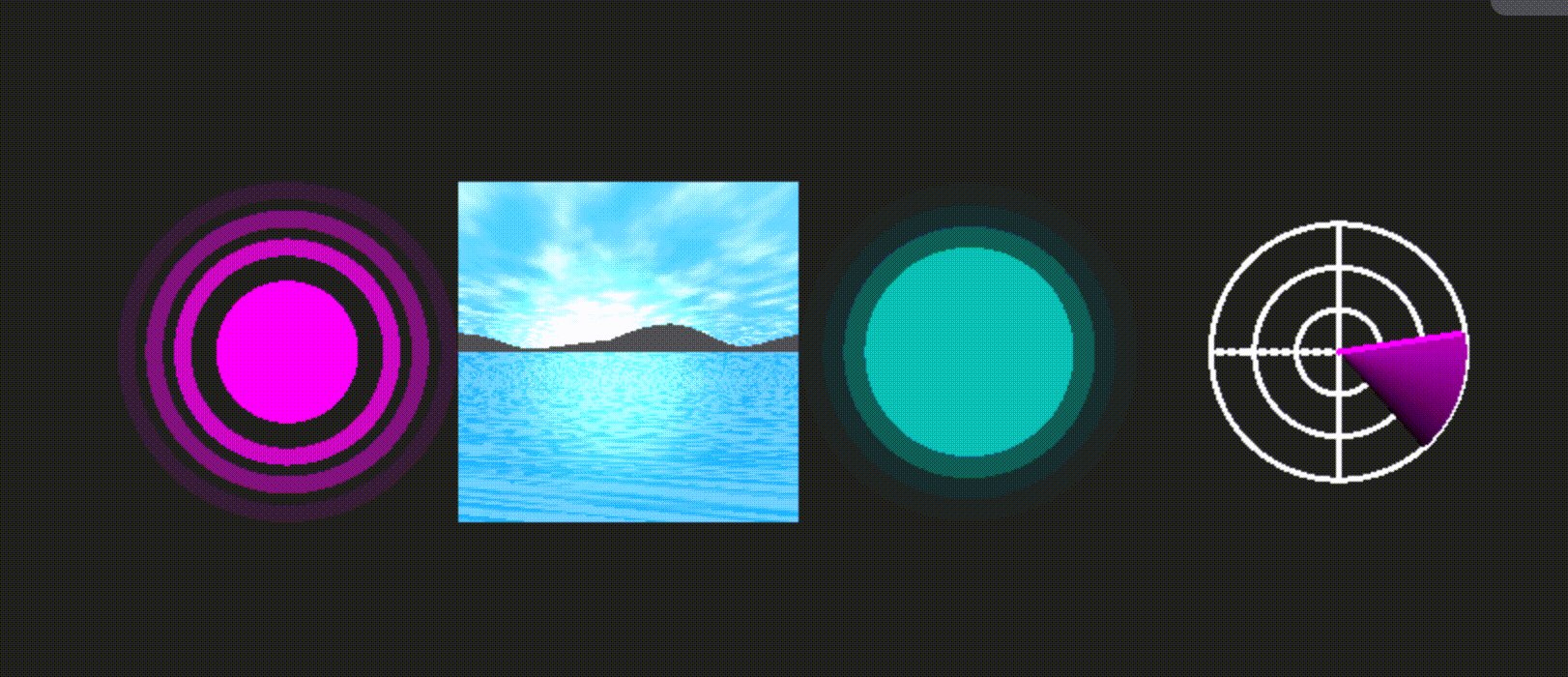
2 颜色随时间改变
const fragmentShader = {
uniform float u_time;
void main() {
vec3 color = vec3((sin(u_time) + 1.0) /2.0, 0.0, (cos(u_time) + 1.0) /2.0);
gl_FragColor = vec4(color, 1.0);
}
}
const uniforms = {
u_time: {
value: 0.0 }
}
const clock = new THREE.Clock()
function animate(){
requestAnimation(animate)
uniforms.u_time.value += clock.getDelta()
renderer.render(scene, camera)
}
3 混合
用法:mix(a,b,c)
公式:a*(1-c)+b*c, 0<=c<=1
4