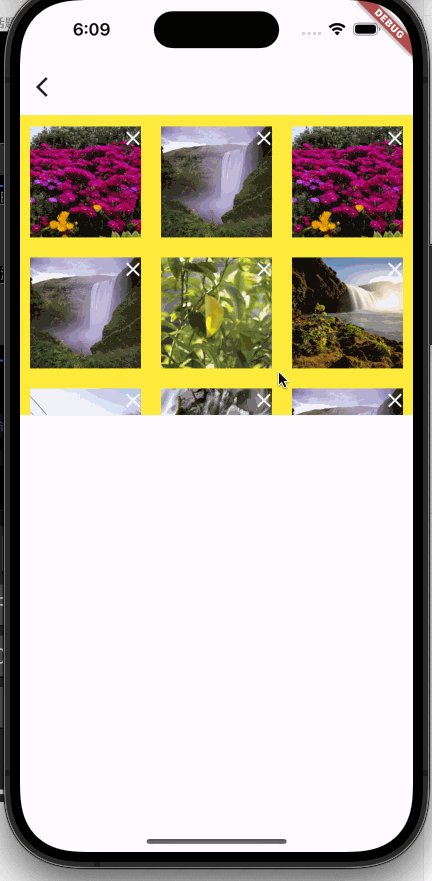
在移动应用开发中,图片查看器是一个常见的需求。Flutter提供了许多库来简化这一过程,其中photo_view库是一个强大而灵活的选择。本文将介绍photo_view库的基本概念以及如何在Flutter应用中使用它来实现漂亮的图片查看体验。
1. 什么是photo_view库?
photo_view是Flutter中的一个用于实现图片查看功能的开源库。它允许用户通过手势缩放、拖动和旋转图片,提供了丰富的交互体验。该库是由Flutter团队成员Remi Rousselet开发的,通过其简洁的API和灵活的配置选项,使得在应用中集成图片查看器变得非常容易。
2. 安装与导入
要使用photo_view库,首先需要在pubspec.yaml文件中添加依赖:
dependencies:
photo_view: ^0.14.0
然后运行flutter pub get以安装依赖项。
导入库:
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';
3. 基本用法
photo_view库的基本用法非常简单。以下是一个简单的例子,演示如何创建一个基本的图片查看器:
class ImageViewer extends StatelessWidget {
final List<String> imageUrls;
ImageViewer({
required this.imageUrls});
Widget build(BuildContext context) {
return Scaffold(
body: PhotoViewGallery.builder(
itemCount: imageUrls.length,
builder: (context, index) {
return PhotoViewGalleryPageOptions(
imageProvider: NetworkImage(imageUrls[index]),
minScale: PhotoViewComputedScale.contained,
maxScale: PhotoViewComputedScale.covered * 2,
);
},
scrollPhysics: BouncingScrollPhysics(),
backgroundDecoration: BoxDecoration(
color: Colors.black,
),
pageController: PageController(),
),
);
}
}
在这个例子中,我们创建了一个ImageViewer小部件,它接收一个包含图片URL的列表。使用PhotoViewGallery.builder,我们可以轻松地构建一个图片查看器,通过PhotoViewGalleryPageOptions来配置每个页面的属性,如图片提供者、最小和最大缩放等。
4. 进一步定制
photo_view库提供了丰富的定制选项,以满足不同的需求。你可以通过定制backgroundDecoration、pageController等属性来改变外观和行为。此外,你还可以在PhotoViewGalleryPageOptions中设置其他属性,如缩放模式、初始位置等。
PhotoViewGallery.builder(
// ...
backgroundDecoration: BoxDecoration(
color: Colors.blue,
),
pageController: PageController(initialPage: 2),
onPageChanged: (index) {
print('Page changed: $index');
},
customSize: Size(300.0, 500.0),
scrollPhysics: NeverScrollableScrollPhysics(),
);
5. 总结
使用photo_view库,你可以轻松地在Flutter应用中集成强大的图片查看器。其灵活的配置选项和流畅的用户体验使得它成为处理图片展示需求的理想选择。
这只是photo_view库的一个简单入门,你可以通过查阅官方文档和示例来进一步了解其更多功能和用法。
Happy coding! 🚀