外边距重叠(Margin Collapsing)是指在特定情况下,相邻的块级元素的上下外边距会合并为一个外边距的现象。这种行为可能导致页面布局不符合预期。
外边距重叠通常发生在以下情况下:
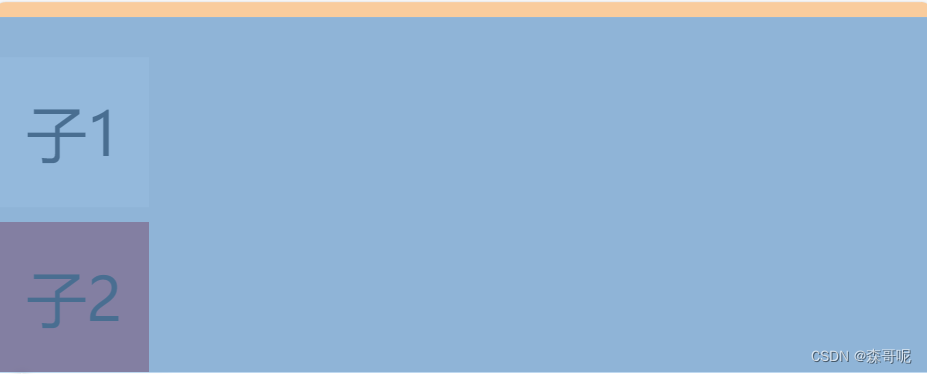
相邻兄弟元素:当相邻的两个兄弟元素之间没有内容、边框或填充来分隔时,它们的上下外边距会重叠。
父元素和第一个/最后一个子元素:如果父元素的上下外边距和第一个/最后一个子元素的上下外边距相邻,且没有边框、填充或内容将它们分隔开,它们的外边距也会重叠。
解决外边距重叠的方法有以下几种:
使用 padding 或 border:在相邻元素之间添加一个父容器,并为该容器设置 padding 或 border,以阻止外边距重叠。
清除浮动:如果相邻的元素之间存在浮动,可以通过给其中一个元素设置 clearfix 类来清除浮动,从而避免外边距重叠。
使用 overflow:对于包含浮动元素的父容器,可以设置 overflow 属性为 hidden 或 auto,以创建新的块格式上下文,从而阻止外边距重叠。
使用 inline-block:将相邻元素的 display 属性设置为 inline-block,这样它们的外边距不会重叠。不过需要注意,使用 inline-block 会引入一些其他的布局问题,需要谨慎使用。
显式指定外边距:通过显式地指定 margin 属性,可以覆盖外边距重叠的效果。例如,给其中一个元素添加一个较小的负外边距。
需要根据具体情况选择合适的解决方法。在实际开发中,可以根据页面布局和需求来选择最适合的解决方案。